To get started with Vue, you only need JavaScript and HTML knowledge. With these basic skills, you can start building simple applications in a couple of hours following the official guide. Every developer that starts with a new project know how time consuming can be, the process of designing its own UI elements. As every framework, there are extra libraries available to boost your development time like UI Kits. Vue.js is not the exception as there are plenty of UI kits that you can start using from scratch in your project running a couple of commands in your terminal to include them in your project.
In this top, we have collected 20 of the most imponent open source UI Kits that you can start using in your new project to provide an awesome user experience and boosting as well, the development time of your project. Enjoy them !
20. Office UI Fabric Vue

This framework is an Office UI Fabric implementation for Vue.js, build with office-ui-fabric-js, a JavaScript collection of components for building experiences for Office and Office 365.
19. Vuestrap

Vuestrap Base Components extend Bootstrap 4. Built with vuestrap, plain Vue.js and Webpack.
18. Semantic UI

Semantic UI Vue is the Vue integration for Semantic UI. It is highly inspired on Semantic UI React If you have used it already, you will find Semantic UI Vue's API to be almost the same. Semantic UI Vue is still under heavy development. Please, feel free to contribute.
17. VueBoot

VueBoot is a project designed to ease the use of Bootstrap in VueJS applications. It takes the approach that the Bootstrap team has done a lot of hard work, and reproducing that work is beyond this project's scope. Because of that, we choose to use the official Bootstrap javascript, and simply wrap the API in a thin VueJS wrapper.
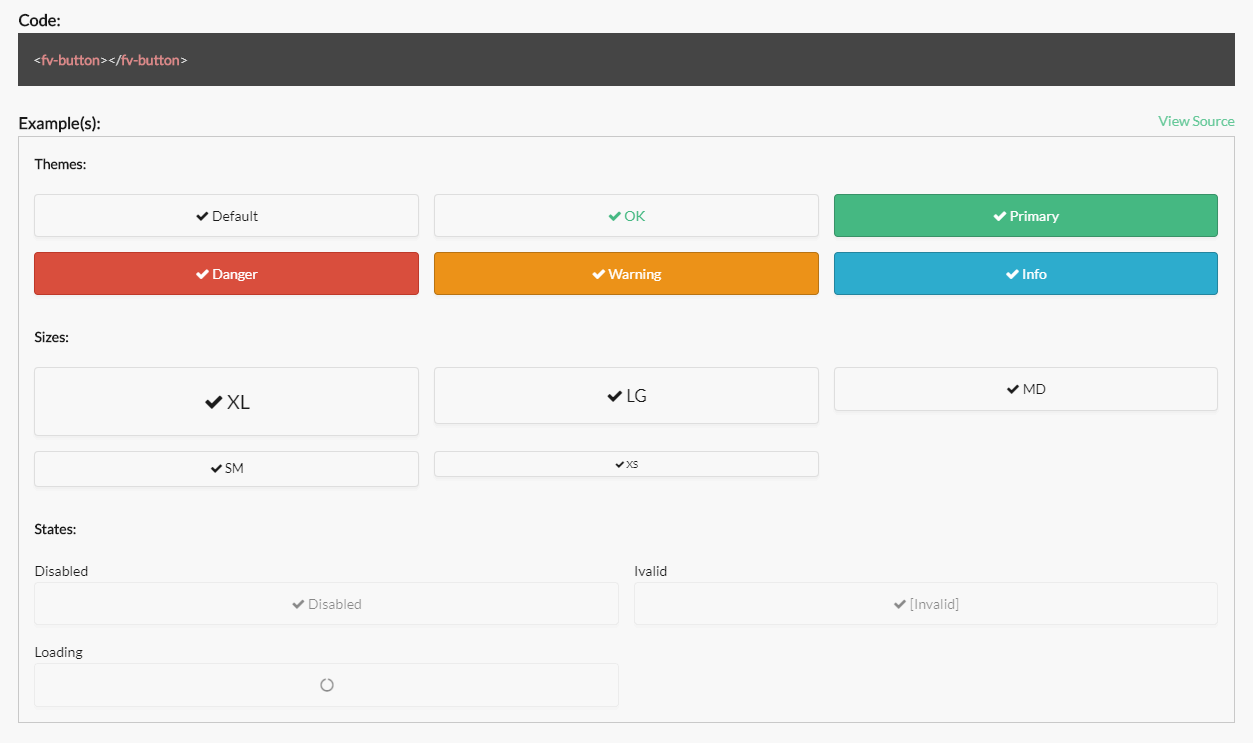
16. Framevuerk

