As a web developer, you may sometimes look at the source code of many websites to see how the markup, css and javascript code is built. You may find too interesting pieces of DOM elements that seems pretty cool and you may want to copy that feature in one of your project without download an entire Framework to use only, for example, the style of a button because that's simply ridiculous.
If you really want that button, you will need to inspect the code, copy the markup and read which classes uses. But, that's pretty tortuous and you'll spend too much time doing that.
What if there could be a way to automatize that task for you ? Well, i introduce SnappySnippet an awesome extension to do this hard job for you.
SnappySnippet is a DevTools extension that allows you to extract CSS and HTML from selected DOM subtree (last inspected element). Then, with just one click, you can send selected code to CodePen, jsFiddle or JS Bin.
Requirements
- Google Chrome Browser.
- SnappySnippet Extension.
How to use SnappySnippet
After the installation of SnappySnippet extension in your browser, using it will be a piece of cake.
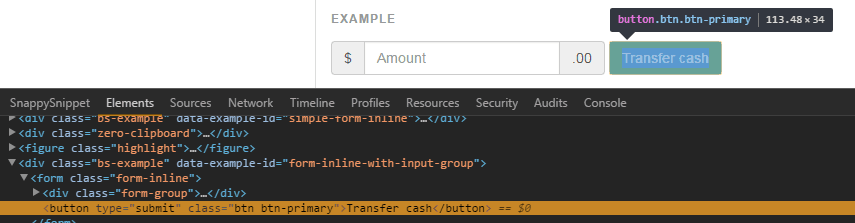
Inspect an element that you find interesting on a document, in this case we will inspect a simple boostrap button.

Then, explore the console tabs and go to the SnappySnippet tab.

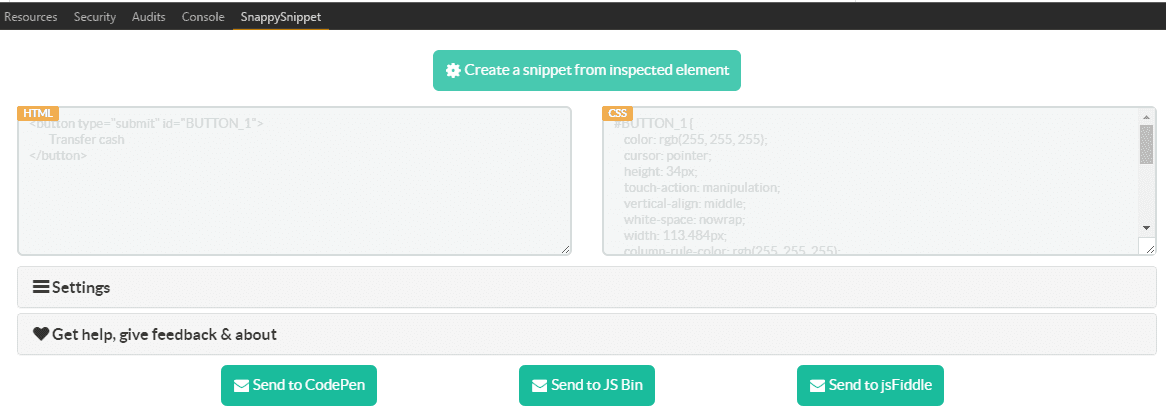
Finally click on the "Create a snippet from inspected element" button.

The Markup will be shown in the HTML textarea and the CSS required code to make the element to look how it is, will be shown on the CSS textarea on the left area.
You can see a preview of the snippet, sending the code (in a POST form via the buttons) to different online sandbox and see how your snippets looks. If you're not happy with the result you can try customizing settings on the configuration of SnappySnippet in the Settings button to include ancestor elements in the snippet and other things as prefixes, mixed classes etc.
The following image shows the required code to show a simple bootstrap button of primary class, being shown in jsBin.

Have fun