In today’s digital era, the demand for mobile applications continues to surge. Both seasoned developers and those just venturing into the exciting world of app creation find themselves at the crossroads of development approaches. It's a choice that can profoundly impact a project’s success, timeline, and budget.
In this guide, the nopCommerce development team will walk you through the journey of crafting an eCommerce mobile app using Flutter and connecting it to an online store running on ASP.NET technologies. We'll delve into the why's and how's of Flutter app development, from the initial decision to embrace the cross-platform approach to the nitty-gritty details of building, testing, and deploying the eCommerce app.
Reasons to choosing the Flutterr framework
When you start mobile app development, one of the earliest and most critical decisions you'll face is choosing between native app development and cross-platform development. Each path offers its unique set of benefits and challenges, making the choice akin to selecting the right tool for a complex job.
While technical aspects are essential, it's equally important to consider the unique business needs of the project. Our main task was to ensure a cost-effective and time-efficient development process, potentially saving up to 50% of the company's resources. That’s where the Flutter framework truly shines.
Learn about the advantages that Flutter brings to the table, from code reusability and rapid development to maintaining a consistent user experience across multiple platforms. Here’s a comparison table to help you understand the advantages and disadvantages of both approaches.
|
Criteria |
Native app development |
Cross-platform app development |
|
Codebase |
Separate codebases for iOS and Android (Swift + Kotlin) |
Single codebase for iOS and Android |
|
Speed |
Slower development due to separate codebases |
Faster development with hot reload |
|
UI/UX |
May require extra effort for consistent design |
Widgets provide consistent design elements |
|
Cost |
Higher development and maintenance costs |
Lower development and maintenance costs |
|
Maintenance |
Separate bug fixes and updates for each platform |
Unified bug fixes and updates for both platforms |
|
Community |
Strong native development communities |
Growing Flutter community with resources and plugins |
|
Access to native features |
Direct access to all platform-specific features |
Access through Flutter plugins |
Cross-platform apps may experience slight delays in adopting new features compared to native apps, but rest assured that most eCommerce functions can be easily covered using third-party libraries and plugins. This approach not only ensures a faster time to market, but also guarantees uncompromised functionality.
Here are some more reasons why Flutter can be a game-changer for mobile app development:
- Flutter is the ultimate choice for developers seeking a framework that offers a shallow learning curve and technical maturity. With its user-friendly interface, mastering Flutter is a breeze, allowing developers to create stunning applications in no time.
- Flutter seamlessly integrates with popular code editors like VSCode, simplifying coding, debugging, and analyzing memory leaks.
- The hot reload feature allows developers to view changes made to the code instantly within the app, significantly speeding up the development process.
- Flutter’s exceptional performance, delivering 60 FPS, rivals that of native apps developed using Swift and Kotlin. With Flutter, developers can create mobile applications that are lightning-fast and perform exceptionally well.
After a thorough evaluation of the business requirements, time to market, and development resources, we confidently chose Flutter. This strategic decision allowed us to develop a highly adaptable and fully-functional mobile eCommerce app that seamlessly integrates with our ASP.NET shopping cart in a significantly shorter timeframe, all while leveraging the advantages of a comprehensive development environment.
Robust and scalable architecture
When it comes to developing an eCommerce app from scratch, the right architecture not only impacts the initial development process, but also plays a major role in the scalability of the project, the structure of the code, and the coordination of the team.
At our company, we take a confident and proactive approach to ensuring that our codebase is both maintainable and scalable. For that, we adhere to standards outlined in the Android documentation, but we also recognize that each project has its own unique challenges.
When we encountered a roadblock with Flutter, we didn't shy away from the challenge. Instead, we made modifications and introduced an additional level to our architecture, resulting in a highly organized and efficient app.

