I'm probably talking for a lot of people when I say that the default multiselect control of the browser isn't so easy to use. To select multiple elements you need to press simultaneously CTRL and then select the elements that you want from the element. For this simple reason, the multiple select isn't the favorite component of users or web developers.
To fix this user experience problem, there are a lot of ways to replace the use of multiple selects, one of this components is the famous side to side multiple select, where you can simply select the elements from the left side and they will be added in the right side select. In this article, we want to share with you an awesome plugin that does this exactly for you easily.
1. Include Multiselect
Multiselect is an awesome jQuery plugin that converts your multiple select into a panel with two sides. The user can select one or more items and send them to the other side respectively. To use this plugin in your web project, you just need to include a copy of the script and include it in the document using a script tag:
<!-- Using a local copy -->
<script src="multiselect.min.js"></script>
<!-- Using a CDN -->
<script src="https://cdn.rawgit.com/crlcu/multiselect/master/dist/js/multiselect.min.js"></script>For more information about this library, please visit the official repository at Github here, checkout the demo page here or read the documentation.
2. Using Multiselect
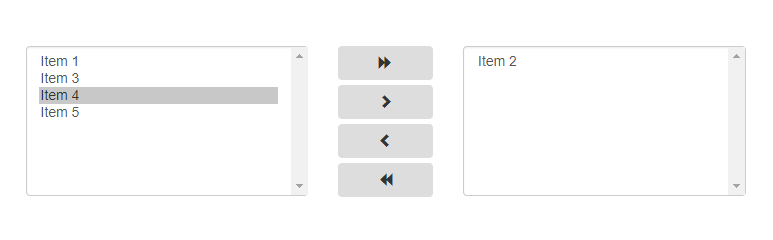
Now that the plugin has been included in the project, you will be able to initialize it with JavaScript later. As first, you need to build the markup that will contain the 2 selects required by the plugin to work and as well, the buttons that will trigger the default actions. The idea is basically to build 3 columns that will contain the mentioned items, assuming that you use a CSS framework like Bootstrap, the markup would look like:
<div class="row">
<!-- Left side select -->
<div class="col-xs-5 col-md-5 col-sm-5">
<select name="from[]" id="mySideToSideSelect" class="form-control" size="8" multiple="multiple">
<option value="1">Item 1</option>
<option value="3">Item 3</option>
<option value="2">Item 2</option>
</select>
</div>
<!-- Action buttons -->
<div class="col-xs-2 col-md-2 col-sm-2">
<button type="button" id="mySideToSideSelect_rightAll" class="btn btn-block"><i class="glyphicon glyphicon-forward"></i></button>
<button type="button" id="mySideToSideSelect_rightSelected" class="btn btn-block"><i class="glyphicon glyphicon-chevron-right"></i></button>
<button type="button" id="mySideToSideSelect_leftSelected" class="btn btn-block"><i class="glyphicon glyphicon-chevron-left"></i></button>
<button type="button" id="mySideToSideSelect_leftAll" class="btn btn-block"><i class="glyphicon glyphicon-backward"></i></button>
</div>
<!-- Right side select -->
<div class="col-xs-5 col-md-5 col-sm-5">
<select name="to[]" id="mySideToSideSelect_to" class="form-control" size="8" multiple="multiple"></select>
</div>
</div>Now in the markup, there are multiple important points to notice in order to understand how the plugin works. The first one is that you only need a single id, the rest of ids will follow the same name as well but with a suffix. For example, in this case, our left element id is mySideToSideSelect, so the ids of the action buttons will have as preffix the id of your element so in this case, we would have mySideToSideSelect_rightAll etc. Now, the right element id will have as well as id the prefix of your initial id and the suffix _to, so the id of the right element would be mySideToSideSelect_to. After building the markup properly, you only need to initialize the multi select with jQuery:
$(document).ready(function() {
$('#mySideToSideSelect').multiselect();
});And that's it! It's worth to mention that we used a very straightforward initialization that follows the standard schema, however, you are free to change the ids of the elements that you want as long as you provide them in the configuration object of multiselect, so be sure to read the documentation of the plugin for more information about this feature.
Happy coding !