Everybody knows how difficult is to instruct newbies in the enterprise when they ask things that maybe even you don't know. That's why a lot of enterprises decided to have its own knowledge base, whatever the reasons is e.g documentation, instructions for interns etc. However they don't invest development time as well when there are open source tools that accomplish this need.
In this top we will share with you 5 open source Node.js based open source wiki applications that you can easily host on your own servers and get started with the documentation of your projects.
5. OpenKB

openKB is a Markdown Knowledge base application (FAQ) built with Nodejs and ExpressJS. The application uses an embedded database (nedb) by default but can also use a MongoDB server by changing the config (see below). The application is designed to be easy to use and install and based around search rather than nested categories. Simply search for what you want and select from the results. This project features:
- Search: openKB is a search based Knowledge base (FAQ) backed by Lunr.js indexing to create the best possible results on searches.
- Backend: openKB uses the pure Javascript nedb embedded database by default or a MongoDB server.
- Design/Themes: openKB is meant to be simple flat design. Themes can be added by creating a theme folder within
public/themes/. See the example theme for more information. - Responsive: openKB is built using Bootstrap allowing it to be responsive and work on all devices. The
admincan be a little difficult editing Markdown on smaller screens. - Mermaid: openKB allows for Mermaid charts in articles.
- Editor: openKB uses Markdown-it which is based off the CommonMark spec. This allows for the very best Markdown experience.
- Image management: openKB allows for drag and drop of images into articles. The image is automatically uploaded to the server in the background. Google Chrome users can also paste images directly from the clipboard.
4. Jingo

Jingo is a git based wiki engine written for node.js, with a decent design, a search capability and a good typography. The aim of this wiki engine is to provide an easy way to create a centralized documentation area for people used to work with git and markdown. It should fit well into a development team without the burden to have to learn a complex and usually overkill application. Jingo is very much inspired by (and format-compatible with) the github own wiki system Gollum, but it tries to be more a stand-alone and complete system than Gollum is. Think of jingo as "the github wiki, without github but with more features". "Jingo" means "Jingo is not Gollum" for more than one reason. This project features:
- No database: Jingo uses a git repository as the document archive
- Markdown for everything, github flavored
- Jingo uses Codemirror or Markitup as the markup editor, with a nice (ajax) preview (see the
featureskey in the config file) - It provides a "distraction free", almost full screen editing mode
- Compatible with a wiki created with the Gollum wiki
- Revision history for all the pages (with restore)
- Show differences between document revisions
- Paginated list of all the pages, with a quick way to find changes between revisions
- Search through the content and the page names
- Page layout accepts custom sidebar and footer
- Gravatar support
- Can include IFRAMEs in the document (es: embed a Google Drive document)
- Generate Table of Contents for pages
- Can use custom CSS and JavaScript scripts
- White list for authorization on page reading and writing
- Detects unwritten pages (which will appear in red)
- Automatically push to a remote (optionally)
- Mobile friendly (based on Bootstrap 3.x)
- Quite configurable, but also works out of the box
- Works well behind a proxy (i.e.: the wiki can be "mounted" as a directory in another website)
- Pages can be embedded into another site
- Authentication via Google, Github, LDAP and local name/password
3. Raneto

Raneto is a markdown powered Knowledgebase for Nodejs that uses static Markdown files to power your Knowledgebase. Raneto can be called a "static site generator" of sorts as it doesn't require a database. All of your content is stored in the content folder in Markdown (.md) files and the entire knowledgebase structure and content is generated by Raneto. This is good because it's:
- Simple: You can create and manage an entire knowledge base using your favorite text editor
- Flat: Raneto is a "flat file" CMS, meaning no database woe's, no MySQL queries, nothing
- Fast: Raneto is seriously lightweight and doesn't use a database, making it super fast
Raneto also features:
- Mustache for easy templating
- Responsive default template (powered by Bootstrap)
- Highlight.js code syntax highlighting
- Full-text search powered by Lunr
- GitHub Flavored Markdown
2. Matterwiki

