Nowadays many web developers use server side frameworks that allow to create very secure forms with background logic and then render them easily on the view. Normally, these forms don't allow dynamic forms (with new non-registered fields) unless you specify such behaviour in the logic. This can be very tricky though, so if you are willing to create dynamic forms in your project you may want instead to store the structure generated by a client side form builder and then render the forms according to it instead of a server side structure like a database.
In this article, we want to share you 5 of the most useful client side form builders that work either standalone or with jQuery.
5. Bootstrap 2 and 3 Form Builder
Github | Demo Bootstrap 2 | Demo Bootstrap 3

This Form Builder allows you to create an HTML structure from Bootstrap 2 and 3 components that can be easily dragged and dropped into your form. Created By Adam Moore to help take the stress out of writing all that markup to get bootstrap forms together. The original version of this was a big jQuery spaghetti mess, so as of March 2013 it has been rewritten using backbone.js and takes advantage of underscode.js templates. If you have a problem, or want a specific snippet added please check out the github project. Note, this is only a simple tool so I'm not that keen on adding many features (eg. saving/exporting forms, embedding forms etc).
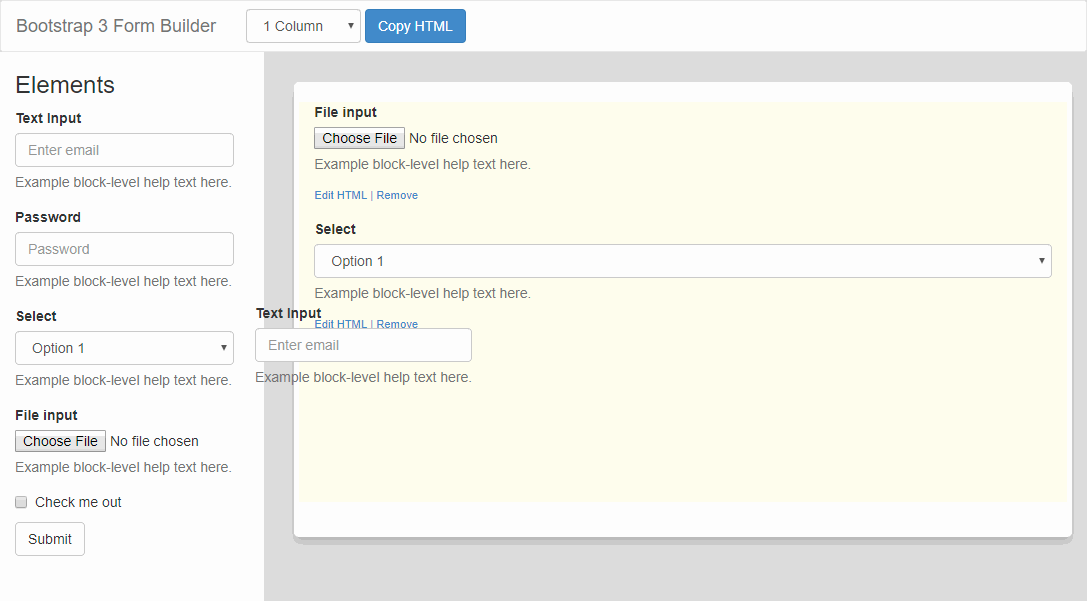
4. Bootstrap 3 Form Builder

This Bootstrap Form project shows how to create a component on your project to Drag and Drop Elements and design a form and from its structure retrieve an HTML structure. With this project you can:
- Support single / 2 column layouts.
- Edit html on individual elements.
