Nowadays, everyone knows the addictive Agar.io online game, in this game you are a cell in a petri-dish that floats around eating other cells, which allows you to get bigger and bigger. What's the goal of this game? To gain as much mass as possible by swallowing smaller cells without being swallowed by bigger ones. Simple, harmless, fun. Well, while the original game is still online, it is closed-source, and sometimes, it suffers from massive lag. That's why the developer @huytd wanted to make an open source version of it: for educational purposes, and to let the community add the features that they want, self-host it on their own servers, have fun with friends and more.
In this article, we'll show you how you can easily implement a ready-to-play Agar.io instance with Node.js.
Requirements
- Node.js: you need to have Node.js and NPM available from the command line.
The project should work everywhere where Node.js is available (Windows, Mac, Linux). Having said that, let's get started !
1. Download Agar.io-clone
As mentioned, the project is publicly available on Github, so you can easily obtain the code and start working with it, changing the interfaces with your own style etc. The project is a simple but powerful Agar.IO clone built with Socket.IO and HTML5 canvas on top of NodeJS. The game works like this:
- Move your mouse around the screen to move your cell.
- Eat food and other players in order to grow your character (food respawns every time a player eats it).
- A player's mass is the number of food particles eaten.
- Objective: Try to get as big as possible and eat other players.
As every game, there are rules as well:
- Players who haven't eaten yet cannot be eaten as a sort of "grace" period. This invincibility fades once they gain mass.
- Everytime a player joins the game, 3 food particles will spawn.
- Everytime a food particle is eaten by a player, 1 new food particle will respawn.
- The more food you eat, the slower you move to make the game fairer for all.
For the programming side you need to have in count that:
- The game logic is handled by the Node.js server.
- The client side is for rendering of the canvas and its items only.
- It includes mobile optimisation.
- Implementation of working viruses.
- Display player name.
- Now supports a live chat.
Now, if you want to get started with a live demo in your own computer, proceed to clone the source code with git in some directory of your computer:
git clone https://github.com/huytd/agar.io-clone.gitAfter cloning the repository switch to the agar directory with:
cd agar.io-cloneNow you will be able to run the other commands in the project later. For more information about this awesome project, please visit the official repository at Github here.
2. Install dependencies
The project is ready to work after cloning the source code, however as on every Node.js environment project, it has some dependencies that can be obtained from NPM easily using the following command:
npm installThe installation of the dependencies will took a while. After installing the dependencies, you will be able to start an instance of the project locally (or in your server if you are targeting a deployment).
3. Start server
Now that the project has all the components that it needs to run, you may start simply Open Agar with the following command:
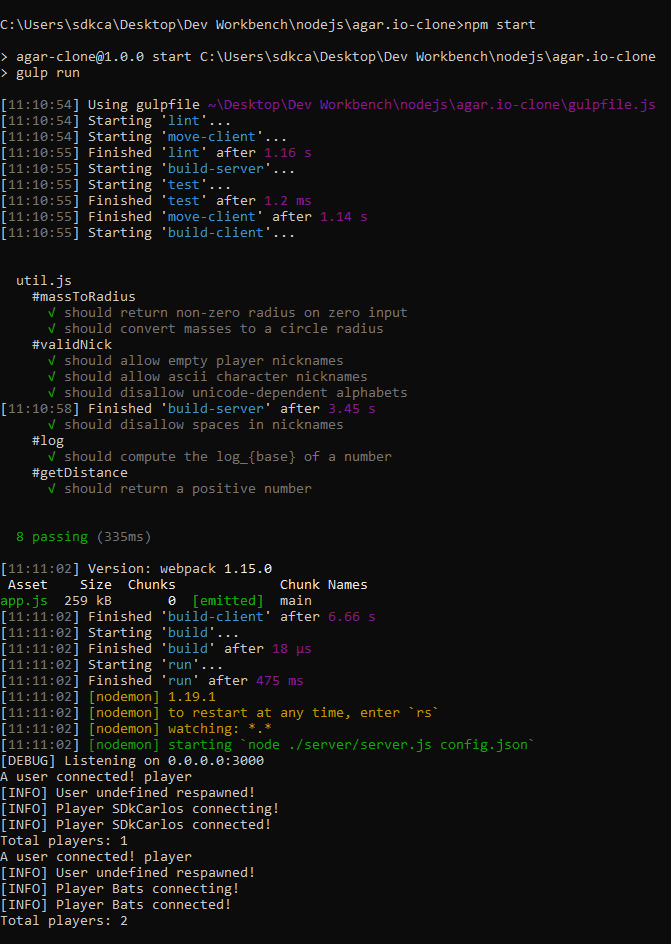
npm startThe command will generate an output similar to:

This basically informs you about every activity in the game and about the status of the Agar server. After running the command you will be able to access the game at http://localhost:3000 on your browser or the custom website you configure:

After you add some nickname, you can either click on Play to start a round or Spectate an user that has the given name. The following commands are available in the chat, note that some of them aren't meant to be used for regular players, so you may want to modify the project and change it according to your needs:
-ping: checks your latency.-dark: Toggle dark mode.-border: Toggle visibility of border.-mass: Toggle visibility of mass of the shape.-continuity: Toggle continuity.-roundfood: Toggle food drawing.-help: Information about the chat commands.-login: Login as admin.-kick: Kicks a player (admins only)
For example, the dark mode of Agar.io:

Happy coding !