Directory structures are a pretty problematic thing to explain on the web, specially when bloggers just display a line based with plain characters, just like if it were just plain text:
It burns my eyes just to see and imagine that people need to rely on this description to understand the structure of a directory. In case that you use Prism.js to highlight code blocks on your website, you may want to know that theres an awesome way to highlight directory structures as well. Although is not officially documented on the prism.js website, the plugin has been developed by (@Golmote). The integration of this plugin is pretty straightforward and we'll explain you how to implement it easily on this article.
1. Download Prism Treeview
The plugin that we will use to display a treeview in the Prism.js code snippets, will be prism-treeview. This plugin for Prism.js relies on the JS core and some styles that you can find on the repository right here. Once you have them, include them after loading prism.js in your project:
<!-- 1. Include Prism.js library -->
<script src="prism.js"></script>
<link href="prism.css" rel="stylesheet" type="text/css">
<!-- 2. Include Prism Treeview Plugin -->
<script src="prism-treeview.js"></script>
<link href="prism-treeview.css" rel="stylesheet" type="text/css">For more information about this plugin, don't forget to visit the official repository at Github here.
2. Preparing markup
As on every code snippet on Prism, the code needs to be wrapped and encoded with HTML entities inside a pre element, that contains as well a code node with the class language- and a suffix that represents the programming language of the code that's inside the block. Fortunately, there's no programming language named treeview, so the plugin can be simply enabled in a code block by defining the class as language-treeview:
<pre><code class="language-treeview">
root_folder/
|-- a first folder/
| |-- holidays.mov
| |-- javascript-file.js
| `-- some_picture.jpg
|-- documents/
| |-- spreadsheet.xls
| |-- manual.pdf
| |-- document.docx
| `-- presentation.ppt
| `-- test
|-- empty_folder/
|-- going deeper/
| |-- going deeper/