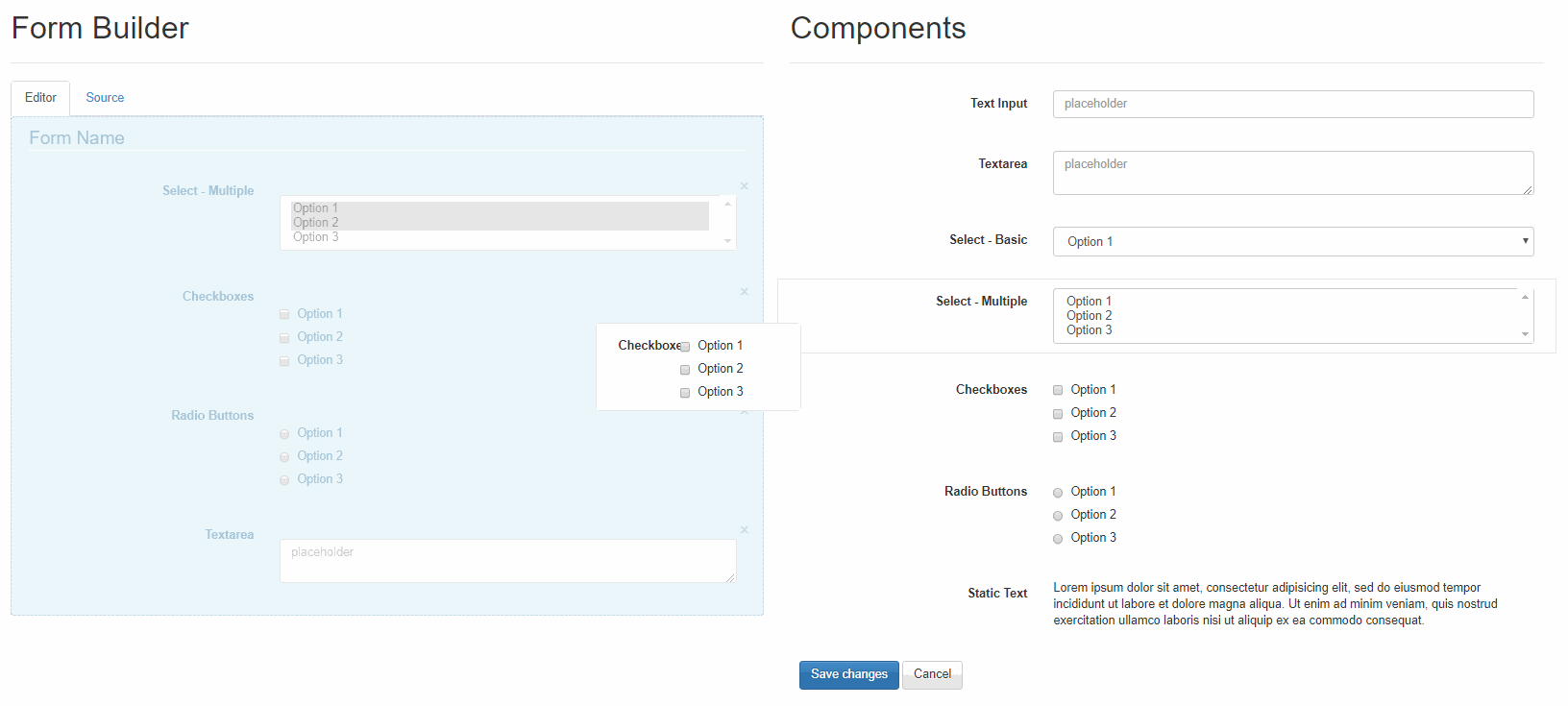
3. Form Builder by Shalotelli

This project is a very simple and useful implementation of a Form Builder with jQuery (and jQuery UI), Bootstrap that can be easily implemented on your project. Although the general structure of the project isn't thought as a plugin, you can make of it a plugin by extracting the necessary files and retrieving the generated structure in the codemirror instance.
