Thanks to services like Stripe that process online payments from credit cards, you will be able to power your e-business easily. The backend logic is usually easier to implement as the frontend part as you will need to think how you will prompt the Credit Card information of the user. If you are lacking today of imagination or you want inspiration (or something ready to implement), we have collected 5 of the most imponent open source JavaScript plugins to implement a dynamic animated form to receive the credit card information from your users.
Most of them will dinamically load the logo of the type of the credit card and will validate if the number is valid or not. Enjoy our top !
5. CardInfo.js
With CardInfo you can create a beautiful form for receiving payments from the card. On the first six characters of the card, the bank will be determined (one of 49), the form will be repainted in the bank’s brand colors, the bank logo will appear in the upper left corner. The first symbols of the card will determine the type of card: Visa, MasterCard, American Express, Diners Club, Discover, JCB, UnionPay, Maestro or MIR. Now in the database only Russian banks, but soon will be added to the banks of the United States, Canada, England, Australia and New Zealand.

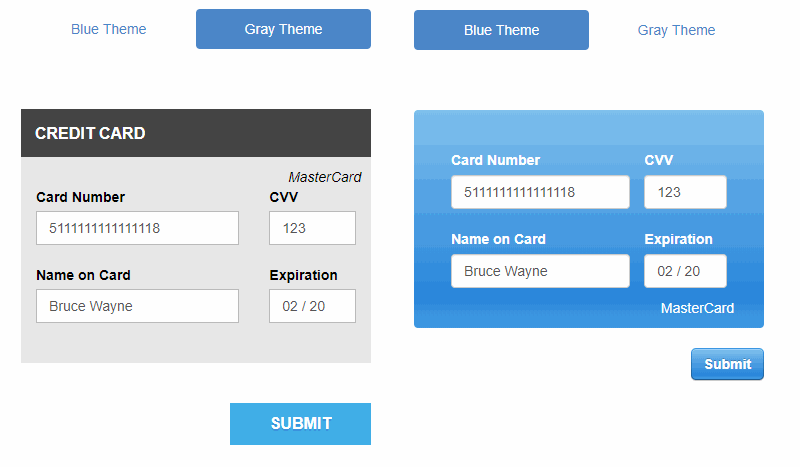
4. Creditly
Creditly allows you to implement an intuitive credit card form, it gives you everything you need in order to create a sleek, intuitive credit card form. Just copy the html, css, and javascript to get an intuitive credit card form in seconds. You get credit card validation (using the Luhn algorithm) for free!

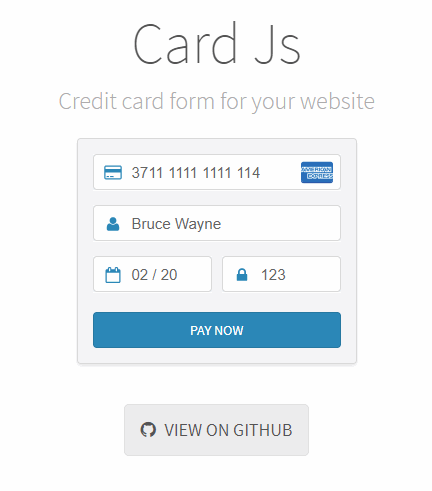
3. CardJS
CardJS is a very simple, clean, credit card form for your website. Includes number formatting, validation and automatic card type detection.

