Nowadays, many people prefer to sort tables by simply clicking on their headers without expecting a page reload. Believe it or not, sometimes can be painful (according to the design and weight of your website or the speed of the internet connection of the user) to simply refresh a page so if you are able to include JavaScript on your document, you may want to allow the user to do this dinamically in the view without needing server logic.
As usual, an open source solution is ideal as this will deal with multiple problems that may appear during the sorting of any kind of table. This will considerably increase the development time of this feature and will guarantee that the order will work as expected. We have collected for you 5 of the best open source solutions that you can implement on your own tables, we hope that you like them !
7. Watable

Watable is the swiss army jQuery table plugin that allows you to filter, format, paginate and sort your data with ease and lightning speed. IE Support? Yes, IE9+. However, IE7/IE8 works if you remove last observe-js polyfill at bottom.
6. jQuery Table Sort
jQuery Table Sort is a tiny & dead-simple jQuery plugin for sortable tables. To make it work you just need to add jQuery & the tablesort plugin to your page:
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script src="jquery.tablesort.js"></script>And initialize it with the method:
$('table').tablesort();After the initialization, you will be able to sort the table by simply clicking on their headers.
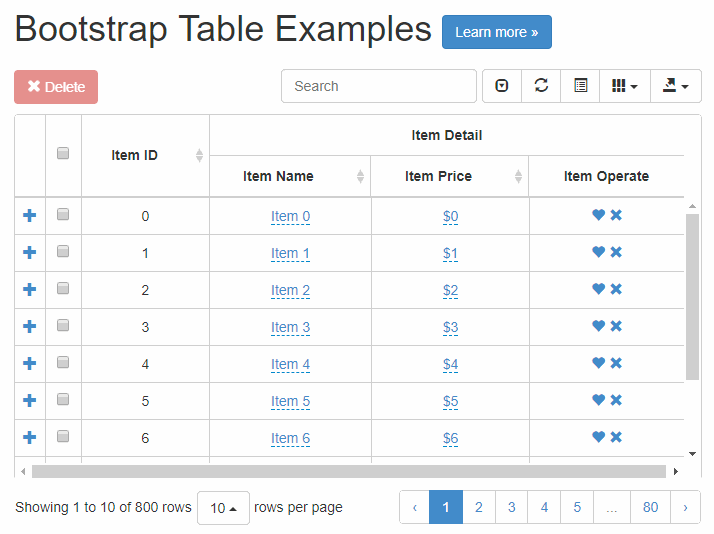
5. Bootstrap Table

An extended Bootstrap table with radio, checkbox, sort, pagination, and other added features. Bootstrap table has been designed to reduce development time and to require no specific knowledge from developers. It is both featherweight and feature-rich. Most of the known features of this plugin are:
- Created for Bootstrap 3 (Bootstrap 2 supported)
- Responsive web design
- Scrollable Table with fixed headers
- Fully configurable
- Via data attributes
- Show/Hide columns
- Show/Hide headers
- Get data in JSON format using AJAX
- Simple column sorting with a click
- Format column
- Single or multiple row selection
- Powerful pagination
- Card view
- Localization
- Extensions
4. Stupid Table

Stupid Table is a stupidly simple, absurdly lightweight jQuery table plugin that allows you to sort by columns and different types. Most table sorting plugins try to account for a limitless number of data types and their limitless ways of being presented. This leads to an extremely bloated code base with only a tiny portion of the code ever used by your project. This plugin avoids that issue by letting you define your own ways of sorting table columns. The plugin internally recognizes "int", "string", "string-ins" (case-insensitive) and "float", so simple data tables will take very little effort on your part.
3. Tablesort
Tablesort is a small & simple sorting component for tables written in JavaScript. You just need to add the source script and use the constructor that expects a DOM element of the table that you want to sort:
<script src='tablesort.min.js'></script>
<!-- Include sort types you need -->
<script src='tablesort.number.js'></script>
<script src='tablesort.date.js'></script>
<script>
new Tablesort(document.getElementById('table-id'));
</script>Tablesort supports sorting when new data has been added. Simply call the refresh method.
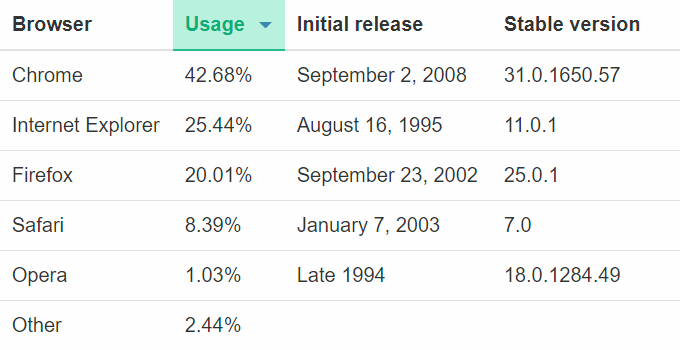
2. Sortable

