Visually stunning interfaces will be always necessary nowadays, a boring application won't be probably the favorite of the users, right? As a designer or web dev is your responsability to create user interfaces that are easy to use but that look good as well. Default checkboxes and radio buttons aren't usually the best choice for an application whose components have other styles (custom buttons etc), so you can't forget neither to give a cool style to those components too.
In this article, we want to share with you 15 of the most imponent CSS and JavaScript based plugins to create awesome and beautiful checkboxes in your web application in a couple of seconds, enjoy them !
15. TinyToggle

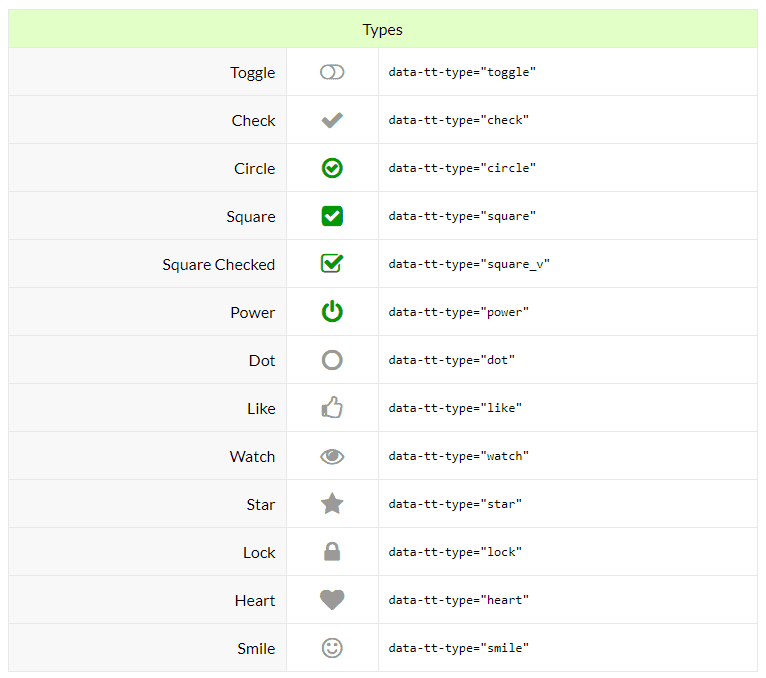
TinyToggle is a simple and useful plug-in to mask the checkboxes html inputs tag in your projects. You can choose from 13 different icons sets available, you can also customize colors palette and size as you like and extend with external library like Font Awesome. TinyToggle is based on web fonts css it's easy to use and light to include in your project.
14. prettyCheckable

A jQuery plugin to replace checkboxes and radios for custom images. This plugin features:
- Compatibility with IE7+, Chrome, Firefox, Safari and mobile browsers;
- Custom design, kindly provided by Bruno O. Barros;
- Four color options (Twitter bootstrap) + editable PSD;
- Better look & size;
- Super easy implementation;
- Selectable with Tab and checkable with keyboard;
- Change events & Chainning preserved;
- More area of click/touch. A plus for mobile devices.
13. iCheck Bootstrap

iCheck-bootstrap is a pure css solution for displaying twitter bootstrap style checkboxes and radio buttons. icheck-bootstrap is based on twitter bootstrap styles, so make sure you link the bootstrap stylesheet properly in your header and use the default markup structure:
<div class="checkbox icheck-primary">
<input type="checkbox" id="someCheckboxId" />
<label for="someCheckboxId">Click to check</label>
</div>12. Checkbox radio

Checkbox Radio is a tiny jQuery plugin made by the filamentgroup to create progressively enhanced radio buttons and checkboxes.
11. Magic Input

Magic input is an awesome collection of CSS3 Styles for Checkbox and Radio Button that will make your inputs look prettier, using only one element and CSS.
10. Magic Check

