Although there are a couple of PHP libraries that allow you to generate PDFs from HTML (even when these formats doesn't have anything in common), Dompdf is without a doubt one of the best when we talk about the parsing of CSS rules in the PDF. Thanks to this awesome feature, you are able to achieve most of the things that you can do with CSS in the browser, as said not all of them but at least the most useful features.
One of the things that you may need to do someday when working with PDFs is the alignment of images. This can become a headache when you work with other libraries, for example TCPDF where margins nor padding aren't available. In daily situations, you may need to add images inline to display with an inline layout using a table e.g with signatures (this is the most usual case as the images have never the same height and this can't be fixed), image based charts etc. Take for example the following markup:
<table style="width: 100%;" border="1">
<tbody>
<tr>
<td>
<img src="http://dummyimage.com/50x50/f0f/fff"/>
</td>
<td>
<img src="http://dummyimage.com/50x60/f0f/fff"/>
</td>
<td>
<img src="http://dummyimage.com/50x70/f0f/fff"/>
</td>
<td>
<img src="http://dummyimage.com/50x80/f0f/fff"/>
</td>
</tr>
</tbody>
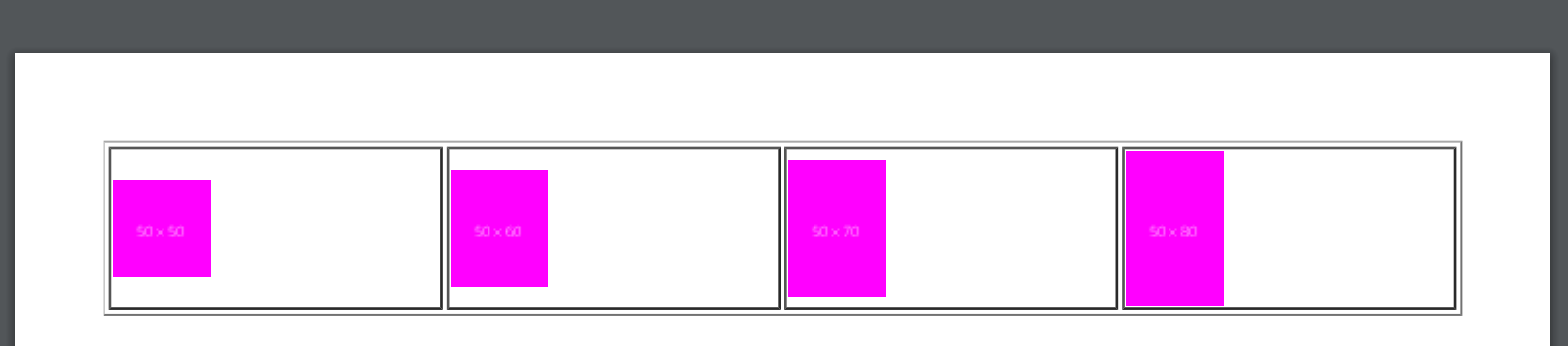
</table>This markup will generate the following content in our PDF generated with Dompdf:

As you can see, the images have different dimensions, however those with less height aren't aligned either to the bottom nor top, they're just floating in the middle. This approach is undesired in many cases, which lead us to force manually the alignment of those images when they have different heights. If you want that the images with less height are automatically aligned to the bottom of its container table cell you will need to specify the vertical-align property in css, providing as value bottom.
This property needs to be defined both in the container of the image (in this case the table cell td) and in the image as well, as helper in the image you need to specify as well the margin-bottom and bottom to 0 as shown in the following example. Here we declare 2 css classes, the image-container and the image class. The image-container is in this case the td that contains our image and the image class that is applied to the img element:
Note
The max height rule for the image is optional. This is just necessary when your images are bigger than the size of the table cell, otherwise the size of the table will increase and won't fit in the PDF.
<style>
.image-container {
vertical-align: bottom;
}
.image {
vertical-align: bottom;
margin-bottom: 0px;
bottom: 0px;
/**
Optional: provide a max width to the image
in case it has a higher resolution
**/
max-width: 225px;
}
</style>
<table style="width: 100%;" border="1">
<tbody>
<tr>
<td class="image-container">
<img class="image" src="http://dummyimage.com/50x50/f0f/fff"/>
</td>
<td class="image-container">
<img class="image" src="http://dummyimage.com/50x60/f0f/fff"/>
</td>
<td class="image-container">
<img class="image" src="http://dummyimage.com/50x70/f0f/fff"/>
</td>
<td class="image-container">
<img class="image" src="http://dummyimage.com/50x80/f0f/fff"/>
</td>
</tr>
</tbody>
</table>
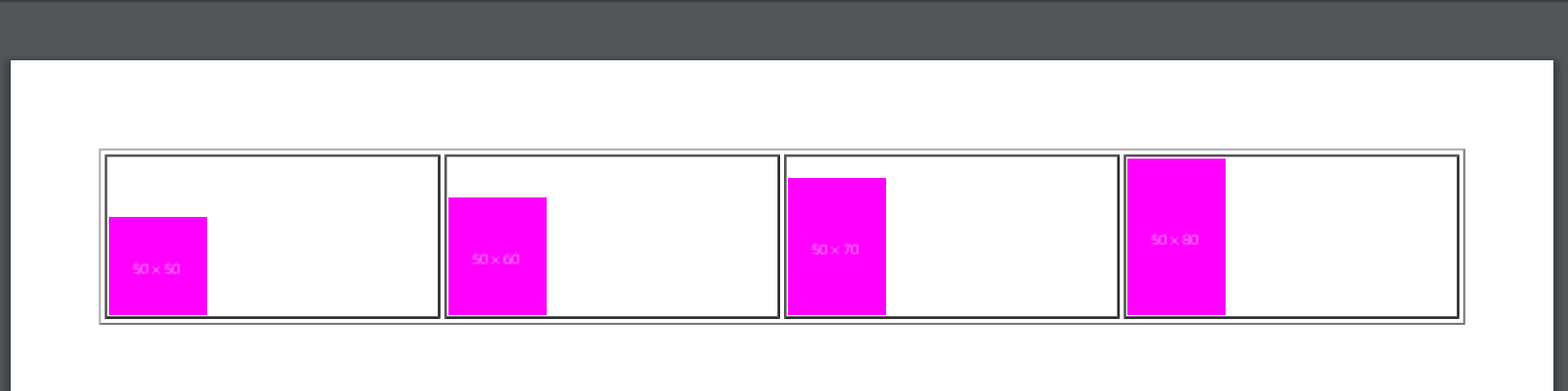
This markup and the specified style will produce instead the following output in our PDF:

Happy coding !