Framevuerk, is a Responsive, Multi Language, Both Direction Support and Configurable UI Framework based on Vue.js with an awesome name.
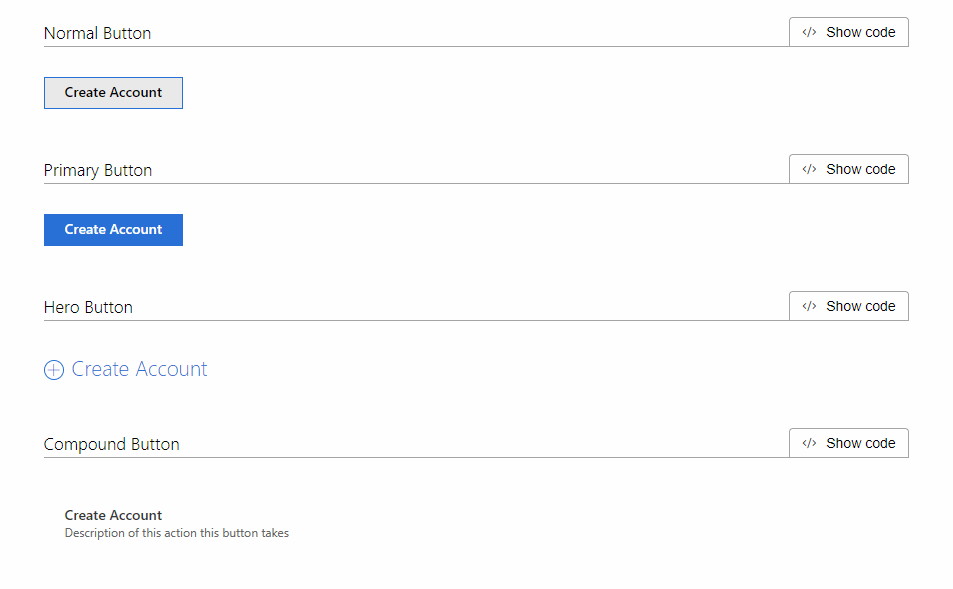
15. Vue-Material

Vue material is an useful UI Kit to design and build beautiful apps with Material Design and Vue.js. It is well-designed, so you can create apps that can fit on every screen with support to all modern Web Browsers.
14. N3-Components

N3 components library is built with Vue.js, is a powerful library for frontend or full-stack engineers to build web pages quickly. N3 components applys oneself to structure a great ecological circle of developers using Vue.js. Supporting as follows:
- More than 60 components. See Here
- Personality Of Style.
- UMD.
- Using ES6.
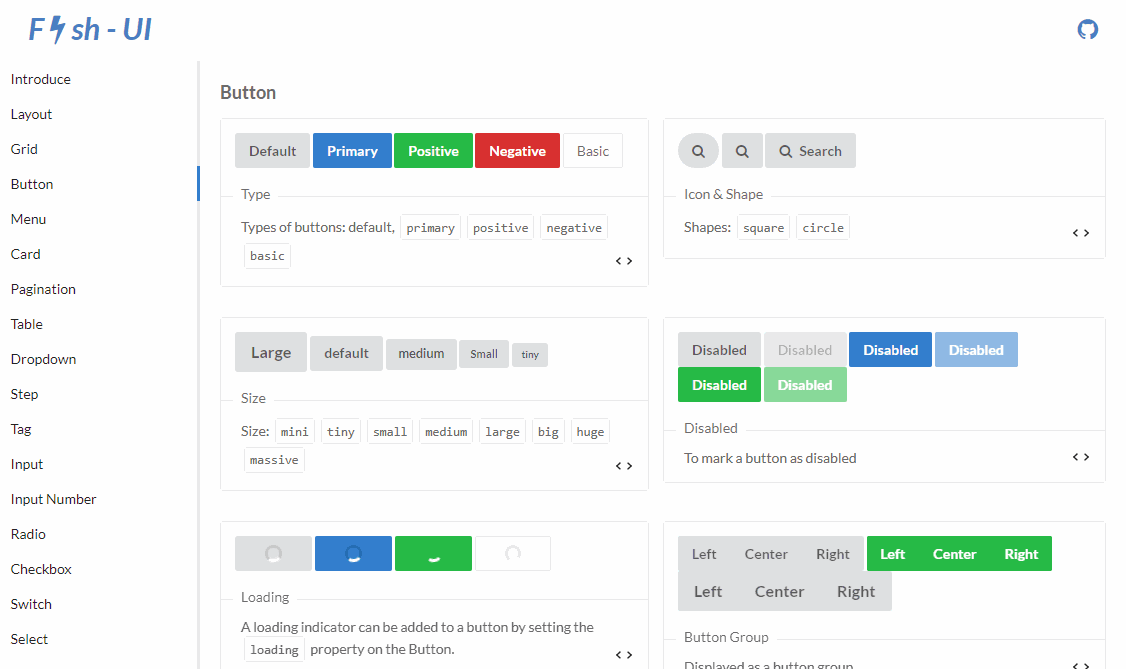
13. Fish UI