Magic Check is a tiny CSS library to beautify Radio and Checkbox. It offers support for Chrome, Firefox, Safari, Opera and IE9+.
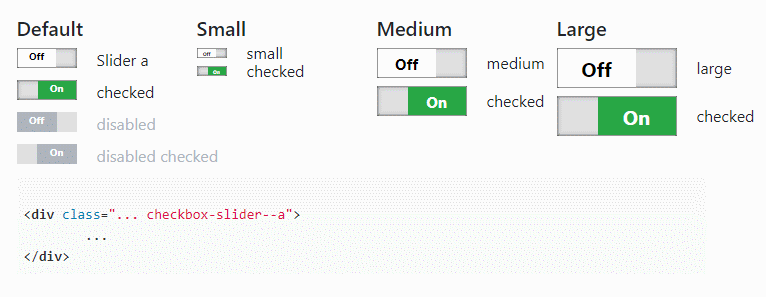
9. Bootstrap Switch

Turn checkboxes and radio buttons into toggle switches. It offers support for IE9+ and all the other modern browsers.
8. Bootstrap Checkbox

Bootstrap Checkbox is a very straightforward and easy to use checkbox component based on the Bootstrap framework. To get started with this plugin simply include a copy of the bootstrap-checkbox.js script in your document:
<!-- Include jQuery -->
<script src="jquery.js"></script>
<!-- Include Copy of bootstrap-checkbox.js -->
<script src="dist/js/bootstrap-checkbox.js"></script>Select the checkbox elements with jQuery where you want to initialize the component and call the checkboxpicker method:
$(':checkbox').checkboxpicker();An that's it, instantly you will have an awesome yes/no toggle instead of the native checkboxes of the browser.
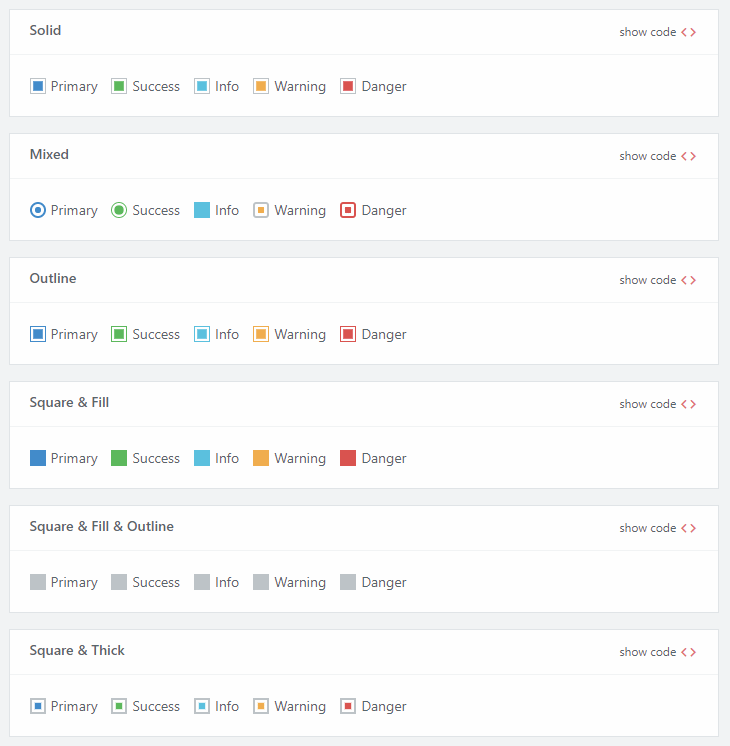
7. Pretty Checkbox

Prett Checkbox ia a pure CSS library to beautify checkbox and radio buttons, no JavaScript required. It features:
- Basic
- Shapes - Square, Curve, Round
- Variants - Default, Fill, Thick
- Colors - Primary, Success, Info, Warning, Danger
- Color types - Solid, Outline
- Animations - Smooth, Tada, Jelly, Pulse, Rotate
- Switch - iOS style - Outline, Fill, Slim
- Responsive
- No JavaScript
- Custom Font Icons
- SVG Icons
- Image support
- Toggle between icons / SVG's / images
- Lock
- State - Focus, Hover, Indeterminate
- Supports frameworks - Bootstrap, Foundation, Sematic UI, Bulma, ...
- SCSS customization
- Supports all modern browsers, including mobile devices
- Print friendly
6. Labelauty