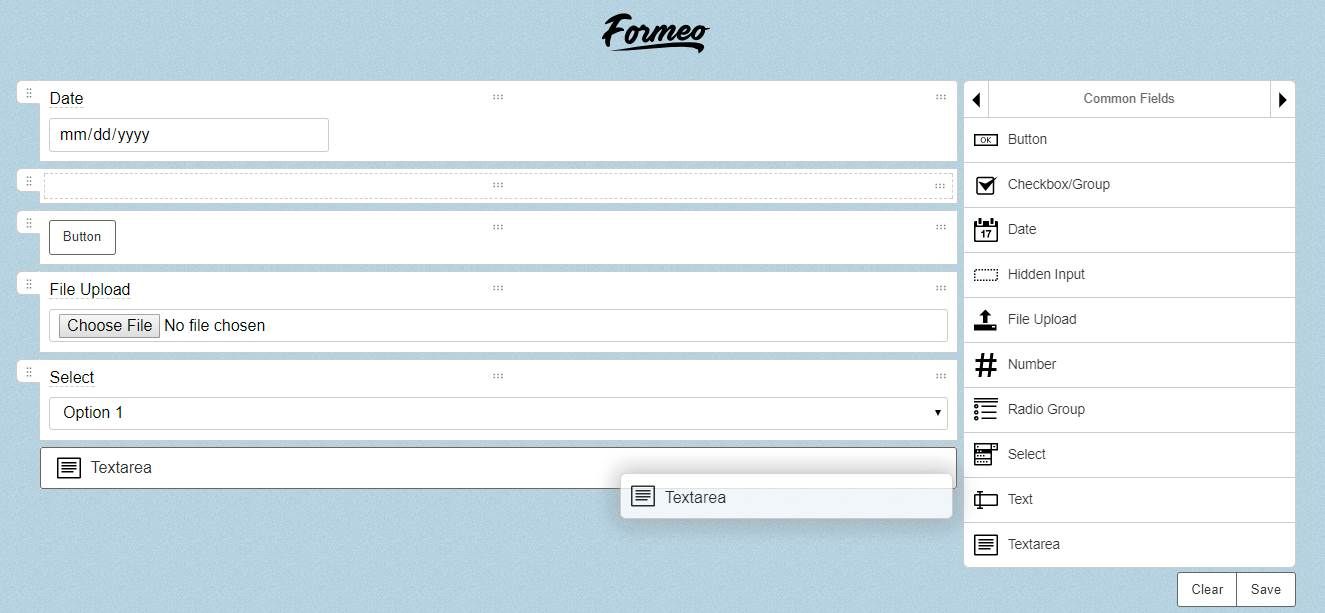
2. Formeo

Formeo is a zero dependency JavaScript module for drag and drop form creation. The plugin is:
- Extensible builder with plethora of options
- Simple drag & drop interface
- Column layouts
- Custom fields
- Preview mode
- i18n support
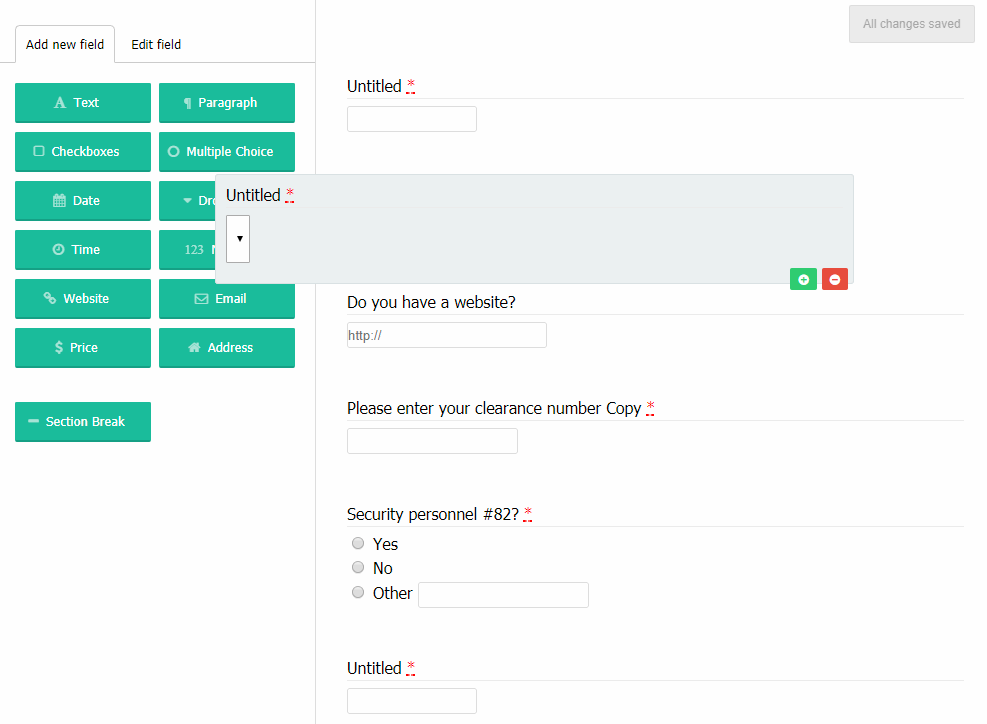
1. jQuery Form Builder

jQuery Form Builder is one of the most widely known and used plugin to create a dynamic form builder with JavaScript. It has many options and is localizable. jQuery formBuilder is a 100% client-side plugin that gives users the power to create forms using an intuitive drag and drop interface. FormBuilder supports a number of form fields and some html tags. formRender is the companion plugin to formBuilder that lets you render the results of the created form. A typical use case would have formBuilder in an admin area of a site or app and formRender on the front-end. For this reason formRender and formBuilder are 2 separate plugins but can be used together to create an edit toggle. The plugin by itself is:
- Customizable - enable only the fields you need, use your own notifications append or prepend content and more.
- Bootstrap ready but not dependent
- Translatable
- Export the structure of the form in JSON or XML