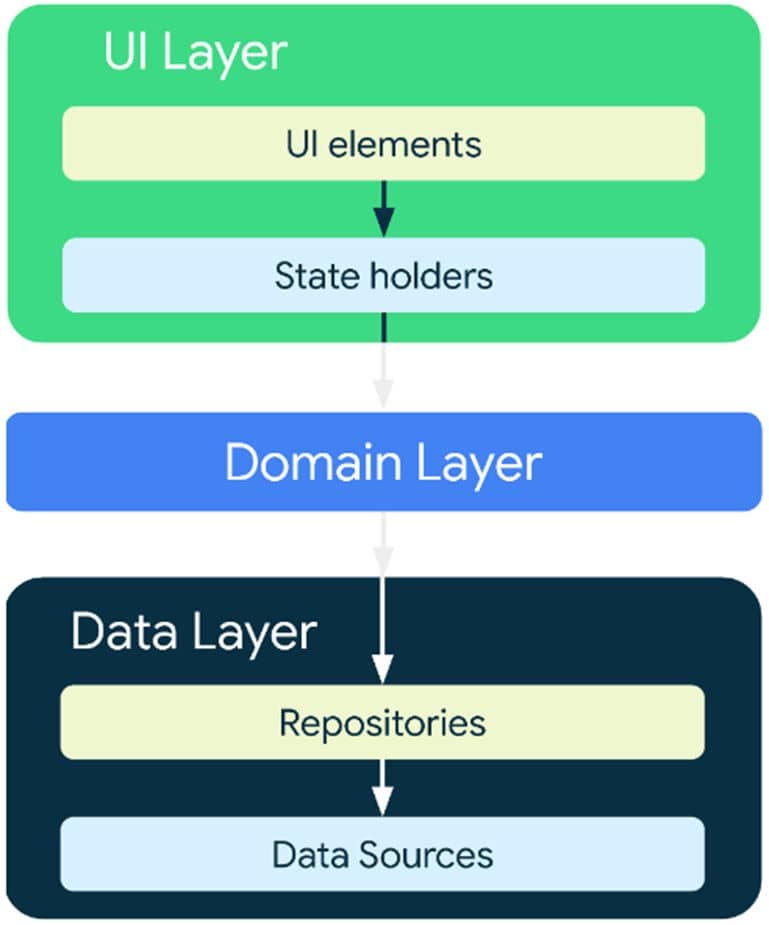
Android three-level architecture
- The UI layer is responsible for managing the user interface components and their interactions. This includes widgets and UI-related logic that ensure a seamless user experience.
- The Domain layer is where the application's business logic resides, separated from the UI layer. It contains controllers and business logic objects that drive the application's functionality and ensure efficient performance.
- The Data layer is dedicated to data access and management, with a focus on repositories and data sources. This layer ensures that data is easily accessible and properly managed for optimal performance.
We adapted the architecture for Flutter by introducing the Riverpod library for state management and dependency injection. This resulted in a modified structure that promotes code maintainability and scalability, while enhancing team collaboration.

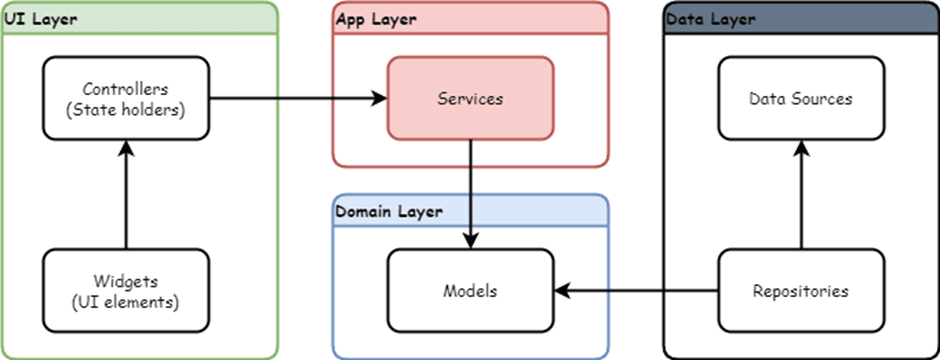
The architecture expanded with Riverpod
- At the UI layer, we kept the same level of UI components and their interactions with the user, facilitated by widgets and UI-related logic.
- In our revised architecture, the Application layer serves a role similar to that of the original Domain layer in the Android architecture. It hosts service classes responsible for defining methods used by controllers. This becomes especially useful when multiple widgets manage the same logic or when logic depends on multiple repositories. However, the Application layer might not always be necessary. In some cases, controllers can directly request data from repositories without the intermediary Application layer. If the services merely redirect method calls from controllers to the repository, the Application layer might not be required.