Fish UI is a Vue.js 2.0 UI Toolkit for the Web. This framework uses:
- Vue.js, Moment, Vue-Router, ES6 & Babel 6
- Cool with Webpack 2.0 & Vue Loader
- Semantic CSS Components
- Stylesheets in Less
12. VUI

A UI framework for mobile, built with Vue. VUI provides components that look like native UI in iOS, Android and Windows UI. However, VUI will not build those animations as in Material design.
11. Vuikit

While it is possible to use UIkit by its own when building Vue components, you may find yourself relying on too many dependencies and building a wrapper to fill the missing logic gap. Vuikit solves all that by providing native, unopinionated, components outputting UIkit layout.
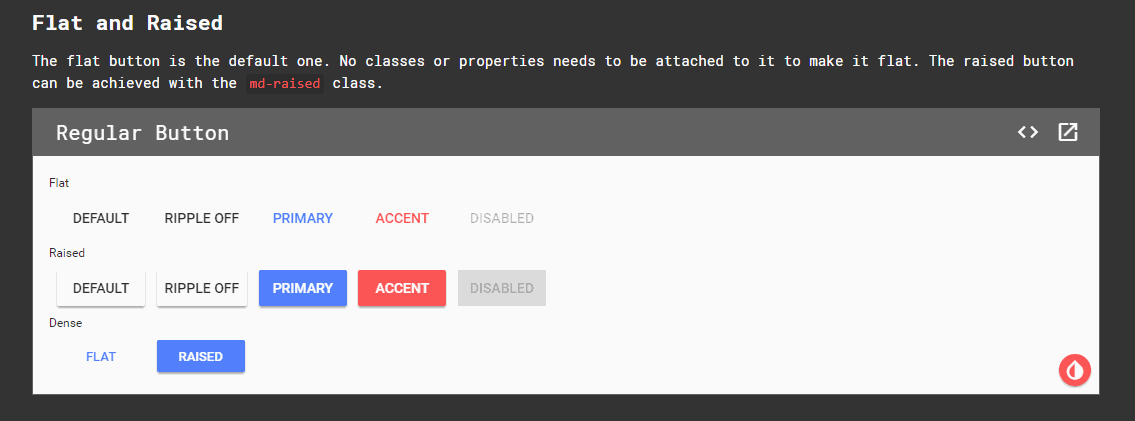
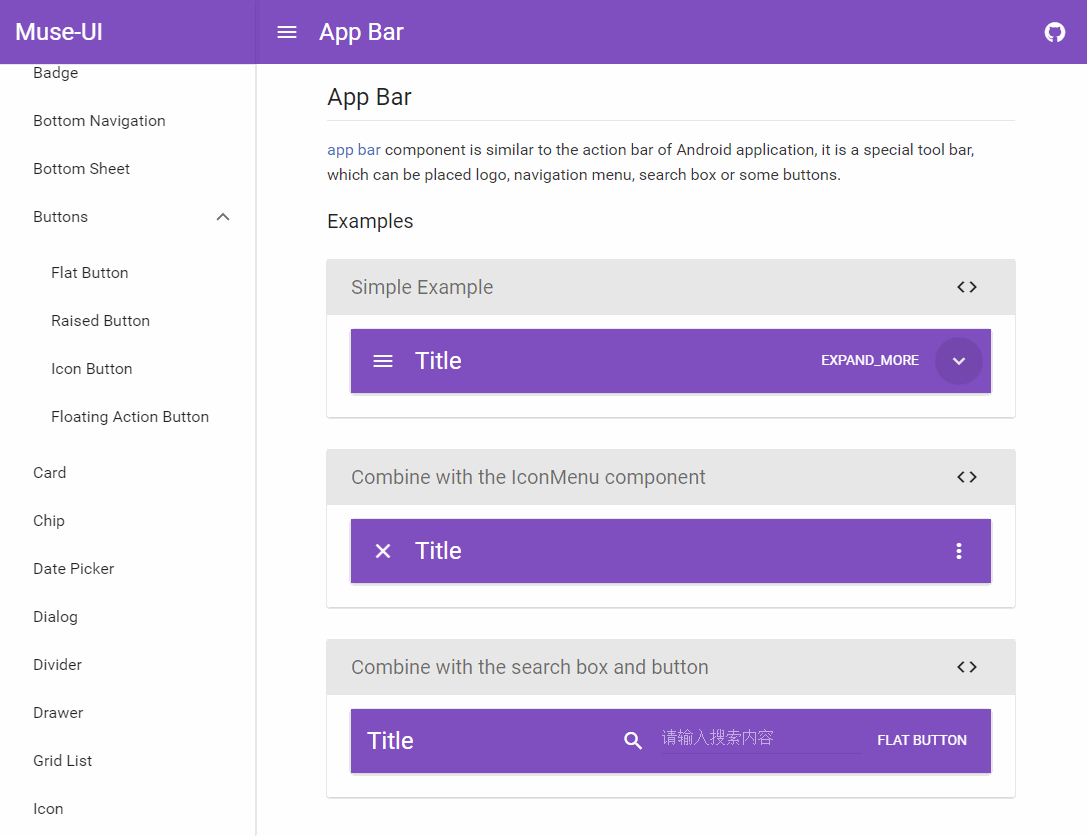
10. Muse UI