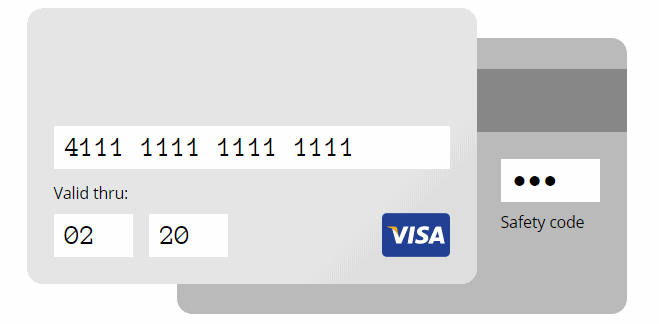
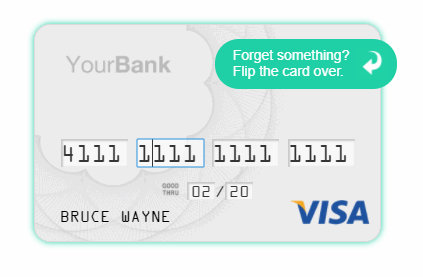
2. Skeuocard
Skeuocard is a JavaScript plugin that allows you to progressively enhance a credit card form providing a skeuomorphic interface. When you begin entering your card number, Skeuocard attempts to match it to an accepted card type. Once it is able to do so, it modifies the layout of the card to match the card product (Visa, MasterCard, etc) and makes any tweaks specific to the issuer -- for example, the special layout of the Chase Sapphire card.
As you enter your information, Skeuocard modifies the underlying form values from your original, non-enhanced form. It also validates each field to find simple user mistakes and missing fields. If the card product has fields on both sides of the card (for example, placing the CVC code on the back) the user will be prompted to flip the card to fill in the remaining fields:

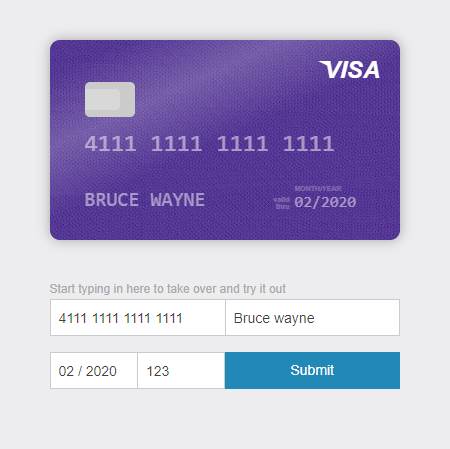
1. Card
Card is a better way to display a credit card form using a single line of code:
new Card({ form: 'form', container: '.card'})Card will take any credit card form and make it the best part of the checkout process (without you changing anything). Everything is created with pure CSS, HTML, and Javascript, so you won't need any image.

Honorable mentions
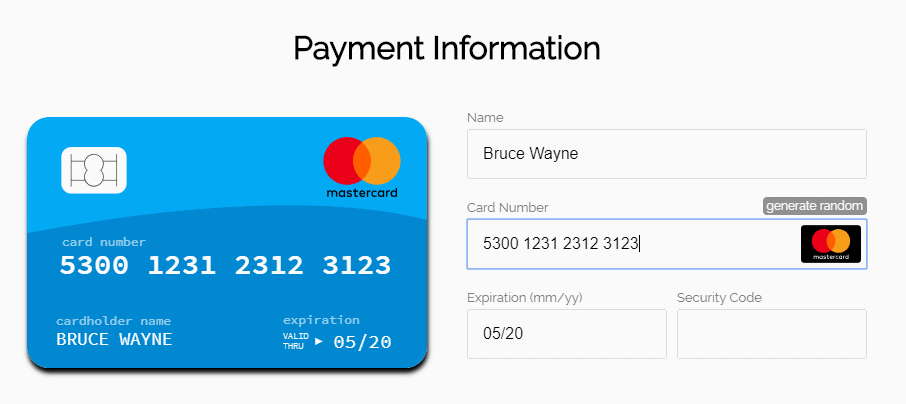
Credit Card Payment Form

This snippet is a simple tutorial about creating simply payment form with javascript that uses regex patterns to detect the credit card type as the user is inputting values and properly applies the relevant spacing associated with that brand.
If you know another awesome plugin that allows you to implement a dynamic animated credit card form, please share it with the community in the comment box.