Problem
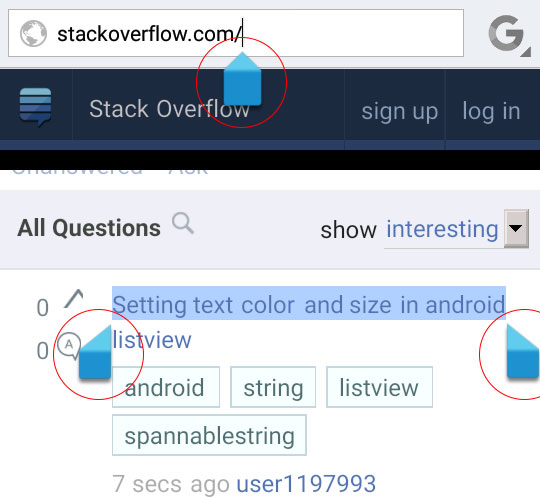
You may noticed that even with the latest version of cordova (till the date 6.0) the action bar of your cordova (or ionic or phonegap) application have by default the holo dark theme, that means that when you select text the pointers will look like this :

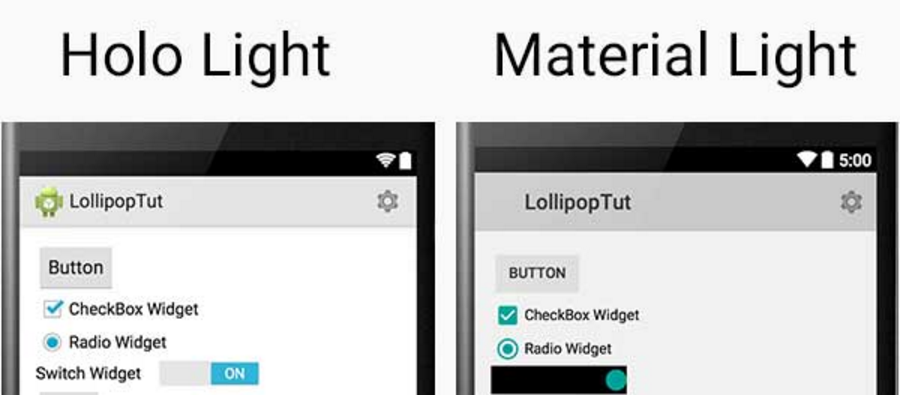
Before Android lollipop (< 5) this is the default theme of those versions, and the material theme is not available. However this is not a big problem because we cannot do nothing about it (unless you decide to change the hybrid app for a native app), the problem is that this theme is enabled by default for cordova applications even for Android lollipop or greater versions !
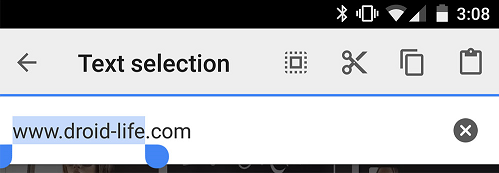
For Android lollipop the default theme should be the material, which looks like :

and it's frustrating that such simple feature is not enabled, for your luck, if you need obligatorily (or want) this feature in your cordova application, the solution is quite easy.
Note: if you've read about how to solve this issue in google, in your despair simply would add a line to to the AndroidManifest.xml and force the build. However this is not the correct solution, since you may need to add that line everytime you build your app and that can become a headache.
Solution
To use the material theme in our project when it's available (Lollipop or greater), we will add the cordova-custom-config plugin to our project.
$ cordova plugin add cordova-custom-config
# or phonegap
$ phonegap plugin add cordova-custom-config
This plugin allows you to update platform configuration files based on preferences and config-file data defined in config.xml , since this feature is not available for the framework by default.
After the installation, we will simply modify the config.xml file of your project and we'll add the following line :
<preference name="android-manifest/application/activity/@android:theme" value="@android:style/Theme.DeviceDefault" />
This line will use the default theme of the device (Material for Lollipop or greater) in our app. Then build the app and see the magic happens !
Note: You can choose between translucent, dark or other themes according to your taste (read more about android themes), however notice that some themes may not be available in some android versions. This article only target that our app accomplish at least the same style as the actual OS for add a more "native" feeling to our hybrid app on Android.