Muse UI basically implements every component outlined in the Material Design guideline, and also many other functional components for Vue.js. Muse UI uses less files, all colors are managed by variable. Custom themes can be completed through writing less files, components also provide parameters to modify their effects. Muse UI is developed based on Vue2.0, Vue2.0 is currently one of the fastest front-end framework, compact, friendly API, can be used for developing complex single-page applications.
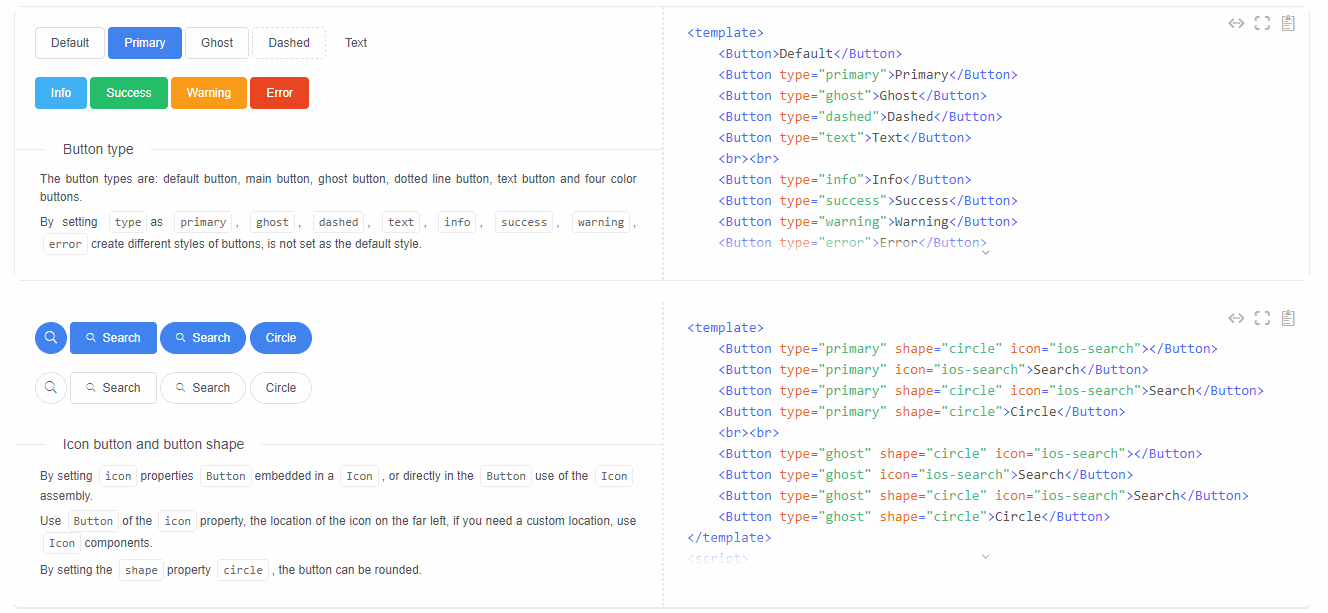
9. iView

