Nowadays almost every admin application requires a file upload component to load those files of the user to the server. By default on every browser the file type input is pretty ugly, however using JavaScript and CSS you are able to create beautiful components. If you are unable to create one by yourself or you just want to implement a plugin to have it available within seconds, we have collected for you 7 of the most used file uploader plugins available for JavaScript. Enjoy them !
7. Uploader

Uploader is a very lightweight Plugin for file uploading using ajax(async) and includes support for queues, progress tracking and drag and drop. It is very configurable and easy to adapt to any Frontend design, and very easy to work along side any backend logic. The focus will be modern browsers, but also providing a method to know when the plugin is not supported. The idea is to keep it simple and lightweight.
6. FineUploader

Fine Uploader is one of the coolest and easiest javascript file uploader libraries to set up in a couple of minutes. Code examples are provided in the official docs, whether you are using a jQuery wrapper, or Vanilla JavaScript. You need only to include a CSS file, a JavaScript file, and handle the uploads on the server side according to the technology you are using. There are absolutely no other dependencies. It offers multiple file upload plugin with image previews, drag and drop, progress bars. S3 and Azure support, image scaling, form support, chunking, resume, pause, and tons of other features.
5. jQuery File Upload

jQuery File Upload is a jQuery plugin that allows you to implement a widget with multiple file selection, drag&drop support, progress bars, validation and preview images, audio and video. Supports cross-domain, chunked and resumable file uploads and client-side image resizing. Works with any server-side platform (PHP, Python, Ruby on Rails, Java, Node.js, Go etc.) that supports standard HTML form file uploads.
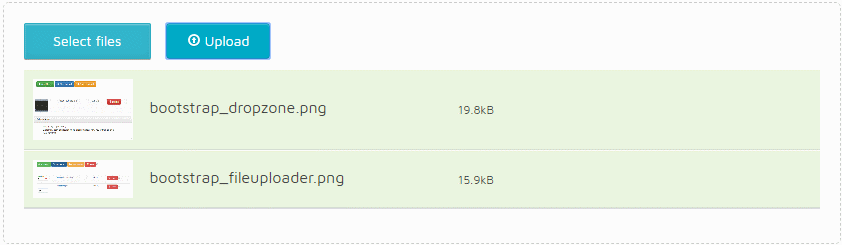
4. Filepond

Filepond is a JavaScript library that can upload anything you throw at it, optimizes images for faster uploads, and offers a great, accessible, silky smooth user experience. The core library is written in vanilla JavaScript and therefor can be used everywhere. Filepond accepts directories, files, blobs, local URLs, remote URLs and Data URIs. Zou can send files to the server using XMLHttpRequest or store and submit with form post as base64 using the File Encode plugin.
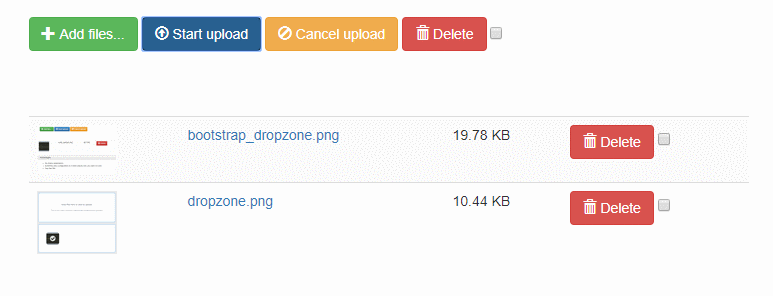
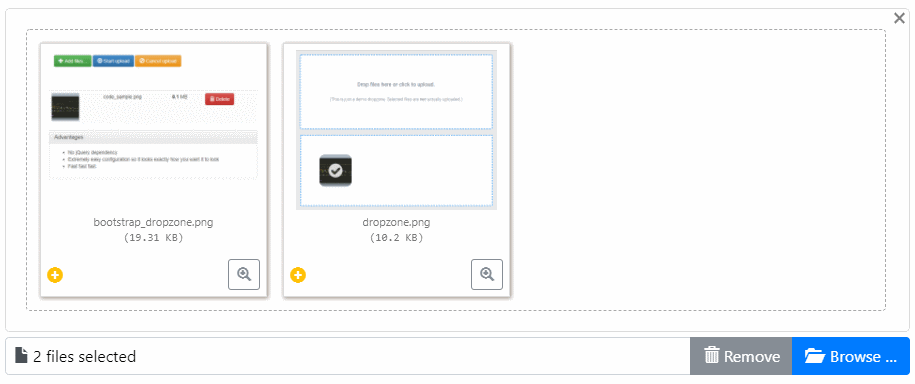
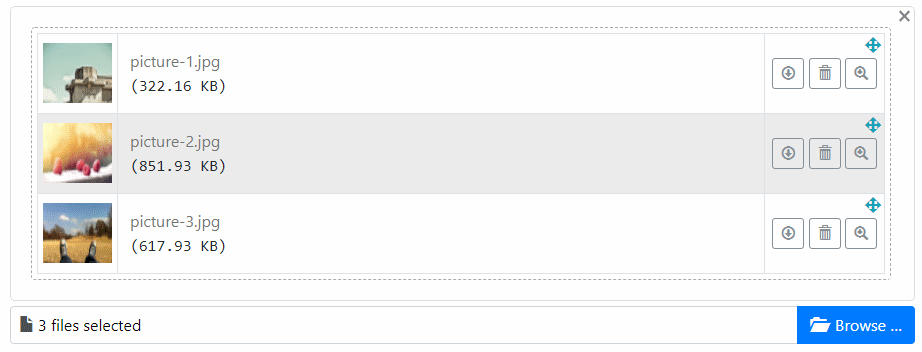
3. File Input By Krajee

