A color tool, color picker, or color chooser in an application, is an utility that is usually but not necessarily found within graphics apps. They're used to choose colors or create color schemes. Normally, they allow you to choose a color in its RGB-A, HEX or HSL-A representation.
In this top, we'll share with you 5 of the most imponent, useful and easy to implement color pickers plugins for web applications.
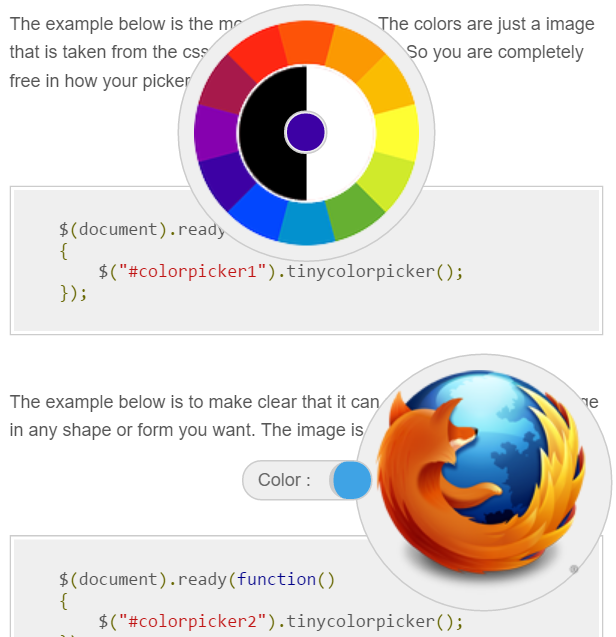
5. Tinycolorpicker
Tiny Colorpicker is a crossbrowser lib that creates a color picker (form) input. Its a easy way to add color pickers to your forms or user interface.
- IOS, Android and Windows Phone support.
- Available as a jQuery plugin and as a vanilla Javascript microlib.
- AMD, Node, requirejs and commonjs support.
- Easy customizable
- Can be used inside forms or outside
- Lightweight
- Allows you to select a color from a predefined image

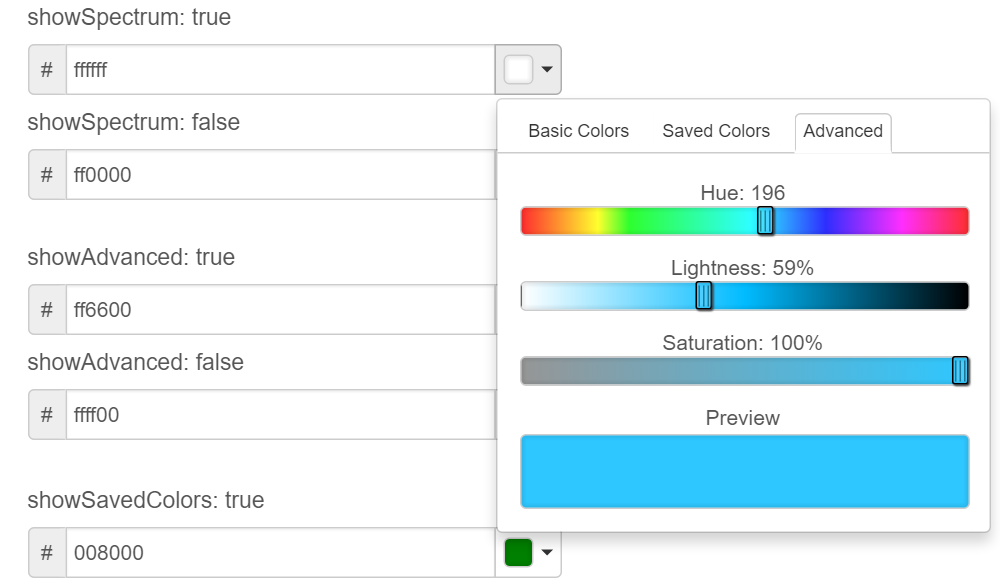
4. Spectrum (Maintained 2020)

3. Pick-a-Color
Pick-a-Color is an easy-to-use jQuery color picker for Twitter Bootstrap. It Let users manipulate saturation, spectrum, and hue to get any color, is mobile and desktop friendly.

