Friendly user interfaces are required everywhere, as long as you want that someone could be able to use your application. And what could be more friendly than a smiley face :) ? In case that you are implementing a rating feature in your application that everyone could use easily, then a SmileyRating component may be exactly what you are looking for your application and we are not talking specifically about just apps for kids, i mean, this doesn't aim just kids ... right ?
In this article, we will explain you how to implement a SmileyRating bar in your Android application.
1. Install SmileyRating
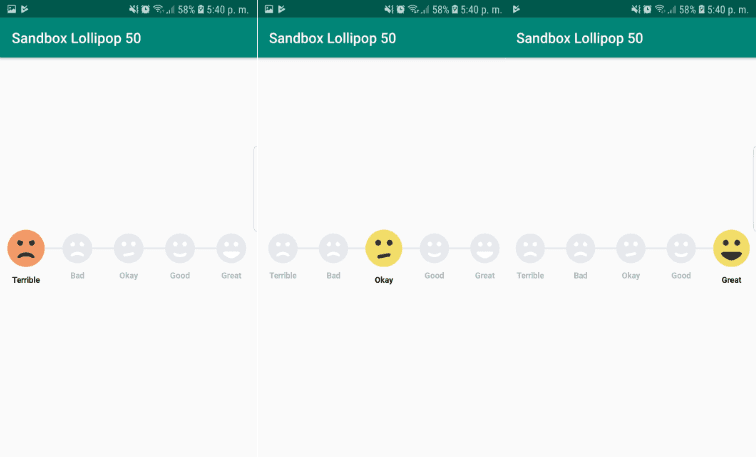
SmileyRating is a simple rating bar for android. It displays animated smileys as rating icon. This widget:
- Is drawn completely using android canvas
- Inspired by Bill Labus
You can install this widget in your application modifying your build.gradle file and adding it as a dependency:
dependencies {
implementation 'com.github.sujithkanna:smileyrating:1.6.8'
}After updating the file, synchronize the android project in Android Studio. This library requires the minSdkTarget to be set to 21 (android 5.0 lollipop). For more information about this library, please visit the official repository at Github here.
2. Implementation
The widget can be easily embed in any part of your application where there's a layout. You can add it with the following markup:
<com.hsalf.smilerating.SmileRating
android:id="@+id/smile_rating"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:showLine="true"
/>We added the widget with the smile_rating id, so we can do something with the widget using some code. What you can do is to attach a listener that is executed when the user selects some value of the widget:
// Find the smile_widget by it's id
final SmileRating smileRating = findViewById(R.id.smile_rating);
// Attach a listener to know when the qualification changes
// you can retrieve it's value as well dinamically with: smileRating.getRating()
smileRating.setOnSmileySelectionListener(new SmileRating.OnSmileySelectionListener() {
@Override
public void onSmileySelected(@BaseRating.Smiley int smiley, boolean reselected) {
// Retrieve the value of the bar dinamically
// level is from 1 to 5
// Will return 0 if NONE selected
int level = smileRating.getRating();
// reselected is false when user selects different smiley that previously selected one
// true when the same smiley is selected.
// Except if it first time, then the value will be false.
switch (smiley) {
case SmileRating.BAD:
Log.i(TAG, "Bad");
break;
case SmileRating.GOOD:
Log.i(TAG, "Good");
break;
case SmileRating.GREAT:
Log.i(TAG, "Great");
break;
case SmileRating.OKAY:
Log.i(TAG, "Okay");
break;
case SmileRating.TERRIBLE:
Log.i(TAG, "Terrible");
break;
}
}
});Alternatively, as mentioned in the snippet, if you want to retrieve the value dinamically from another widget e.g a custom button, you can use the following line:
// Retrieve the value of the bar dinamically
// level is from 1 to 5
// Will return 0 if NONE selected
int level = smileRating.getRating();Full example
In our example, we will use a constraint layout, so our activity_main.xml file will look like this, this will center the widget in the middle of the view:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.hsalf.smilerating.SmileRating
android:id="@+id/smile_rating"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:showLine="true"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
/>
</android.support.constraint.ConstraintLayout>And the code that will handle the change event of the bar will be the following:
package com.yourcompany.yourapplication;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
// Import Rating classes
import com.hsalf.smilerating.BaseRating;
import com.hsalf.smilerating.SmileRating;
public class MainActivity extends AppCompatActivity {
private static final String TAG = "App";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final SmileRating smileRating = findViewById(R.id.smile_rating);
smileRating.setOnSmileySelectionListener(new SmileRating.OnSmileySelectionListener() {
@Override
public void onSmileySelected(@BaseRating.Smiley int smiley, boolean reselected) {
// Retrieve the value of the bar dinamically
// level is from 1 to 5
// Will return 0 if NONE selected
int level = smileRating.getRating();
// reselected is false when user selects different smiley that previously selected one
// true when the same smiley is selected.
// Except if it first time, then the value will be false.
switch (smiley) {
case SmileRating.BAD:
Log.i(TAG, "Bad");
break;
case SmileRating.GOOD:
Log.i(TAG, "Good");
break;
case SmileRating.GREAT:
Log.i(TAG, "Great");
break;
case SmileRating.OKAY:
Log.i(TAG, "Okay");
break;
case SmileRating.TERRIBLE:
Log.i(TAG, "Terrible");
break;
}
}
});
}
}
Happy coding !