The pull-to-refresh touchscreen gesture consists of touching the screen of a computing device with a finger or pressing a button on a pointing device, dragging the screen downward with the finger or pointing device, and then releasing it, as a signal to the application to refresh (and do other things) the contents of the screen.
This plugin comes in handy if you work with hybrid apps using web technologies and framework like cordova, ionic or phonegap.
Install the plugin
To create a pull to update effect in our project, we are going to use PulltoRefresh.js. PulltoRefresh is a small, but powerful Javascript library crafted to power your webapp's pull to refresh feature. It doesn't need markup, is highly customizable and dependency-free.
- Plug & Play: just install and you're ready to go.
- Lightweight: just 8KB.
- Dependency free: you won't need a huge framework to make it works.
If you need more information about the plugin, visit the official Github repository here.
Now to get started, download a copy of the plugin here. By the other side you can use bower:
bower install pulltorefreshjsOr NPM:
npm install pulltorefreshjsNow, add the plugin to your HTML document using a script tag:
<script src="node_modules/pulltorefreshjs/dist/pulltorefresh.js" type="text/javascript"></script>And you're ready to use PulltoRefresh.js in your document. This plugin is brought to you by the guys at Box Factura.
Implementation
Although there are other plugins like web-pull-to-refresh, PulltoRefresh.js is a plugin that has been pretty worked and tested on many browsers and it's pretty easy to use. You don't need any extra markup to make it work, therefore it's the main options of almost all developers.
To add the pull to refresh efect to your document, you only need to use the following code:
PullToRefresh.init({
mainElement: 'body',
onRefresh: function(){
// What do you want to do when the user does the pull-to-refresh gesture
window.location.reload();
}
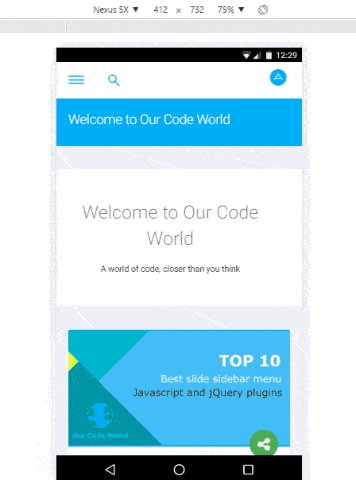
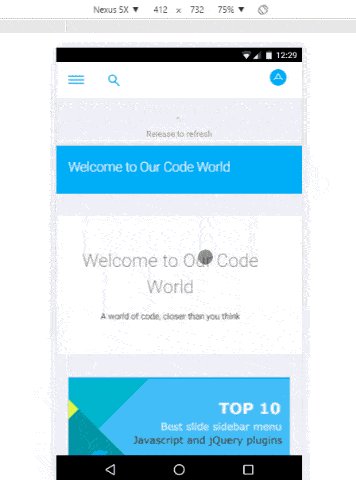
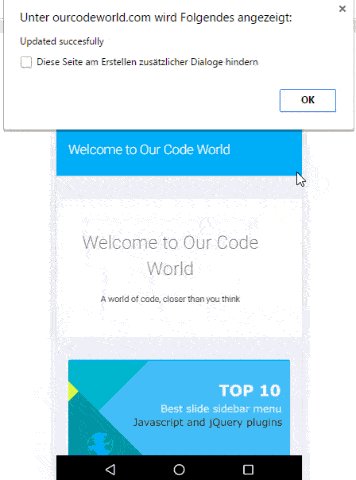
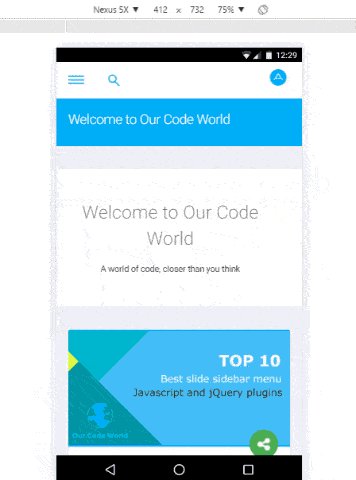
});Note that you can change the main element to use it in specifical element of your app using a css selector (#element-id). The following gif shows the implementation of PulltoRefresh.js in Our Code World (although we don't really use it, just for testing purposes):

You can customize easily the plugin by modifying some properties:
PullToRefresh.init({
mainElement: 'body',
onRefresh: function(){
// What do you want to do when the user does the pull-to-refresh gesture
},
distThreshold : 50, // Minimum distance required to trigger the refresh.
iconArrow: '<span class="fa fa-arrow-down"></span>', // The icon for both instructionsPullToRefresh and instructionsReleaseToRefresh
instructionsPullToRefresh: "Pull down to DESTROY THE WORLD",
instructionsReleaseToRefresh: "Release to ENABLE BOMB"
});See all the available properties at the initialization in the API documentation. You can see a live example in the homepage of the plugin or a demo here. Happy coding !