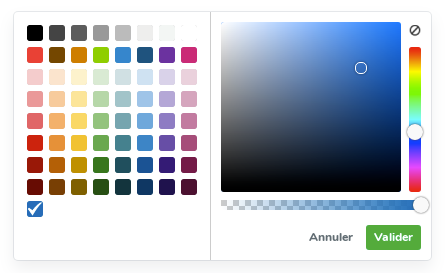
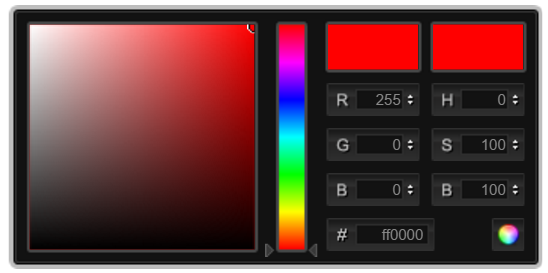
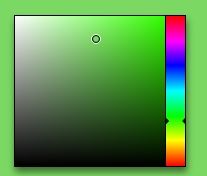
2. Eyecon Colorpicker
This plugin is a simple component to select color in the same way you select color in Adobe Photoshop. It is customizable and have the following features:
- Flat mode - as element in page
- Powerful controls for color selection
- Easy to customize the look by changing some images
- Fits into the viewport (semiresponsive)

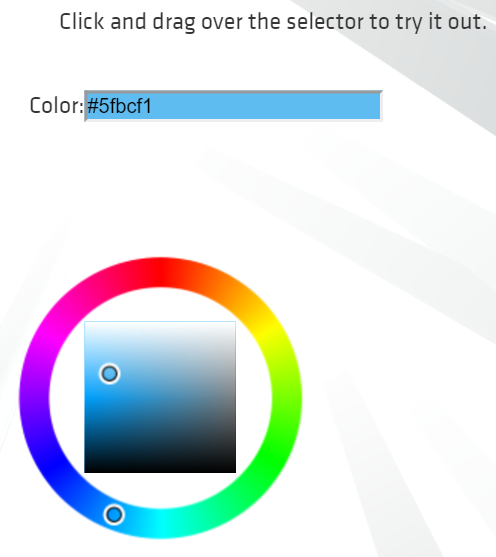
1. Farbtastic
Farbtastic is a jQuery plug-in that can add one or more color picker widgets into a page through JavaScript. Each widget is then linked to an existing element (e.g. a text field) and will update the element's value when a color is selected.

Honorable mentions
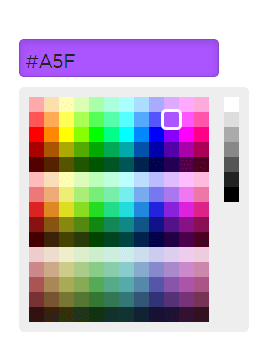
Huebee

Huebee is a JavaScript library for creating user-centric color pickers. Huebee displays a limited set of colors so users view all colors at a glance, make clear decisions, and select a color with a single click. If you are creating an open source application under a license compatible with the GNU GPL license v3, you may use Huebee under the terms of the GPLv3. Read more about Huebee open source licensing.
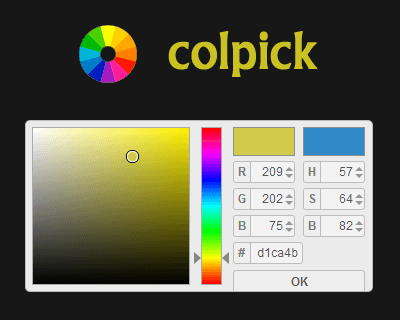
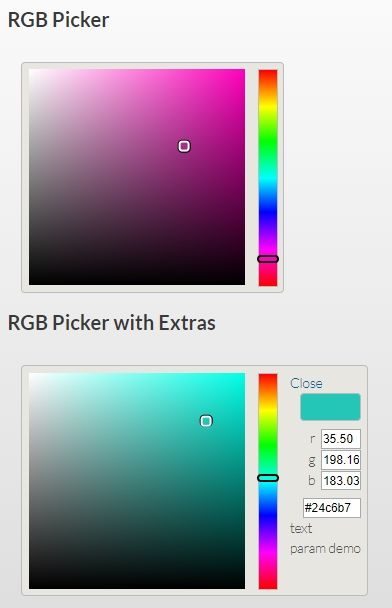
Colpick

