The hability to drag and drop items around the screen, sort lists, change the position of some elements according to our needs is pretty useful and necessary nowadays, believe me, not everyone likes to do this kind of things with checkboxes, selects and buttons. If you are willing to implement this features on some elements of your website, there are plenty of libraries that allows you to do this, however not all of them accomplish most of the needs of the standard developer.
Thta's why we want to share you with you a tiny collection of the most imponent, widely known and easy to use draggable plugins to get started with this feature in your project so soon as possible.
5. Draggabilly

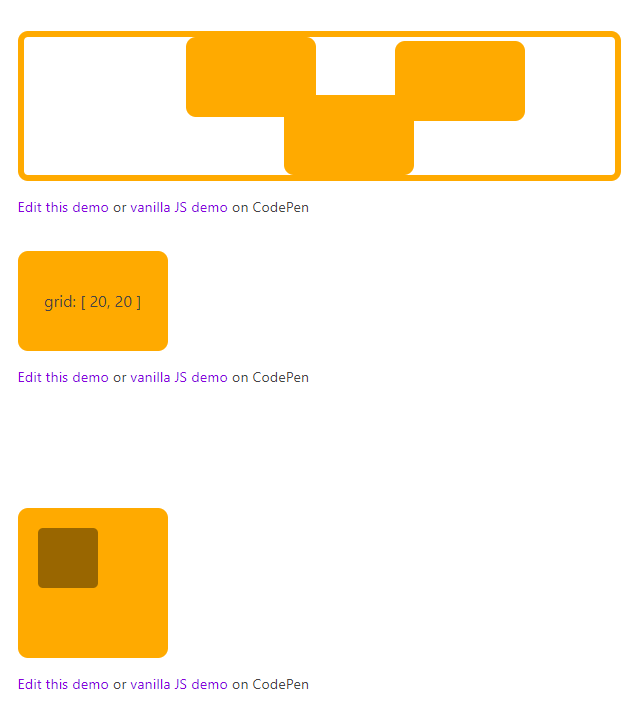
Draggabilly is a VanillaJS plugin that allows you to make any element draggable, it supports IE10+ and touch devices.
4. Dragula

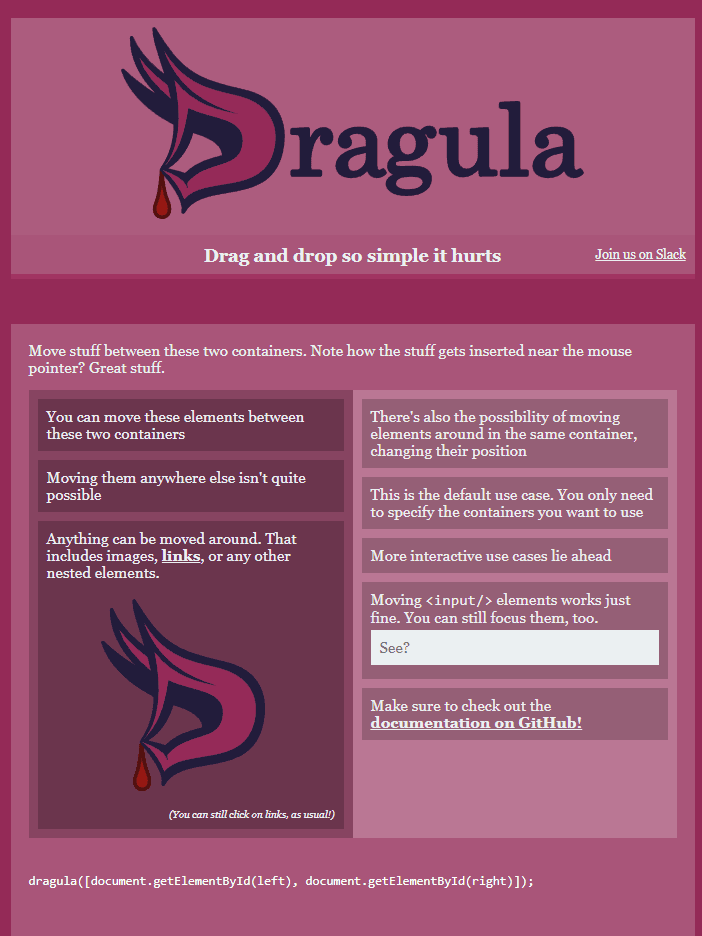
Have you ever wanted a drag and drop library that just works? That doesn't just depend on bloated frameworks, that has great support? That actually understands where to place the elements when they are dropped? That doesn't need you to do a zillion things to get it to work? Well, so did the developer of this library! Dragula is drag and drop library very easy to use. It offers browser support includes every sane browser and IE7+. (Granted you polyfill the functional Array methods in ES5). Framework support includes vanilla JavaScript, Angular, and React.
- Super easy to set up
- No bloated dependencies
- Figures out sort order on its own
- A shadow where the item would be dropped offers visual feedback
- Touch events!
- Seamlessly handles clicks without any configuration
3. Interact.js

JavaScript drag and drop, resizing, and multi-touch gestures for modern browsers (and also IE9+). The plugins features:
- Powerful snap and restriction modifiers
- Inertial throwing
- Multiple simultaneous interactions
- Unified API for touch and mouse events
- Auto scroll
- inertia and snapping
- multi-touch, simultaneous interactions
- cross browser and device, supporting the desktop and mobile versions of Chrome, Firefox and Opera as well as Internet Explorer 9+
- interaction with SVG elements
- being standalone and customizable
- not modifying the DOM except to change the cursor (but you can disable that)
2. Draggable JS

Draggable is a lightweight, responsive, modern drag & drop library developed and mantained originally by the guys at Shopify and open source contributors. With draggable you can get complete control over drag and drop behaviour of your web application. Draggable abstracts native browser events into a comprehensive API to create a custom drag and drop experience. Draggable comes with additional modules: Sortable, Droppable, Swappable. Draggable itself does not perform any sorting behaviour while dragging, but does the heavy lifting, e.g. creates mirror, emits events, manages sensor events, makes elements draggable. The most known features are:
- Works with native drag, mouse, touch and force touch events
- Can extend dragging behaviour by hooking into draggables event life cycle
- Can extend drag detection by adding sensors to draggable
- The library is targeted ES6 first
Draggable isn’t going to try and steal the show by forcing any unruly animation styles on you. Simply take your pick from our healthy serving of CSS selectors and style to your heart’s desire.
1. jQuery UI
Download (filter only the draggable component)

The jQuery UI components are still the kings of the draggable plugins. jQueryUI provides draggable() method to make any DOM element draggable. Once the element is draggable, you can move that element by clicking on it with the mouse and dragging it anywhere within the viewport.
If you know another awesome Draggable, Sortable and Resizable Related Library that can be used with jQuery or plain JavaScript, please share it with the community in the comment box.