- The Domain layer corresponds to domain models that can be modified by services at the Application layer and populated with data from repositories at the Data layer. These models are applied to the business logic objects accessed through repositories.
By reorganizing the architecture to accommodate Flutter's unique requirements and integrating Riverpod, we achieved a structure that enables a seamless development process while ensuring that the app remains adaptable to future expansions and enhancements.
UI/UX with Flutter and Material 3
The Flutter framework comes with an extensive widget library for creating a user-friendly interface. Thanks to Flutter’s unique rendering engine, Impeller, we were able to ensure that the app's visual appeal remained consistent across all devices.
Our design was based on the latest version of Google's design system, Material 3 (also known as Material You), which brought revamped component renderings, fresh color palettes, and captivating animations that seamlessly integrated with Flutter.
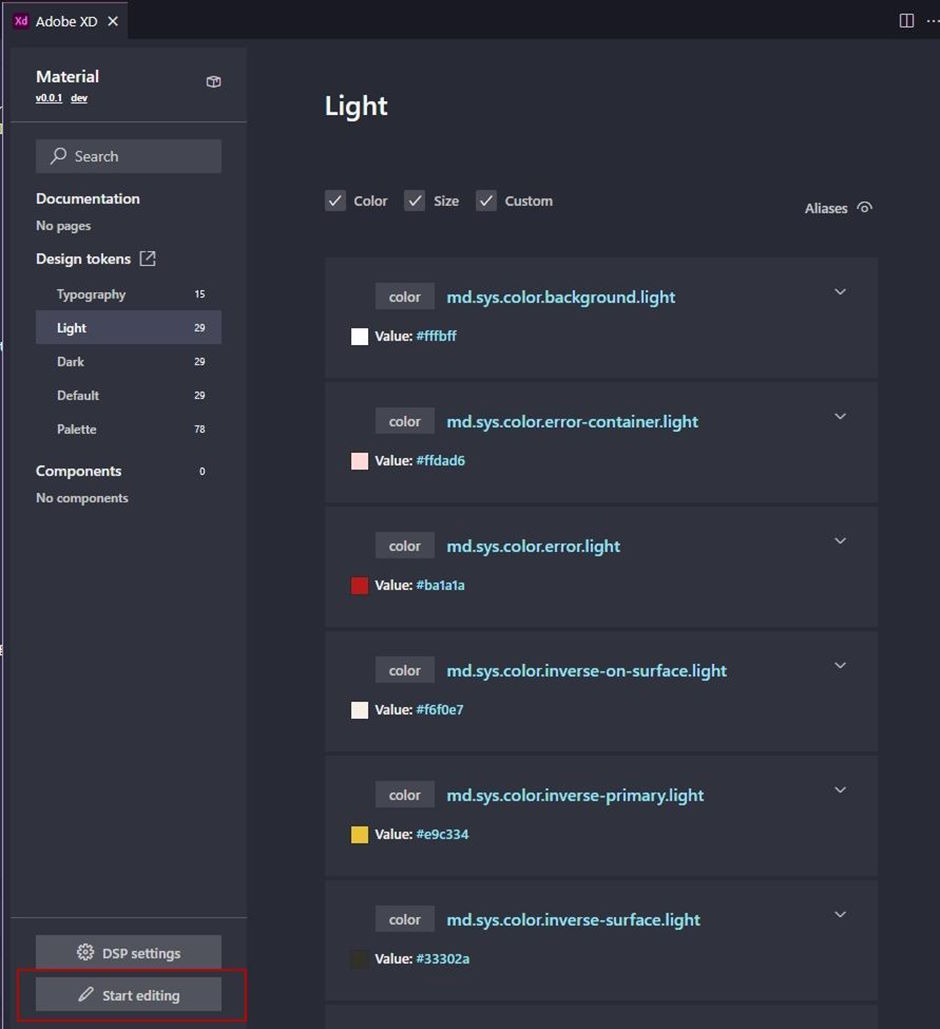
To maintain a unified and consistent look across devices, we harnessed the potential of design tokens provided by Material 3. By storing styles, fonts, and animation values, we were able to use the same style values in both design files and code, achieving our primary objective of creating an eCommerce app that exhibits a consistent visual identity across various devices, offering users a seamless and immersive experience.
