Although the jQuery sortable plugin is without a doubt one of the most known features of the library, sometimes you are not willing to include the entire jQuery UI library to add this feature, instead, you may want to use another vanilla library to implement this feature, or complement it with jQuery (no jQuery UI).
In this top, we'll share with you 5 of the most useful plugins to create sortable lists by drag and drop in JavaScript.
5. HTML5 Sortable

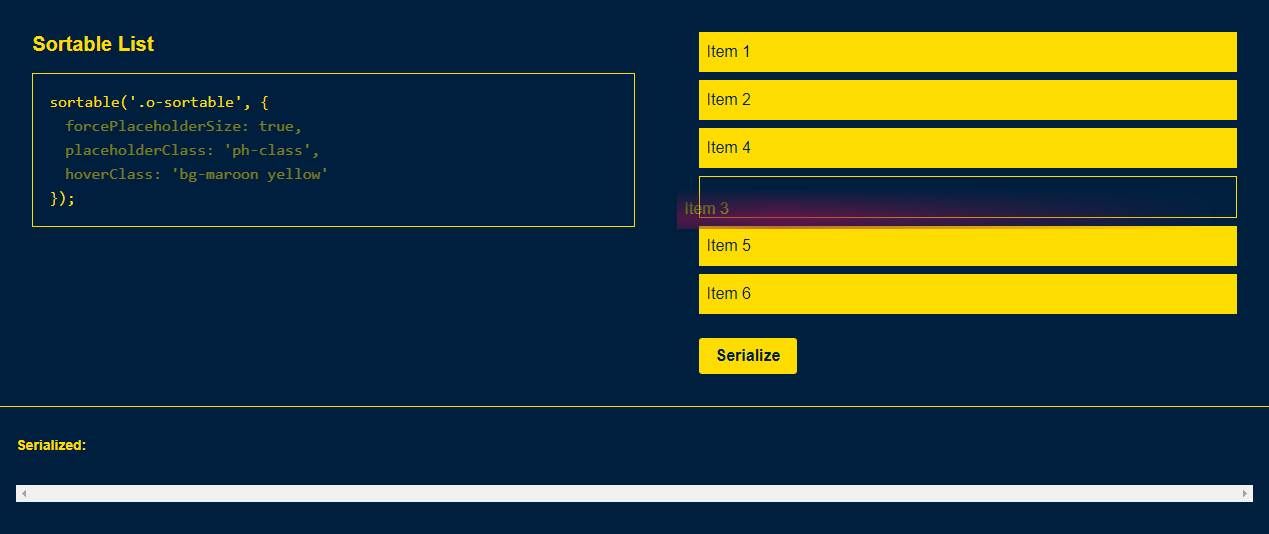
HTML5 is a lightweight vanillajs micro-library for creating sortable lists and grids using native HTML5 drag and drop API. This template features:
- Only 2KB (minified and gzipped).
- Built using native HTML5 drag and drop API. No dependencies.
- Supports both list and grid style layouts.
- Supported Browsers: Current versions of all major browsers (Chrome, Firefox, Safari, Opera, Edge), IE11+ (Polyfill required)
- Available as ES6 Module, AMD, CommonJS and iffe with
sortableglobal
While a backwards facing approach penalises modern browsers by making them download huge files, we prefer to ship a small package and have outdated browser bear the penalty of the polyfill. An additional benefit is that you might polyfill those features in any case so you don't have any additional load.
4. jQuery Sortable Lists

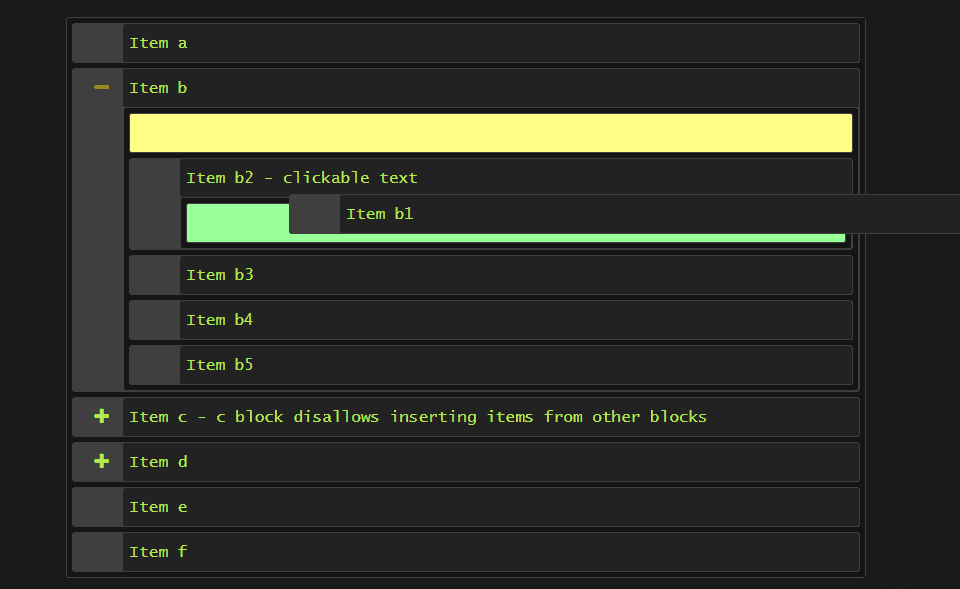
jQuery plugin to sorting lists also the tree structures. Smooth motion while dragging and scrolling. You can sort an items of html lists by mouse. Create tree structures. Format all active items. You can define isAllowed callback which determines if dragged item can be inserted into another. Insert zone like a distance which determines if item will be inserted inside or outside of the active area, speed of autoscroll function. Available is onDragStart, onChange and complete callback and more. For better understanding look at the picture which describes all active elements in sortable lists plugin. Now plugin supports also mobile devices. Link jquery-sortable-lists-mobile.js instead of jquery-sortable-lists.js.
3. Ractive.js sortable decorator plugin