Sortable is an open-source javascript and CSS library which adds sorting functionality to tables. It offers:
- Drop-in script and styles
- 6 beautiful CSS themes
- Tiny footprint (
<2kbmin+gzip) and no dependencies - Looks and behaves great on mobile devices
It works in the following browsers:
- IE8+
- Firefox 4+
- Current WebKit (Chrome, Safari)
- Opera
All you need to do to use this plugins is to include the styles and the source script:
<link rel="stylesheet" href="sortable-theme-dark.css" />
<script src="sortable.min.js"></script>Add the sortable attribute to the table and some class:
<table class="sortable-theme-dark" data-sortable>
<!-- ... -->
</table>And now you table should be easily sortable without needing to reload your page.
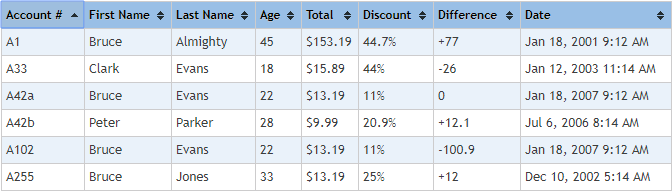
1. jQuery Table Sorter

jQuery Table Sorter is a jQuery plugin that turns any standard HTML table with THEAD and TBODY tags into a sortable table without page refreshes. Tablesorter can successfully parse and sort many types of data including linked data in a cell. It has many useful features including:
- Multi-column sorting
- Multi-tbody sorting - see the options table below
- Parsers for sorting text, URIs, integers, currency, floats, IP addresses, dates (ISO, long and short formats), time. Add your own easily
- Support secondary "hidden" sorting (e.g., maintain alphabetical sort when sorting on other criteria)
- Extensibility via widget system
- Cross-browser: IE 6.0+, FF 2+, Safari 2.0+, Opera 9.0+
- Works with jQuery 1.2.6+ (jQuery 1.4.1+ needed with some widgets).
- Works with jQuery 1.9+ ($.browser.msie was removed; needed in the original version).
- Small code size
You can sort multiple columns simultaneously by holding down the Shift key and clicking a second, third or even fourth column header.
Honorable mentions
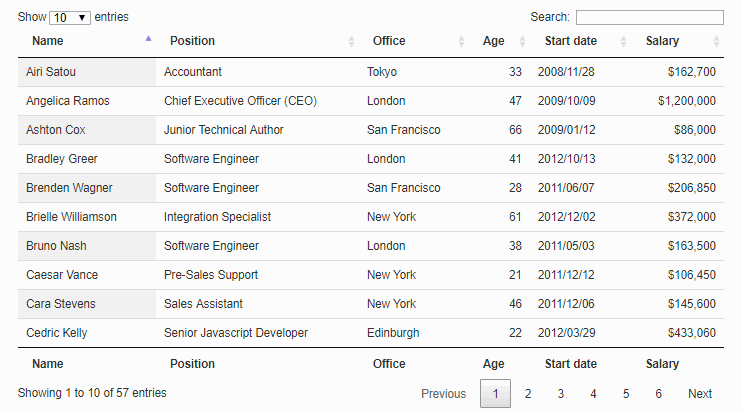
DataTables

DataTables is a plug-in for the jQuery Javascript library. It is a highly flexible tool, based upon the foundations of progressive enhancement, and will add advanced interaction controls to any HTML table. The most known features of this plugin are:
- Pagination, instant search and multi-column ordering
- Supports almost any data source:
- Easily theme-able: DataTables, jQuery UI, Bootstrap, Foundation
- Wide variety of extensions inc. Editor, Buttons, FixedColumns and more
- Extensive options and a beautiful, expressive API
- Fully internationalisable
- Professional quality: backed by a suite of 2900+ unit tests
- Free open source software (MIT license)! Commercial support available.
Bootgrid

jQuery Bootgrid is a powerful table extender if you will. It extends your table with nice and helpful features as you will see right below. Check out the demos here and get a first-hand impression. Everything you need to start quickly is:
- Include jQuery, jQuery Bootgrid and Bootstrap libraries in your HTML code.
- Define your table layout and your data columns by adding the
data-column-idattribute. - Specify your data URL used to fill your data table and set ajax option to
truedirectly on your table via data API.
If you know another awesome open source plugin to sort tables dinamically with jQuery or VanillaJS, please share it with the community in the comment box.