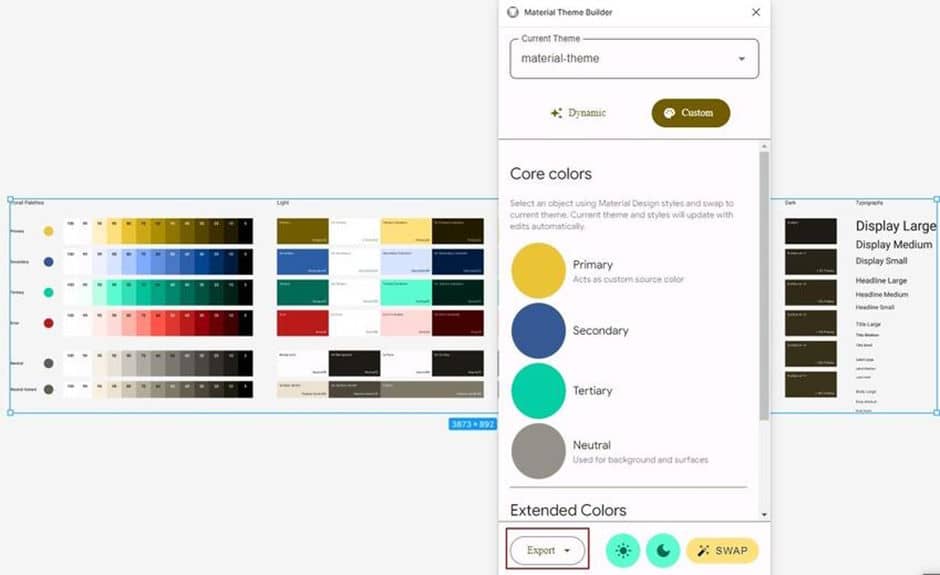
To create design tokens, we utilized the Material Theme Builder, which automatically generated a theme with default colors and styles. From this foundation, we crafted a custom theme tailored to the nopCommerce app's branding and requirements, ensuring that our app stands out from the competition.
When it came to selecting brand colors, we had two fantastic options at our disposal:
- Option one was manual specification. This involved carefully selecting base colors that perfectly aligned with the brand's identity and visual aesthetic goals.
- Option two was dynamic colors. This innovative approach allowed us to select a color scheme based on provided images, such as the company's logo. By implementing dynamic colors, we were able to add a touch of uniqueness to the app's visuals, making it stand out from the crowd.

This is how tokens are generated
With the implementation of Material You's concept, we were able to utilize design tokens to create a comprehensive range of styles that maintain visual coherence throughout the app.
This approach allows for personalized tweaks and adjustments while ensuring a consistent user experience. The flexibility and versatility of design tokens are among their most significant advantages, enabling the nopCommerce app to seamlessly adapt to different application modes, including Dark mode and Light mode.

Light and Dark mode for the mobile application
By streamlining the design and development process, design tokens eliminate the need for platform-specific design guides, saving valuable time and effort. Additionally, design tokens enable quick redesign capabilities, allowing for swift updates and changes to be made with remarkable efficiency.
Furthermore, design tokens simplify the maintenance of styles, making it hassle-free to update and manage the app's visual elements. With these powerful strategies in place, creating a visually appealing eCommerce app on any device becomes a seamless and rewarding process.
Our choice of Flutter and Material 3, combined with the implementation of design tokens, ensures a visually cohesive and delightful user interface for the nopCommerce mobile app.
Token-based security structure
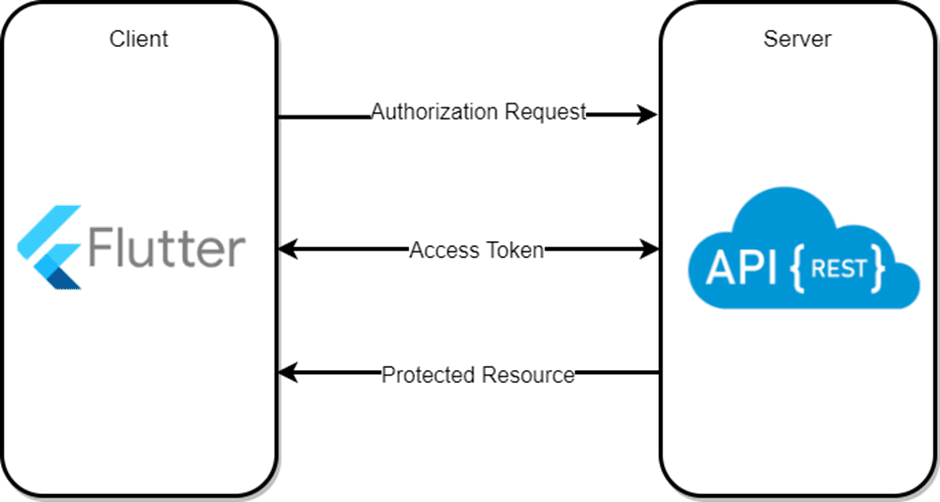
The nopCommerce mobile app prioritizes the protection of transmitted data through the use of Bearer tokens. These tokens are issued to authorized users and play a crucial role in enabling secure communication between the client (mobile application) and the server.