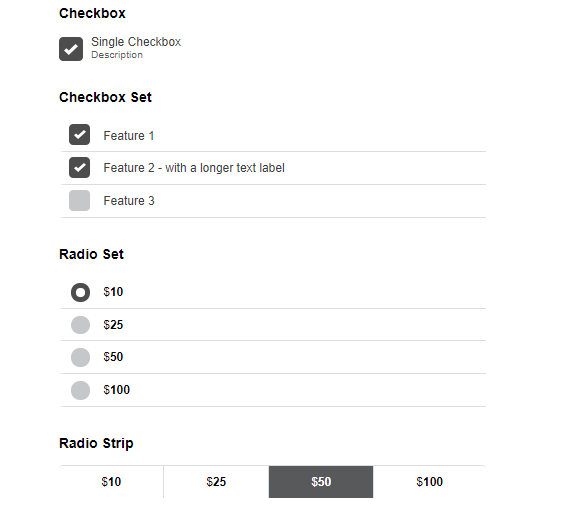
Labelautiy is a very nice and lightweight jQuery plugin that gives beauty to checkboxes and radio buttons and allows custom labels for each status of (un) checked inputs. To initialize a checkbox with default labels "Checked" and "Unchecked", one for each input state, you can simply use the following code:
<input type="checkbox" data-labelauty="Don't synchronize files|Synchronize my files"/>
<script>
$(document).ready(function(){
$(":checkbox").labelauty();
});
</script>You can change the default labels (see Options section) or give custom labels to each checkbox.
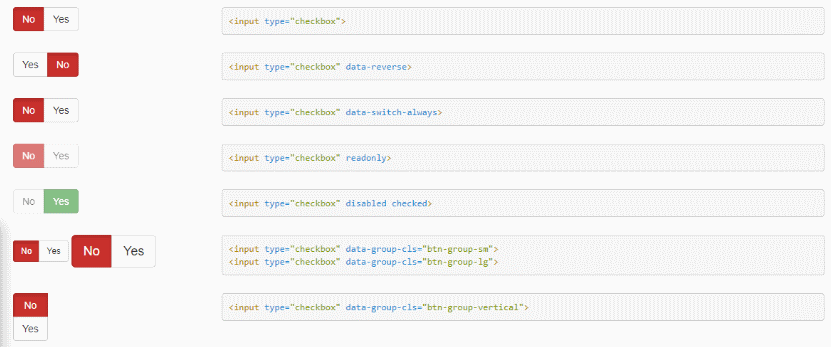
5. Bootstrap 4 Ti-Ta-Toggle

Ti-Ta-Toggle Using awesome toggle buttons without Javascript or any other logic, other than plane form elements. The Pattern is the same as Twitter-Bootstrap. So it can be implemented without a breeze. It provides support for the following browsers: Internet Explorer 9/10/11, Edge, FireFox, Safari, Chrome, Safari Ios, Stock Android browser 4.2, Chrome Android. The Version 1.0.0 of TitaToggle has support for Bootstrap v3.x.x
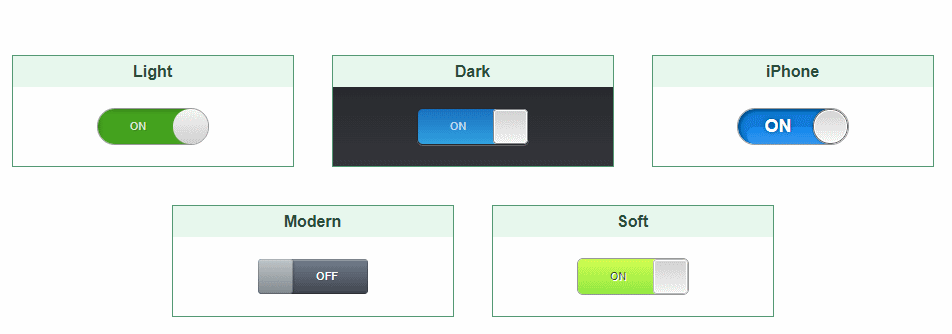
4. jQuery Toggles