iView is an advanced UI toolkit for Vue.js. It offers:
- Dozens of useful and beautiful components.
- Friendly API. It's made for people with any skill level.
- Extensive documentation and demos.
- It is quite beautiful.
- Supports both Vue.js 2 and Vue.js 1.
8. Vuetify

Vuetify is a Material Component Framework fro Vue.js. Vuetify comes ready to go with 8 pre-made vue-cli templates. From simple html to full-blown SSR you are ready to go in minutes. Be prepared for an armada of specialized components at your disposal. With over 80 in total, there is a solution for any application.
7. UIV (Bootstrap 3)

uiv is a Bootstrap 3 component lib implemented for Vue.js 2. The framework features:
- Lightweight
- All components ~20KB Gziped.
- Dependencies only Vue & Bootstrap CSS.
- No extra CSS.
- Individually import supported.
- IE 9+ & modern browsers supported.
- SSR (server-side rendering) supported.
- All env supported:
- UMD build
uiv.min.jscan be used in all environments (including browser) - ES Module build
uiv.esm.jsis for modern bundlers like webpack 2 or rollup - CommonJS build
uiv.common.jsis for older bundlers like browserify or webpack 1.
- UMD build
6. Bootstrap Vue

Bootstrap-Vue provides one of the most comprehensive implementations of Bootstrap V4 components and grid system available for Vue.js 2.4+, complete with extensive and automated WAI-ARIA accessibility markup.
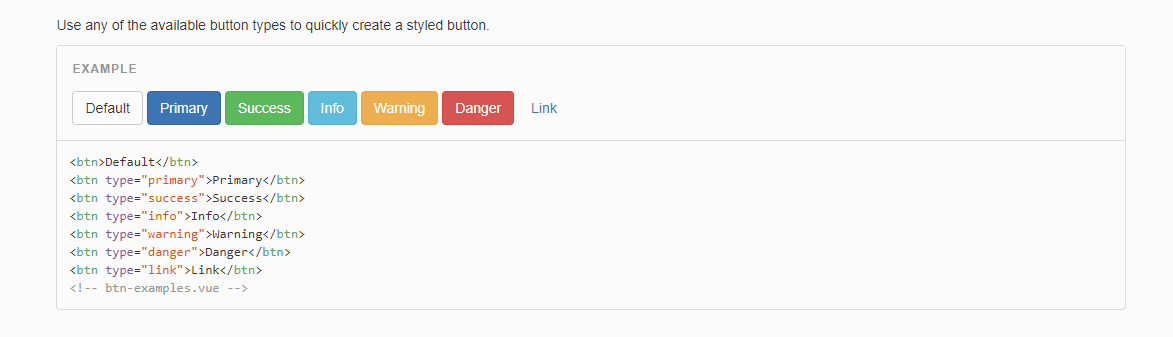
5. AT UI

AT UI is a Lightweight and Modular Front-End UI Library for Vue.js. This framework features:
- Based on
Vue - A NPM + Webpack + Babel Front-End development workflow
- Support
ES2015 - CSS Style independent, make consistent user interfaces (See: AT-UI Style)
- Friendly API
4. Onsen UI Vue

The Vue bindings for Onsen UI (VueOnsen) provide Vue 2 components and directives that wrap the core Web Components and expose a Vue-like API to interact with them.
3. Buefy

Buefy is a lightweight library of responsive UI components for Vue.js based on Bulma framework and design. This framework features:
- Keep your current Bulma theme / variables easily
- Supports both Material Design Icons and FontAwesome
- Very lightweight with none internal dependencies aside from Vue & Bulma
- About 60KB min+gzip (with Bulma included)
- Semantic code output
- Follows Bulma design and some of the Material Design UX
- Focus on usability and performance without over-animating stuff
It offers support for recent versions of Firefox, Chrome, Edge, Opera and Safari. IE10+ is only partially supported.
2. Keen UI