formBuilder usage grows so it needs to be available in multiple languages. Additions and updates to existing languages are always welcome in the project, so don't forget to take a look to the Contributing Languages for details. formBuilder and formRender are available directly from GitHub and through yarn/npm.
Honorable mentions
Form builder

Formbuilder is a graphical interface for letting users build their own webforms. Formbuilder.js only handles the client-side logic of creating a form. It will output a structured JSON representation of your form, but saving the form, rendering it on the server, and storing users' responses is all up to you. If you're using Rails, there is also Formbuilder.rb, a Rails engine that's designed to provide this server-side functionality.
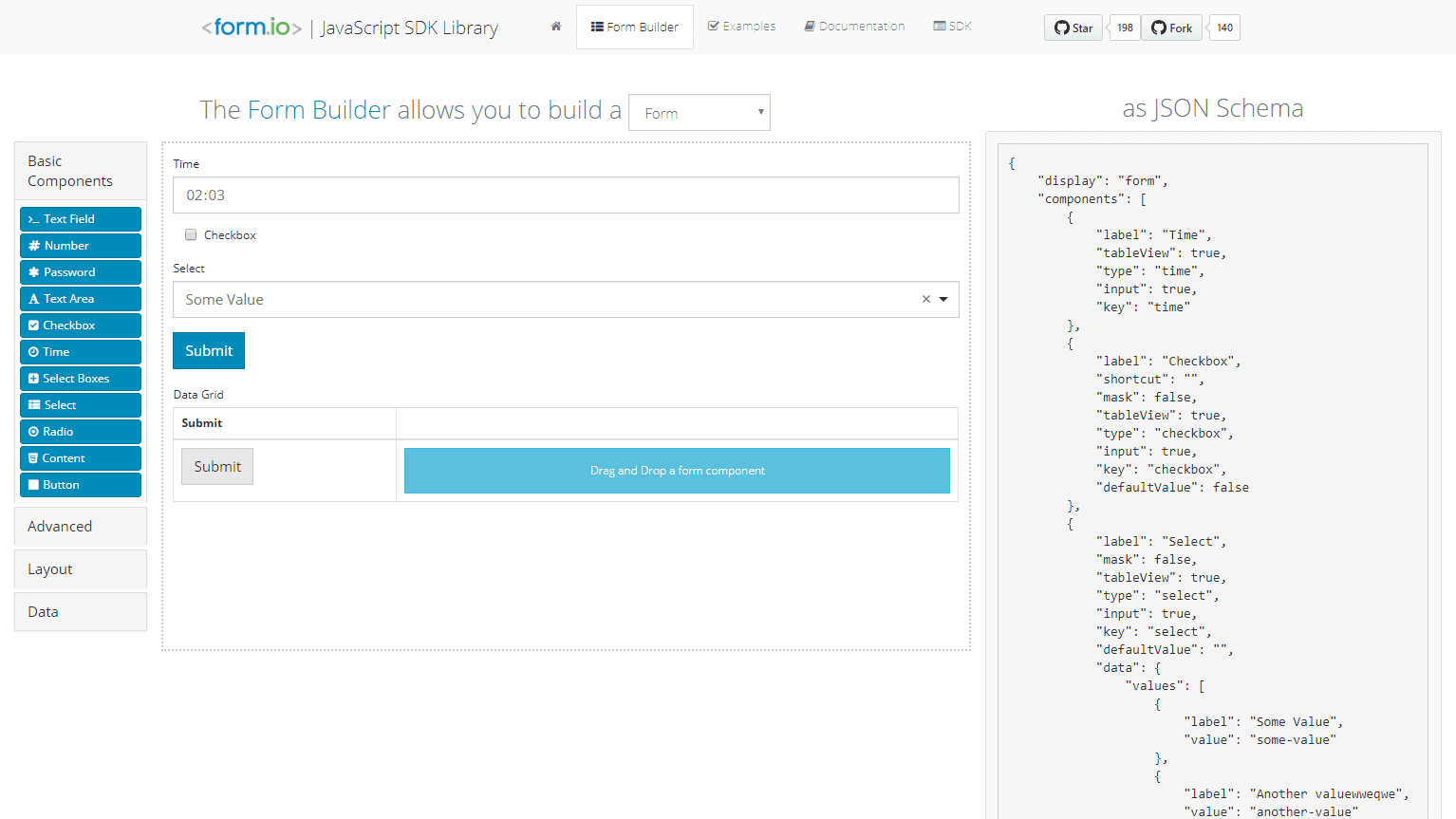
Formio

This library is a plain JavaScript form renderer and SDK for Form.io. This allows you to render the JSON schema forms produced by Form.io and render those within your application using plain JavaScript, as well as provides an interface SDK to communicate to the Form.io API's. The benefits of this library include.
- Plain JavaScript implementation using ES6 and Modern practices (no jQuery, Angular, React, or any other framework dependency)
- Renders a JSON schema as a webform and hooks up that form to the Form.io API's
- Complete Form Builder which creates the JSON schema used to render the forms.
- Nested components, layouts, Date/Time, Select, Input Masks, and many more included features
- Full JavaScript API SDK library on top of Form.io
No-Code tools
Outgrow

Outgrow's Form Builder is a versatile, no-code tool designed to create engaging and highly customizable forms effortlessly. With its intuitive drag-and-drop interface, users can craft a wide range of interactive forms, from simple contact forms to complex multi-step surveys, without any coding knowledge. Outgrow's Form Builder allows for seamless integration with various marketing and CRM platforms, ensuring that your data collection is both efficient and effective. It also offers advanced features such as conditional logic, real-time analytics, and custom branding options, enabling businesses to enhance user experience, gather valuable insights, and boost conversion rates.
Key features of Outgrow's Form Builder:
- Customizable Templates: Wide range of templates to match your brand and marketing needs.
- Advanced Analytics: Track form performance and gather insights to optimize campaigns.
- Seamless Integrations: Connect with various marketing and CRM tools for efficient data management.
- Mobile-Responsive Design: Ensure forms look great and function well on all devices.
If you know another awesome plugin/framework/project that allows you to design forms in the client side, please share it with the community in the comment box.