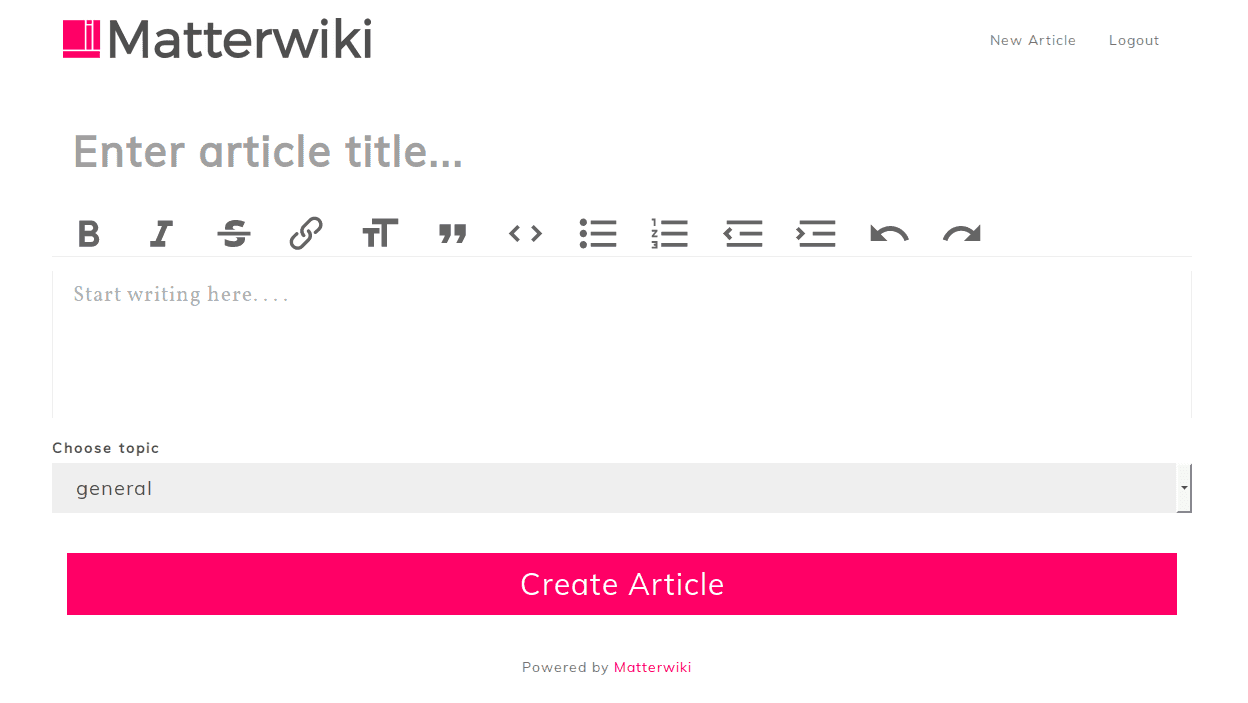
Matterwiki is a very simple and beautiful wiki for teams so they can use it to store documentation, notes, culture guidelines, tutorials, employee onboarding content and everything they want to. Unlike traditional wiki softwares, Matterwiki uses a simple WYSIWYG editor. That means, No complex formatting or structure to follow. The editing environment you're comfortable in. WYSIWYG = What you see is what you get. Matterwiki uses a Node.js API with a React.js front-end and Sqlite3 for the database.
1. Wiki.js

Wiki.js is an open source, modern and powerful wiki app built on Node.js, Git and Markdown. The most know features of this wiki is the usage of the simple Markdown format, its is very lightweight, has an integrated access control (register service), social network login to provide a seamless login experience to your users and an useful and intuitive Assets Management feature.
One of the most awesome factors that place Wiki.js in the first place of this article is their awesome feature of making all of your content beautiful graphically. Content is processed into a beautiful reading format, presented inside an elegant user interface. A sidebar menu is generated for each page based on your headers and sections are rendered in different colors to enhance readability, that's pretty great right?. And as mentioned in this article, uou are free to look at the complete source code and contribute new features! Host it on your local servers, in the cloud or even at home. It's totally free.
If you know another awesome open source application to create a wiki/knowledgebase to host it on your own servers, please don't be shy and share it with the community in the comment box.









