At some point in our lives, we want to test new stuff. As a programmer, that lives 24/7 in my home office with my computer, gaming, and programming, I try to change the background of the desktop very often, change the position of the things in the office and so, you know. When I heard about an awesome extension for Visual Studio Code that literally allowed me to simply type my code and obtain an awesome animation of an explosion just like a rock star, I just said, I want it now.
VSCode Power Mode is the extension that I'm talking about. It's so simple and stupid as it sounds, but, I know you will install it too, I guarantee that to you.
Download and enable the extension
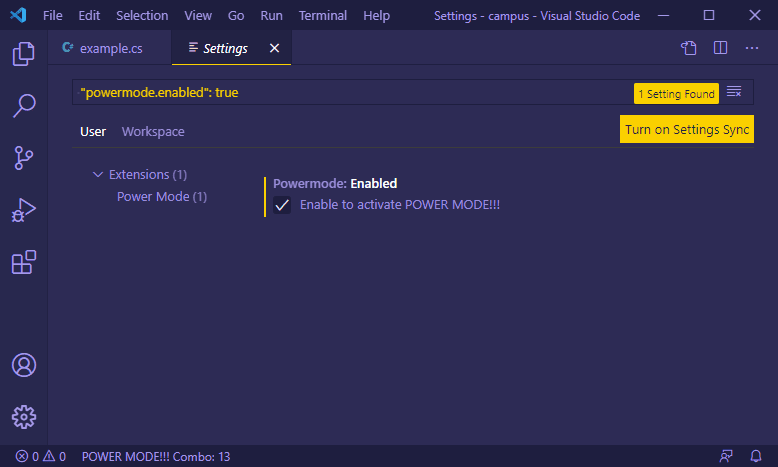
You can simply search for the PowerMode extension in the marketplace of Visual Studio Code and install it or visit the official page at the marketplace online here. After installing the extension, be sure to enable the powermode.enabled property in your settings.json file of VSCode:
{
"powermode.enabled": true
}Or in the settings panel:

And that's it! Launch a new editor tab and start typing.
Customization
The approach of the extension is simple, you will see an explosion over the character that you type in the editor. However, you can customize the style of the explosion defining the power mode preset, you can define it through the powermode.presets, that accepts the following values:
- particles (the default one)
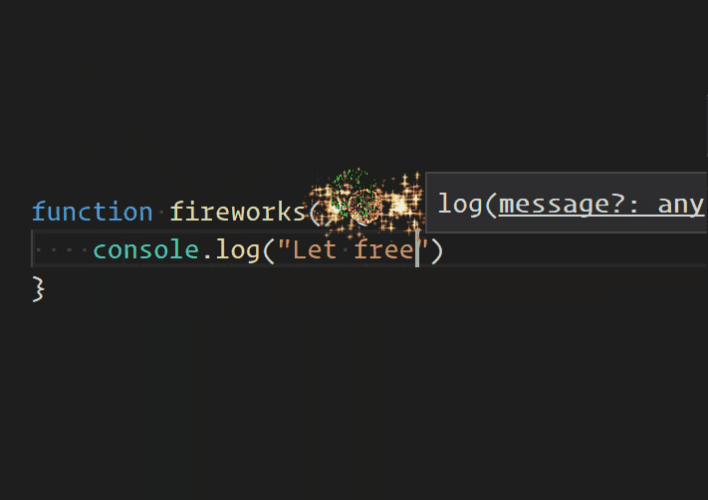
- fireworks
- flames
- magic
- clippy
- simple-rift
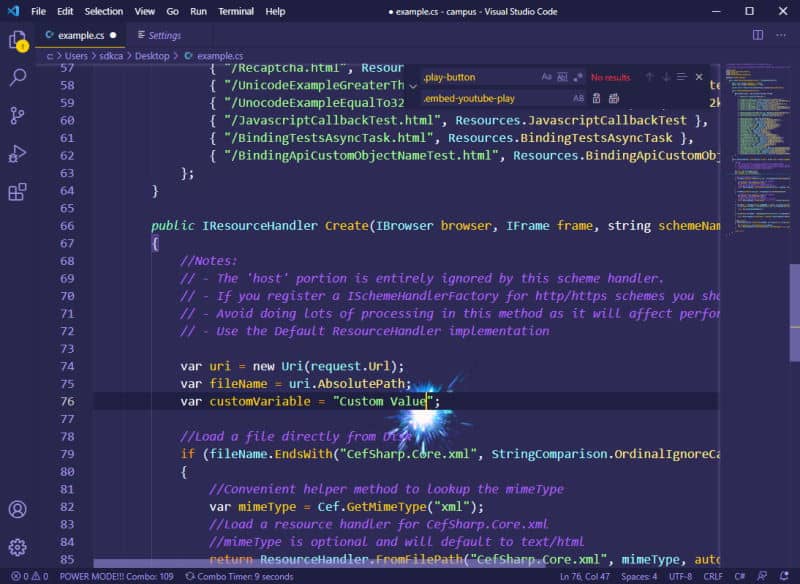
- exploding-rift
For example, when typing with the preset set to "exploding-rift", when you type a character it looks like this:

The extension provides other custom options that you can configure to create your own custom explosions using gifs or even CSS:
powermode.customExplosions: Choose your own explosions with base64 encoded gifs or full URIs (i.e. "data:image/gif;base64,1337GIF", "C:/my/cat/gif", "https://coolgif.io")powermode.backgroundMode:maskwill use the gif as a mask, letting the shape of the gif through with the color of the text.imagewill use the gif itself as the background.powermode.gifMode:restartwill restart a gif each time it is displayed,continuewill play the gif from the place it stopped.continueis particularly useful when you only have 1 visible gif,restartis useful when you have multiple, but may reduce performance.powermode.maxExplosions: Reducing this will reduce the number of explosions rendered at once.powermode.explosionFrequency: Increasing this will increase the number of keystrokes between explosions. It means that there will be gaps between explosions as you type but may help performance.powermode.customExplosions: Provide your own gifs to use (And share them here)powermode.customCss: Changes the CSS applied to the "after" pseudoelement. You can experiment with ways to make it look or perform better.powermode.explosionOrder:sequentialwill cycle through explosions in order,randomwill pick one randomly, and providing a number will select the explosion at that (zero-based) index in the list of explosions.
There are some custom designs made my the community and they're listed on this issue on Github here.