| | `-- going deeper/
| | `-- going deeper/
| | `-- .secret_file
| |-- style.css
| `-- index.html
|-- music and movies/
| |-- great-song.mp3
| |-- S01E02.new.episode.avi
| |-- S01E02.new.episode.nfo
| `-- track 1.cda
|-- .gitignore
|-- .htaccess
|-- .npmignore
|-- archive 1.zip
|-- archive 2.tar.gz
|-- logo.svg
`-- README.md
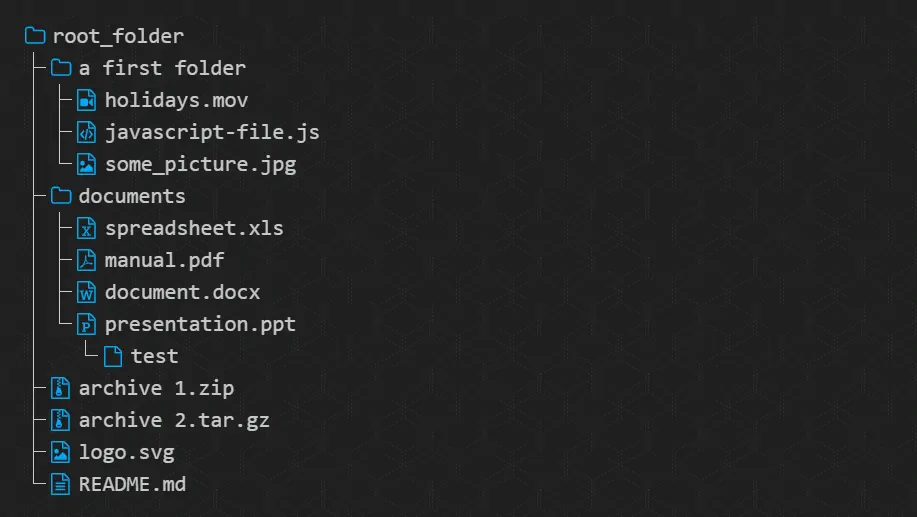
</code></pre>Rendering the markup with Prism.js, you will obtain the following element on your page:

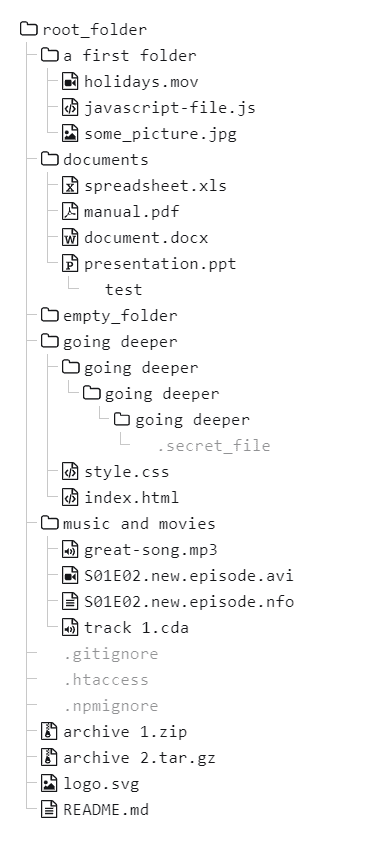
The customization is obviously up to you, modifying the prism-treeview.css file according to your needs. In our case, we have included this library on our website and modified the fill of the base64 icons:
root_folder/
|-- a first folder/
| |-- holidays.mov
| |-- javascript-file.js
| `-- some_picture.jpg
|-- documents/
| |-- spreadsheet.xls
| |-- manual.pdf
| |-- document.docx
| `-- presentation.ppt
| `-- test
|-- empty_folder/
|-- going deeper/
| |-- going deeper/
| | `-- going deeper/
| | `-- going deeper/
| | `-- .secret_file
| |-- style.css
| `-- index.html
|-- music and movies/
| |-- great-song.mp3
| |-- S01E02.new.episode.avi
| |-- S01E02.new.episode.nfo
| `-- track 1.cda
|-- .gitignore
|-- .htaccess
|-- .npmignore
|-- archive 1.zip
|-- archive 2.tar.gz
|-- logo.svg
`-- README.mdYou can also use the following box-drawing characters to represent the tree : ââââ
<pre><code class="language-treeview">
root_folder/
âââ a first folder/
| âââ holidays.mov
| âââ javascript-file.js
| âââ some_picture.jpg
âââ documents/
| âââ spreadsheet.xls
| âââ manual.pdf
| âââ document.docx
| âââ presentation.ppt
âââ etc.
</code></pre>Obtaining directory tree structure
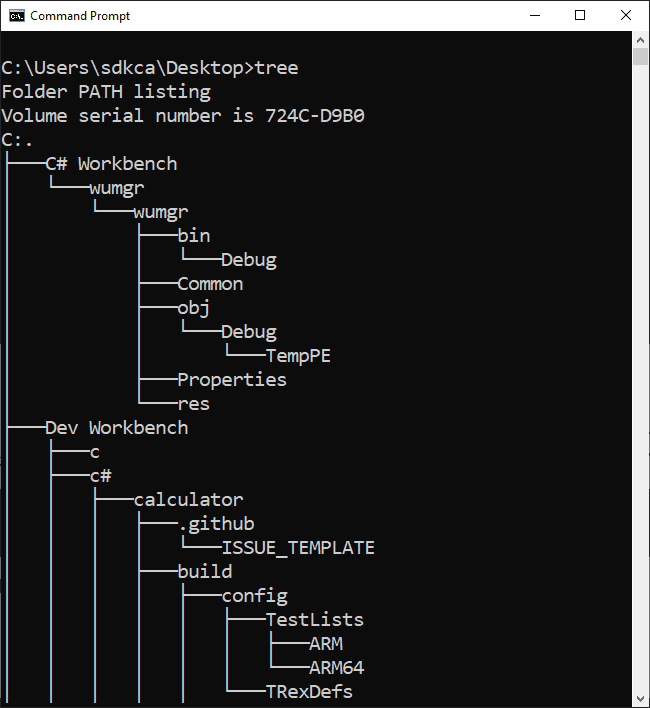
Normally, we are too lazy to write up manually the structure required by the plugin to represent a directory structure. That's why the tree linux command exists (and in windows as well). As long as you are located inside a directory, you may print the structure of the directory where you are currently located. In Windows it would be:
tree.com /A /FThat would generate something like this in the output:

And in linux:
tree -fHappy coding !