Bearer tokens serve as a reliable means of authentication and authorization, granting clients access to protected resources on the server side. In the event of a security breach, the server-side token can be revoked, requiring the client to undergo the authorization process once again to obtain a new token. This mechanism guarantees that only authenticated users can access sensitive data.

Client and server data exchange
As tokens do not require explicit proof of ownership, it is imperative to keep this information well-protected. Our eCommerce mobile app employs Flutter's secure local storage mechanisms to achieve this goal.
Local storage is a reliable way to retain user data until the application is uninstalled. However, the implementation of local storage varies across different mobile operating systems. Android, for instance, adopts the Advanced Encryption Standard (AES) to secure local storage. The secret key is encrypted using the RSA algorithm and stored in the KeyStore, ensuring a robust level of protection for the tokens.
On the other hand, iOS uses the KeyChain as a secure storage mechanism for accessing the application's cryptographic keys, providing a high level of security for the stored tokens.
By leveraging these secure local storage technologies, our eCommerce mobile app adheres to industry best practices and maintains the utmost confidentiality of the security tokens.
Automation and planned updates
Our eCommerce app is the ultimate solution for businesses that require regular automatic updates. Having a seamless connection with an API, the mobile app is designed to integrate flawlessly with the nopCommerce ecosystem, including its CMS, additional extensions, and the official Web API plugin.
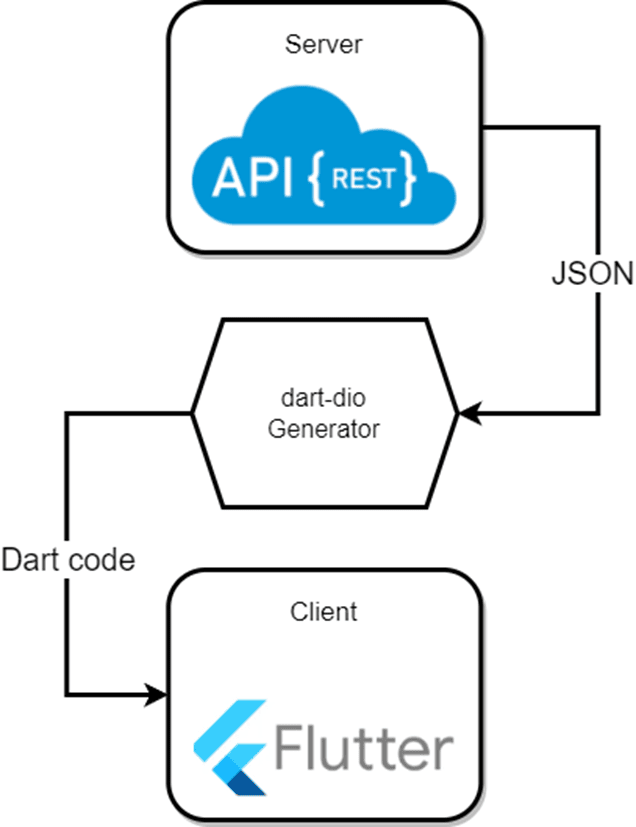
Our API adheres to the OpenAPI 3 specification, ensuring that we store a comprehensive description of the API in JSON format. By utilizing the OpenAPI Generator, we can efficiently generate a client in the necessary language, in our case, Dart for Flutter, using the dart-dio Generator.

