It doesn't matter what you are working on right now, either videogames or 360° viewers, the so-called skyboxes are a necessary resource that isn't easy to find. What is easy to find though is regular images with the 2:1 aspect ratio (equirectangular) or panoramic pictures, and it exists the possibility to create the cubemap version of them with different tools.
In this article, you will learn how to easily generate the cube view version of your panoramic image using plain JavaScript in the browser.
1. Prepare a 360° image
In order to create our own 360° image viewer component for ReactJS, we will need an image that has the characteristics of a 360° panoramic image as we will create the six cube version of it later. This image needs to:
- Have an equirectangular projection.
- Keep
2:1aspect ratio. This means that the width needs to be double the height (or the height needs to be half of the width, e.g. 2000px * 1000px is ideal for a great-looking 360 image).
In this article we'll use the following image that fulfills the mentioned requirements:

Remember that this is a pure example, the image isn't of high resolution so don't expect 4K quality. The higher the resolution of the images, the better it will look of course.
2. Convert panoramic picture to cubemap
As next, you will convert the panorama image in 360° that you have into 6 different images that contain one of the blocks of the image in its cubemap version. You can use this free online tool to generate the 6 tiles, whose source code is available at Github here in case that you want to research more about it. panorama-to-cubemap allows you to easily convert your 350 degrees images (with equirectangular aspect) into images with cube faces using plain JavaScript and the canvas element. It runs directly in your browser and uses the Lanczos interpolation for high-quality output images.
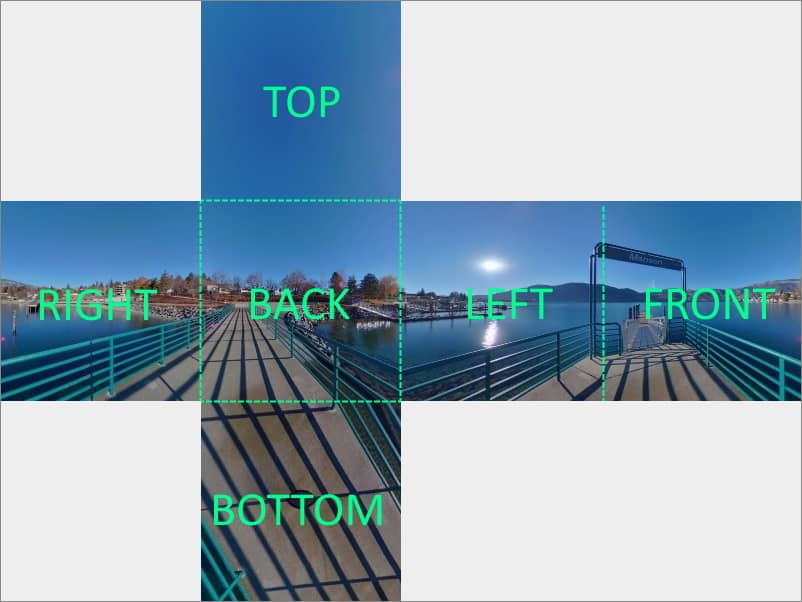
In our example, the tool will generate 6 different images whose structure is the following one:

The generated tiles, in this case, are the following:
- Top (top.jpg):

- Right (right.jpg):

- Back (back.jpg):

- Left (left.jpg):

- Front (front.jpg):

- Bottom (bottom.jpg):

You can generate the tiles as well along with a plain JavaScript, HTML, and CSS viewer that the Marzipano Online Tool can generate here. With these tiles, you should be able to implement a 360 image viewer just as the marzipano library requires.
Happy coding ❤️!















