The default toasts of Android are pretty useful, however they are very simple and after some years using them, you may even hate them. To each their own, that's why there will be always an alternative to native components of Android that you can use when you are tired from the default ones. You can always get them back in case that you change your mind again ! In the case of the toasts notifications, there's a pretty replacement library named TastyToast that will help you to display new animated toasts that will differentiate your application a bit from the others.
In this article, we will explain you how to install and use the TastyToast library in your Android project.
1. Install TastyToast
To install the TastyToast library in your Android project, modify the build.gradle file and add a new dependency, namely the tastytoast one:
dependencies {
implementation 'com.sdsmdg.tastytoast:tastytoast:0.1.1'
}After modifying, synchronize the project and start again. For more information about this library, please visit the official repository at Github here.
2. Displaying toasts
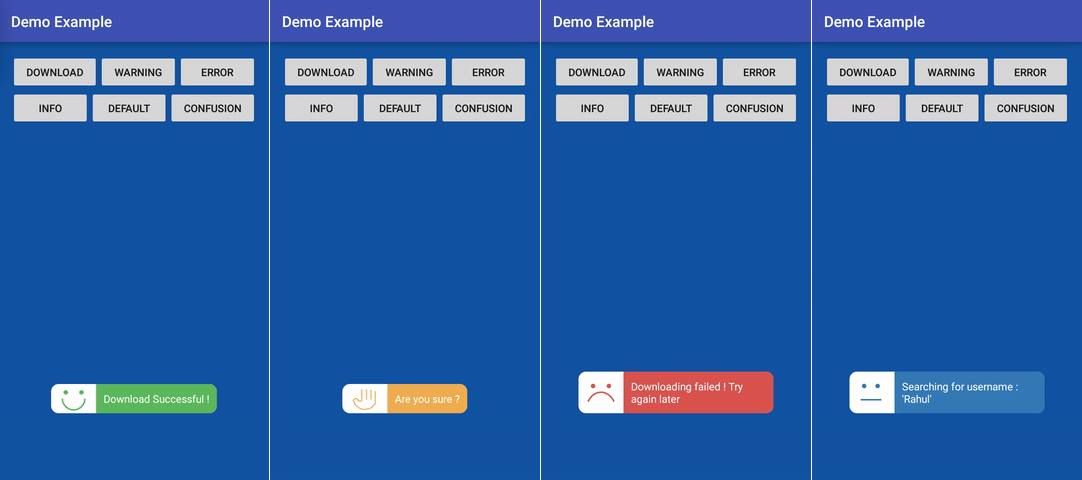
With TastyToast, you will be able to display 6 types of toasts namely for every ocassion:
- Success
- Warning
- Error
- Information
- Default
- Confusion
You just need to import the namespace on the class where you need it and cast the static makeText method of a the TastyToast class, provide the required parameters and that's it:
import com.sdsmdg.tastytoast.TastyToast;
// 1. Success message
TastyToast.makeText(
getApplicationContext(),
"Success message !",
TastyToast.LENGTH_LONG,
TastyToast.SUCCESS
);
// 2. Warning message
TastyToast.makeText(
getApplicationContext(),
"Warning message !",
TastyToast.LENGTH_LONG,
TastyToast.WARNING
);
// 3. Error message
TastyToast.makeText(
getApplicationContext(),
"Error message !",
TastyToast.LENGTH_LONG,
TastyToast.ERROR
);
// 4. Info message
TastyToast.makeText(
getApplicationContext(),
"Info message !",
TastyToast.LENGTH_LONG,
TastyToast.INFO
);
// 5. Default message
TastyToast.makeText(
getApplicationContext(),
"Default message !",
TastyToast.LENGTH_LONG,
TastyToast.DEFAULT
);
// 6. Confusion message
TastyToast.makeText(
getApplicationContext(),
"Confusion message !",
TastyToast.LENGTH_LONG,
TastyToast.CONFUSING
);Full example
In the activity_main.xml file we will have the following layout that contains basically 6 buttons, every of them with an identifier that will be used later in the code to attach the onClick event:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/successButton"
android:layout_width="wrap_content"
android:layout_height="49dp"
android:text="Success"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_bias="0.049"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.023" />
<Button
android:id="@+id/warningButton"
android:layout_width="wrap_content"
android:layout_height="49dp"
android:text="Warning"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_bias="0.95"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.023" />
<Button
android:id="@+id/errorButton"
android:layout_width="wrap_content"
android:layout_height="49dp"
android:text="Error"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_bias="0.497"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.023" />
<Button
android:id="@+id/infoButton"
android:layout_width="wrap_content"
android:layout_height="49dp"
android:text="Information"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_bias="0.054"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.143" />
<Button
android:id="@+id/defaultButton"
android:layout_width="wrap_content"
android:layout_height="49dp"
android:text="Default"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_bias="0.551"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.143" />
<Button
android:id="@+id/confusionButton"
android:layout_width="wrap_content"
android:layout_height="49dp"
android:text="Confusion"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_bias="0.95"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.143" />
</android.support.constraint.ConstraintLayout>The code to test the toasts is:
package com.yourcompany.yourapp;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import com.sdsmdg.tastytoast.TastyToast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 1. Success message
Button buttonSuccess = findViewById(R.id.successButton);
buttonSuccess.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
TastyToast.makeText(
getApplicationContext(),
"Success message !",
TastyToast.LENGTH_LONG,
TastyToast.SUCCESS
);
}
});
// 2. Warning message
Button buttonWarning = findViewById(R.id.warningButton);
buttonWarning.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
TastyToast.makeText(
getApplicationContext(),
"Warning message !",
TastyToast.LENGTH_LONG,
TastyToast.WARNING
);
}
});
// 3. Error message
Button buttonDanger = findViewById(R.id.errorButton);
buttonDanger.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
TastyToast.makeText(
getApplicationContext(),
"Error message ...",
TastyToast.LENGTH_LONG,
TastyToast.ERROR
);
}
});
// 4. Information message
Button buttonInfo = findViewById(R.id.infoButton);
buttonInfo.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
TastyToast.makeText(
getApplicationContext(),
"Info message ...",
TastyToast.LENGTH_LONG,
TastyToast.INFO
);
}
});
// 5. Default message
Button buttonDefault = findViewById(R.id.defaultButton);
buttonDefault.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
TastyToast.makeText(
getApplicationContext(),
"Default message ...",
TastyToast.LENGTH_LONG,
TastyToast.DEFAULT
);
}
});
// 6. Confusion message
Button buttonConfusion = findViewById(R.id.confusionButton);
buttonConfusion.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
TastyToast.makeText(
getApplicationContext(),
"Confusion message ...",
TastyToast.LENGTH_LONG,
TastyToast.CONFUSING
);
}
});
}
}
Happy coding !