Toggles is a lightweight jQuery plugin that creates easily-styleable toggle buttons. You need to specify the class for the specific theme you want to use. In this case we are using toggle-modern. The toggle class is simply what we will use as our selector to initialize it:
<div class="toggle toggle-modern">The themes we could have used are:
- soft
- light
- dark
- iphone
- modern
Of course, you can write your own themes/tweak the styling.
3. Bootstrap Toggle

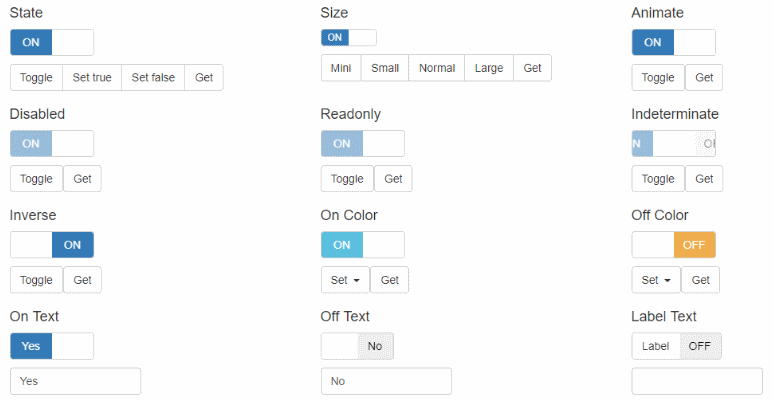
Bootstrap Toggle is a highly flexible Bootstrap plugin that converts checkboxes into toggles. To get started, include the plugin in your project and simply add the data-toggle="toggle" attribute to convert checkboxes into toggles.
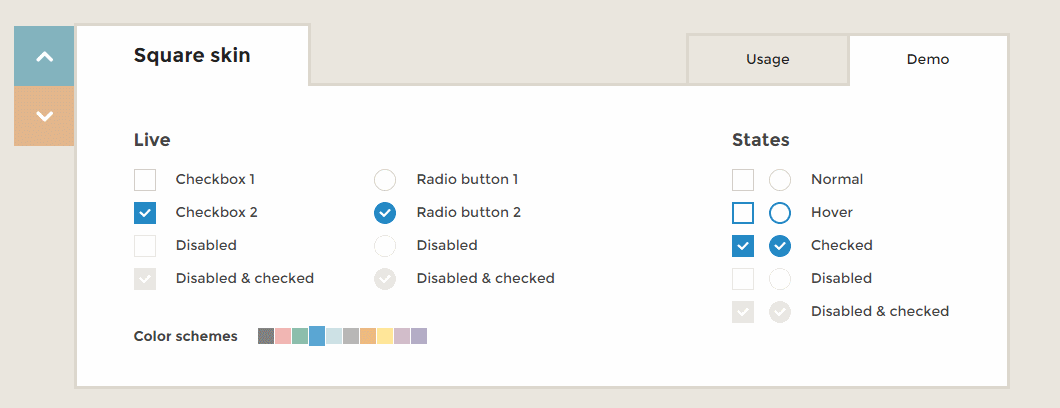
2. iCheck

iCheck is a highly plugin to create customizable checkboxes and radio buttons for jQuery and Zepto. The v2.0 is on the way as well and it got a huge performance boost, many new options and methods. It's in a release candidate state, so you may try to use it. This plugin offers:
- Identical inputs across different browsers and devices — both desktop and mobile
- Touch devices support — iOS, Android, BlackBerry, Windows Phone, Amazon Kindle
- Keyboard accessible inputs —
Tab,Spacebar,Arrow up/downand other shortcuts - Customization freedom — use any HTML and CSS to style inputs (try 6 Retina-ready skins)
- jQuery and Zepto JavaScript libraries support from single file
- Screenreader accessible inputs — ARIA attributes for VoiceOver and others
- Lightweight size — 1 kb gzipped
1. Switchery

Switchery is a simple component that helps you turn your default HTML checkbox inputs into beautiful iOS 7 style switches in just few simple steps. You can easily customize switches, so that they match your design perfectly. Licensed under the MIT License. Supported by all modern browsers: Chrome, Firefox, Opera, Safari, IE8+.
If you know another open source component to replace those ugly default checkboxes of the browser, please share it with the community in the comment box.