Tipical multiple selects in the browser are someway not what a person want to use easily. To select multiple elements on a multiple select you will need to press simultaneously CTRL or the other selected elements will be unselected. That's not what people want dear browser developers ! Instead of such an useless select box:

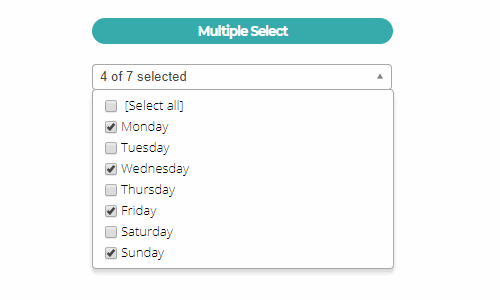
What the people really want is something like this:

And thanks to the jQuery Multiple Select plugin you will be able to implement such select easily and in matter of seconds, changing those horrible default multiple selects with the new cool ones. In this article we'll show you how to implement this plugin in your web project.
1. Download Multiple Select Plugin
Multiple Select is a very useful jQuery plugin that allows you to select multiple elements with checkboxes instead of pressing simultaneously CTRL and selecting options in the default select. To use this plugin in your project, you will need 3 files, the JavaScript core, the default stylesheet and an image that contains the dropdown arrow. You can download those files from the repository at Github and include a local copy in your project or use a CDN (note that this is not the minified version and the project doesn't offer this, so you will need to minify the code by yourself):
Note
As this is a jQuery plugin you will obviously need to load jQuery before the plugin.
<!-- Using a local copy -->
<!-- Include the default stylesheet -->
<link rel="stylesheet" type="text/css" href="multiple-select.css">
<!-- Include plugin -->
<script src="multiple-select.js"></script>
<!-- Or using a CDN -->
<!-- Include the default stylesheet -->
<link rel="stylesheet" type="text/css" href="https://cdn.rawgit.com/wenzhixin/multiple-select/e14b36de/multiple-select.css">
<!-- Include plugin -->
<script src="https://cdn.rawgit.com/wenzhixin/multiple-select/e14b36de/multiple-select.js"></script>For more information about this plugin, please visit the official repository at Github or the official website here.
2. Initializing and using the plugin
To initialize the plugin, you will need obviously a ready to use select component with the multiple attribute enabled, you won't need to add special markup or other unnecesary stuff, just include the plugin and initialize it on your element:
<!-- A multiple select element -->
<select id="my-select" multiple="multiple">
<option value="1">January</option>
<option value="2">February</option>
<option value="3">March</option>
<option value="4">April</option>
<option value="5">May</option>
<option value="6">June</option>
<option value="7">July</option>
<option value="8">August</option>
<option value="9">September</option>
<option value="10">October</option>
<option value="11">November</option>
<option value="12">December</option>
</select>
<script>
// Initialize multiple select on your regular select
$("#my-select").multipleSelect({
filter: true
});
</script>The plugin offers a well documented page with all the options and events available for the plugin here. You can see a live demo of the plugin in this fiddle. Multiple Selected is licensed under the The MIT License, which means that is completely free, you can arbitrarily use and modify this plugin.
Happy coding !