The syntax highlighting feature it's essential for every programming blog or project where there's some code to share with someone else. Due to simplicity, developers use JavaScript libraries to highlight code on the browser of the client without any kind of problem or stress. But sometimes, you may want a work-everywhere solution where even with JavaScript disabled, you will get an awesome syntax highlight effect.
In this article, we are going to show you how to highlight code on the server side without any kind of command line tool but just plain PHP in your Laravel project.
Requirements
To highlight code in the server side with pure PHP (without needing pygments or other command line tools), we recommend you to use the Highlight.php library. highlight.php is a server side code highlighter written in PHP that currently supports over 135 languages. It's a port of highlight.js by Ivan Sagalaev written by Geert Bergman that makes full use of the language and style definitions of the original JavaScript project.
Important note
In our opinion, this library is very underrated, so please don't forget to show your support to the developer by Starring the project on Github, thanks !
To install this library in your Laravel project, run the following command in your terminal (once located in the directory of your project):
composer require scrivo/highlight.phpAfter the installation, you will be able to use the Highlighter class of the library in your Laravel project. Visit the official repository of the library at Github for more information.
A. From a controller into view
The first way to achieve it, is through the straightforward process controller-view:
1. Prepare highlight ready markup in your controller
The library works as follow: create an instance of the highlighter class, use the highlight method to create the markup ready to highlight on the view. The highlight method expects as first argument the identifier of the programming language to highlight and as second argument the code that will be highlighted.
In your controller, you'll need to include the Highlighter class on the top of your controller and follow the previous mentioned process. Note that in the following example we are sending the ready to highlight markup to a blade view:
Note
The EOF is obviously not required. It's just an example of a string that contains some code to highlight.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
// Include the Highlighter class
use Highlight\Highlighter;
class DefaultController extends Controller
{
/**
* Index route
*
* @return Response
*/
public function index()
{
// Create a new instance of Highlighter
$highlighter = new Highlighter();
// Define the language that you want to use to highlight
$language = "javascript";
/**
* Some example code to highlight in JavaScript
*/
$code = <<<EOF
var DebugLibExample = {
toggleDebug = function(s) {
_f.debug = s ? !!s.debug : false;
},
logger = function(msg, type) {
if (_f.debug) {
type = type || 'log';
var logAction = {
'error': function(m) {
console.error('Chameleon.js:', m);
},
'warn': function(m) {
console.warn('Chameleon.js:', m);
},
'log': function(m) {
console.log('Chameleon.js:', m);
}
};
if (typeof msg === 'undefined') {
logAction.error('Msg given to logger is undefined!');
} else {
if (logAction.hasOwnProperty(type)) {
logAction[type](msg);
} else {
logAction.error(['Unknown logAction type!', type]);
}
}
}
}
};
EOF;
// Create the markup with styles ready to highlight in the view
// as first argument the language type and as second the code
$markupHighlightedCodeObject = $highlighter->highlight($language, $code);
// Send the markup with styles to some blade view (default.blade.php) that you want
// In this case the parameter "code" contains our code in the view
return view("default", [
"code" => $markupHighlightedCodeObject
]);
}
}
As you can see, it sends a parameter namely code to the following Twig view. This value will be used in the Twig view of the following step.
2. Render and style markup on Blade View
This view will render the Markup following the guidelines of Highlight.js (code tag with class hljs <lang> inside a pre tag). The code parameter accesible in twig due to our controller is an object that contains 2 properties namely language and value that contains the used language to highlight the code on the server and the generated code respectively.
It's important to see that once you render the ready to highlight markup in the view, you need to use the raw filter of twig. The raw filter marks the value as being "safe", which means that in an environment with automatic escaping enabled this variable will not be escaped (generated HTML will be really HTML instead of HTML entities).
Note
Remember that the markup generated by PHP doesn't contain any styles, only markup that can be highlighted with CSS in the view, so don't forget to include (or create) any of the highlight themes of Highligh.js in the Twig view. As shown in the following example, we are using the CSS Atelier Heath Dark theme from the CDN to test it:
{{--
Insert Highlight.js styles from CDN
or your own local css file
--}}
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/9.12.0/styles/atelier-heath-dark.min.css" />
{{--
Render the pre element with the code tag inside and respective classes.
Note: don't forget to print the code generated by the library without
escaping its content. With blade you can print it easily using {!! wont_escaped !!}
--}}
<pre>
<code class="hljs {{ $code->language }}">{!! $code->value !!}</code>
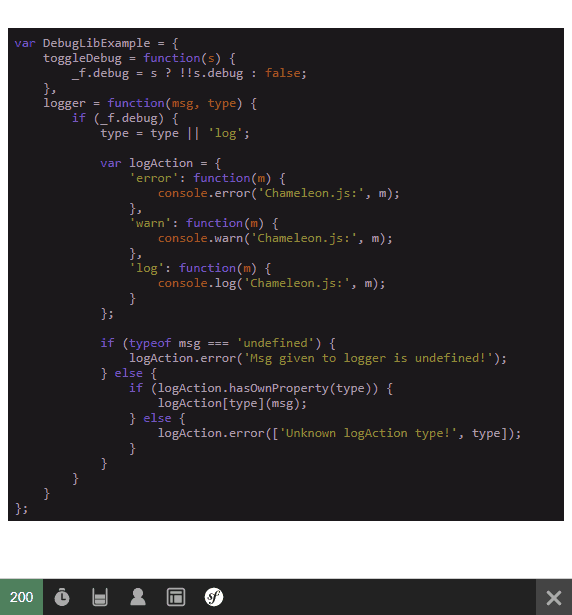
</pre>As result in the view, our highlighted code will look like:

Awesome isn't? and you didn't need JavaScript to get the same result for your code. Remember that there are more than 135 languages supported, so take a look at the supported languages on the project here.
Happy coding !