Keen UI is a lightweight Vue.js UI library with a simple API. The design is inspired by Google's Material Design. However, Keen UI is not meant to be a full implementation of the Material Design spec. Keen UI is not a CSS framework. As such, it doesn't include a grid system, typography styles, etc. Instead, the focus is on interactive components that require Javascript.
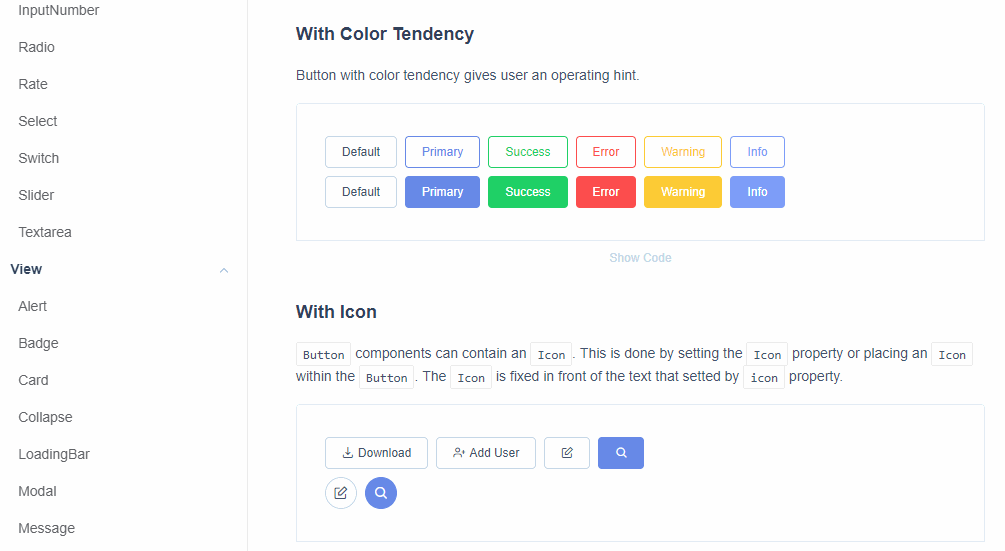
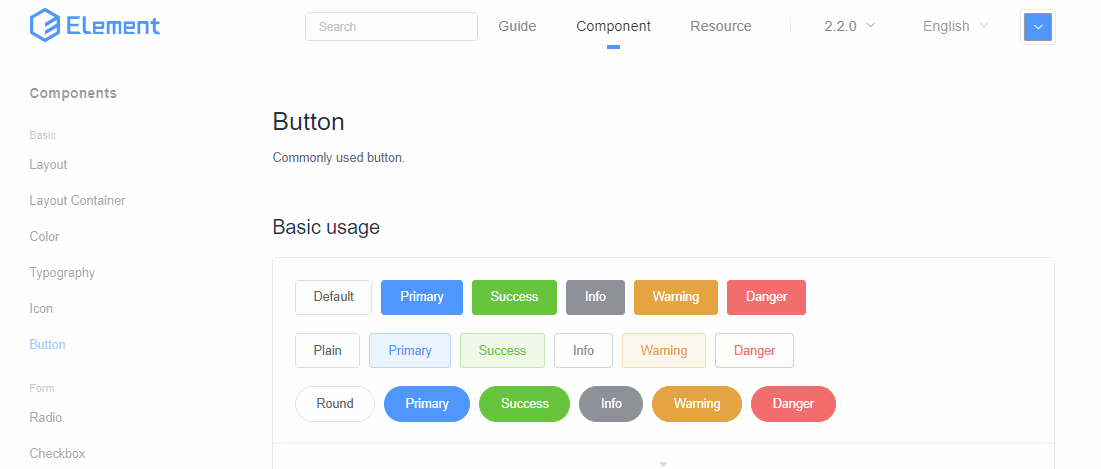
1. Element

Element is a Vue 2.0 based component library for developers, designers and product managers. This framework provide support for modern browsers and Internet Explorer 10+ and offers a React and Angular version as well. The documentation of the framework is available in spanish, english and chinese. With Element you will able to keep operating process simple and enunciate your intentions clearly so that the users can quickly understand and make decisions.
If you know another awesome open source UI framework for Vue.js, please don't be shy and share it with the community in the comment box.