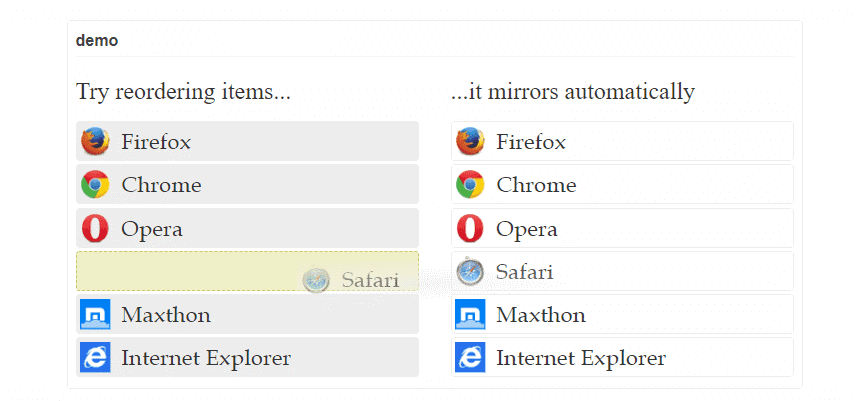
This plugin adds a sortable decorator to Ractive, which enables elements that correspond to array members to be re-ordered using the HTML5 drag and drop API. Doing so will update the order of the array. When the user drags the source element over a target element, the target element will have a class name added to it. This allows you to render the target differently (e.g. hide the text, add a dashed border, whatever). By default this class name is 'droptarget'.
2. jQuery Sortable

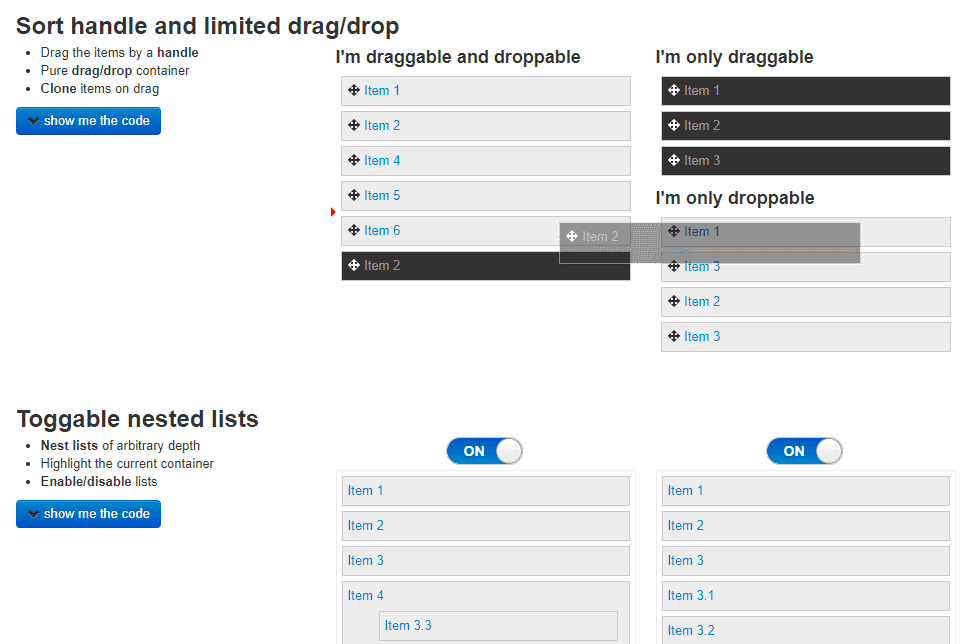
jQuery Sortable is a flexible, opinionated sorting plugin. It enables items in a list (or table etc.) to be sorted horizontally and vertically using the mouse. Supports nested lists and pure drag/drop containers. jQuery Sortable does not depend on jQuery UI and works well with Twitter's Bootstrap (You can even sort the Bootstrap navigation). This plugin features:
- Sorts any items in any container
- Fully supports nested containers
- Connect lists
- Callbacks and events (see docs)
- Pure drag/drop lists
- Vertical and horizontal sorting
1. SortableJS

SortableJS is one of the most known components that allow you to reorder lists by drag and drop with JavaScript. Sortable is a JavaScript library for reorderable drag-and-drop lists. This library features:
- Supports touch devices and modern browsers (including IE9)
- Can drag from one list to another or within the same list
- CSS animation when moving items
- Supports drag handles and selectable text (better than voidberg's html5sortable)
- Smart auto-scrolling
- Advanced swap detection
- Built using native HTML5 drag and drop API
- Supports
- Supports any CSS library, e.g. Bootstrap
- Simple API
- CDN
- No jQuery required (but there is support)
If you know another awesome open source component that allows you to sort lists by drag and drop, please share it with the community in the comment box.