The API interaction
Setting up the generated client as a package within the app establishes a robust API Flutter connection, granting access to all supported methods. Integrating these methods into the repositories is all that's required to leverage their functionality within the app. Even when API methods undergo changes, the client can be easily rebuilt, ensuring seamless updates and smooth operation of the mobile app.
Our mobile app plugin is also a game-changer, allowing users to manage specific application settings directly from the admin panel of their nopCommerce webshop. With this plugin, administrators can configure a slider on the main screen to showcase selected products or transfer certain settings to the mobile application. It's just one more way we're empowering our users to take control of their mobile app experience.
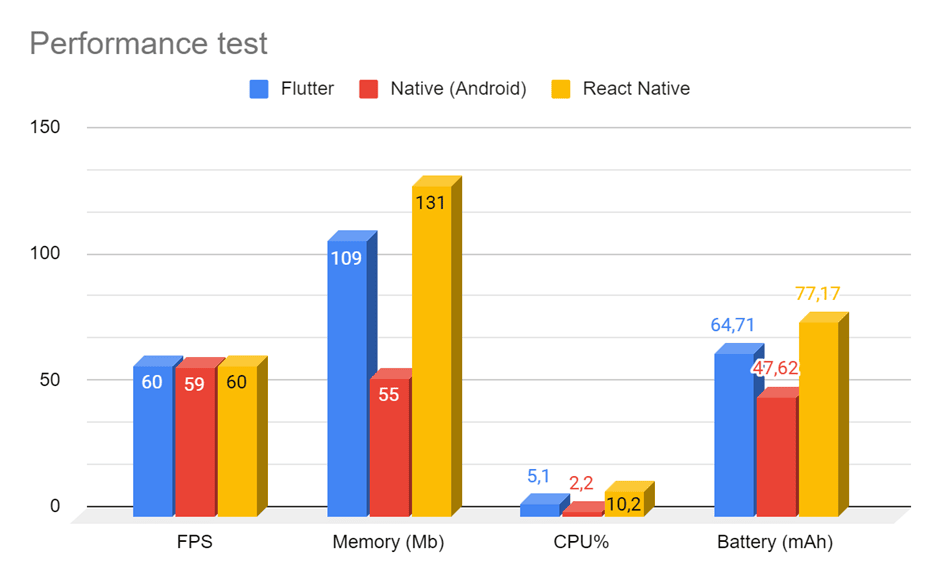
Performance test
We assessed the speed and efficiency of the advertising slider rendering with animation. To accomplish this, we utilized the powerful GameBench automation interface tool to meticulously track critical metrics such as memory consumption, FPS, and CPU load.
To ensure accurate and reliable results, we implemented an identical interface natively on an Android device using both React Native and Flutter. We standardized the test duration and utilized image caching libraries in each language to guarantee consistent conditions.

The performance test of Flutter, Android and React Native
The performance testing results are in, and they speak volumes! Flutter's capabilities are in line with its actual performance, as evidenced by the almost identical FPS values across all cases.
When it comes to memory consumption, Flutter outperformed React Native, despite requiring twice as much memory as native applications. React Native's CPU load was noticeably inconsistent, thanks to its use of a JS Bridge between JavaScript and Native code.
In contrast, Flutter's CPU performance was impressively stable. These results prove that Flutter is a reliable and efficient choice for developers looking to create high-performing applications.
Native Android apps may have better battery consumption optimization, but Flutter's stable performance and efficiency make it a strong contender in this aspect. It's important to note that there are significant differences in the performance characteristics of these approaches. However, while performance is crucial, it's not the only factor to consider in eCommerce mobile app development.
Conclusion
Our decision to opt for Flutter, a cross-platform framework, was rooted in pragmatism. We knew that building an e-commerce app demanded efficiency, cost-effectiveness, and a seamless user experience. And Flutter delivered on all fronts.
This prolonged experience with Flutter in creating a mobile eCommerce app has been a journey of discovery and innovation (for more information, check our mobile app documentation). It's a testament to the capabilities of cross-platform development and the adaptability of Flutter in addressing complex real-world scenarios.
As you venture into your own mobile app development endeavors, consider your project's specific needs, and weigh the advantages of Flutter against the alternatives. The choice you make at the outset can profoundly influence your app's success and your development team's satisfaction. Happy coding!