The File Input library by Krajee is an enhanced HTML 5 file input for Bootstrap 3.x with file preview for various files, offers multiple selection, and more. The plugin allows you a simple way to setup an advanced file picker/upload control built to work specially with Bootstrap CSS3 styles. It enhances the file input functionality further, by offering support to preview a wide variety of files i.e. images, text, html, video, audio, flash, and objects. In addition, it includes AJAX based uploads, dragging & dropping files, viewing upload progress, and selectively previewing, adding, or deleting files. The plugin offers multiple themes, including the explorer theme:

2. Uppy

Uppy is a Sleek, modular file uploader that integrates seamlessly with any JS framework. It fetches files from local disk, Google Drive, Dropbox, Instagram, remote URLs, cameras and other exciting locations, and then uploads them to the final destination. It’s fast, easy to use and let's you worry about more important problems than building a file uploader. Uppy is brought to you by the people behind Transloadit and as such will have first class support for adding their uploading and encoding backend, but this is opt-in, and you can just as easily roll your own.
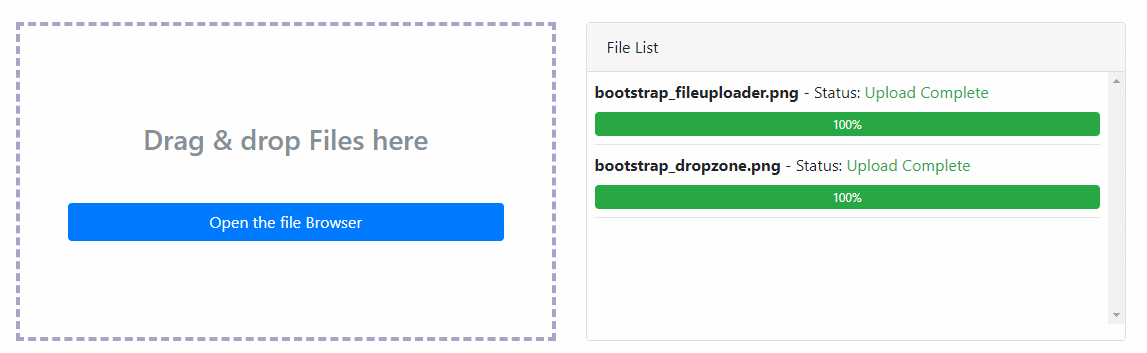
1. Dropzone

There are multiple themes of Dropzone.js with a completely different user experience. It is a pretty useful demonstration of the powerful configuration possibilities of Dropzone.js, so you can make Dropzone.js look exactly how you want it to look and it's very easy to do so, for example with a Bootstrap theme:

If you know another awesome open source file upload component written in VanillaJS or jQuery, please share it with the community in the comment box.