Colpick is a lightweight jQuery color picker plugin with RGB, HSB and HEX fields, several skins and layouts.
- No images! Just a JS and a CSS file
- Very intuitive Photoshop-like interface
- Light and dark easy-to-customize CSS3 skins
- 28 KB total loaded by the browser
- Works and looks nice even on IE7
- Extremely easy to implement
The repository of this top is a fork from the original colpicker plugin, because the original repo isn't maintained anymore. This version has the following improvements:
- Polyfill: New option 'polyfill' to work with native color input fields
- Auto color: Get the default color from an element's 'value' attribute using jQuery function .val()
- Custom parent: New option 'appendTo' to specify which element to append the picker to (PR #44)
- CSS styles: New option 'styles' to specify additional styles to be set on the picker (PR #44)
- UMD compatibility: Uses an UMD style closure to be loadable with AMD loaders (require.js) or CommonJS
- 3 character hex support: Added support for entering three character hex codes as specificied in the CSS 2.1 spec (PR #43)
- Fixed Issues: #16, #17, PR#58
Color picker

Color picker is a simple color picker plugin written in pure JavaScript, for modern browsers, with touch events support.
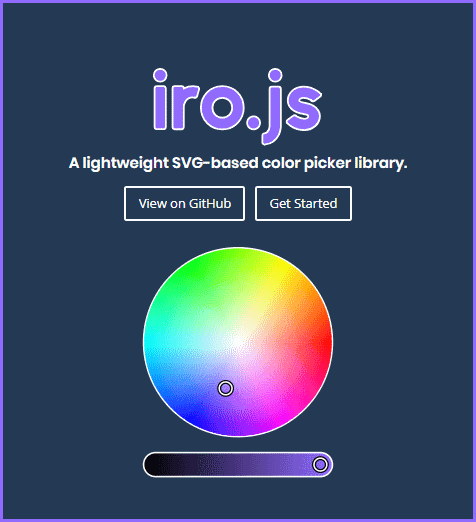
Iro.js

Iro.js is a SVG-based JavaScript color picker library with zero dependencies. It offers:
- Customizable SVG-based UI
- Convert colors between RGB, HSV, HSL and hex RGB
- Dynamicly update CSS styles when the selected color changes
- Lightweight, at around 13KB minified (or ~5KB minified + gzipped)
- Zero dependencies (not even jQuery or extra stylesheets/images)
Colorjoe

Colorjoe is a scalable color picker. Colorjoe was somewhat inspired by ColorJack and RightJS Colorpicker. Unlike those it actually scales pretty well. Essentially this means that you'll be able to define its actual dimensions and layout using a bit of CSS. This way the widget fits well responsive layouts. In addition it's relatively easy to implement missing functionality (RGB fields, whatnot) thanks to the simple API it provides.
Spectrum (unmaintained)

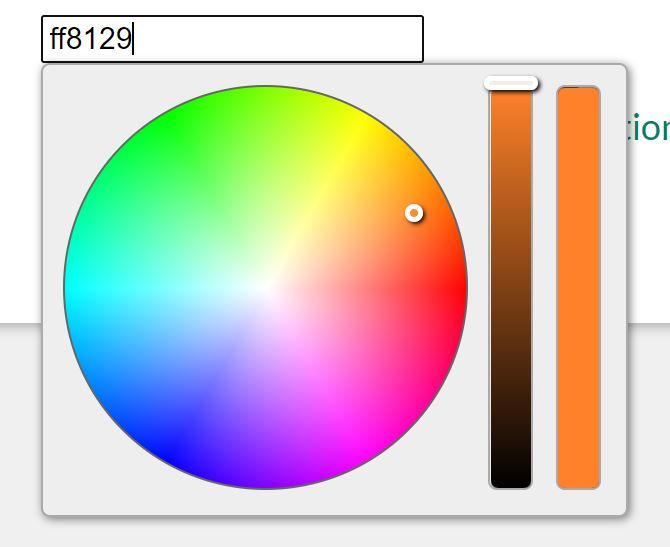
Wheel Color Picker

Do you know about other beautiful and useful color picker ? Don't be shy and share it with the community in the comment box.