If your project provides authentication with a server or retrieves resources from the web, you may want to implement a method to check whether the user is online or not.
Without a library
You don't need any library to check for an active internet connection in electron as you can simply use the onLine property of the navigator variable in the window.
function isOnline(){
return navigator.onLine;
}Really simple and functional isn't ? But we can do it better !
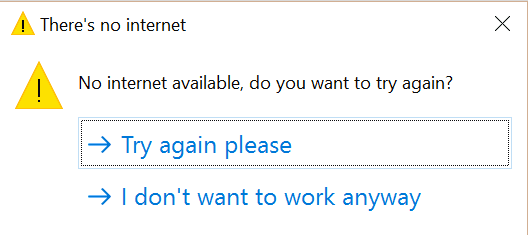
Beautify the function with dialogs and a "Retry feature" which will be executed only if there's an active connection :
function isOnline(user_callback){
/**
* Show a warning to the user.
* You can retry in the dialog until a internet connection
* is active.
*/
var message = function(){
const {dialog} = require('electron').remote;
return dialog.showMessageBox({
title:"There's no internet",
message:"No internet available, do you want to try again?",
type:'warning',
buttons:["Try again please","I don't want to work anyway"],
defaultId: 0
},function(index){
// if clicked "Try again please"
if(index == 0){
execute();
}
})
};
var execute = function(){
if(navigator.onLine){
// Execute action if internet available.
user_callback();
}else{
// Show warning to user
// And "retry" to connect
message();
}
};
// Verify for first time
execute();
}
// Use it, the alert("Hello world"); will be executed only if there's an active internet connection.
isOnline(function(){
alert("Hello world !");
});

Thanks to the dialog module, your app will look good at the same time it's functional.
However, there are some cases where according to your conditions the navigator.onLine may fail, but why ? To understand correctly why this could happen you need to know according to this property what does means to be online.
What does really means onLine
There seems to be some confusion around what being "online" means. Consider that the internet is a bunch of networks, however sometimes you're on a VPN, without access to the internet "at-large" or the world wide web. Often companies have their own networks which have limited connectivity to other external networks, therefore you could be considered "online".
Being online according to the property only entails that you are connected to a network, not the availability nor reachability of the services you are trying to connect to.
If you can't use navigator.onLine because you're on a VPN i.e, then you'll need to make a request to some URL and according to the result (code) of the request provide a status.
With a library
If you want to provide a better user experience, you can use a library which handle the process for you.

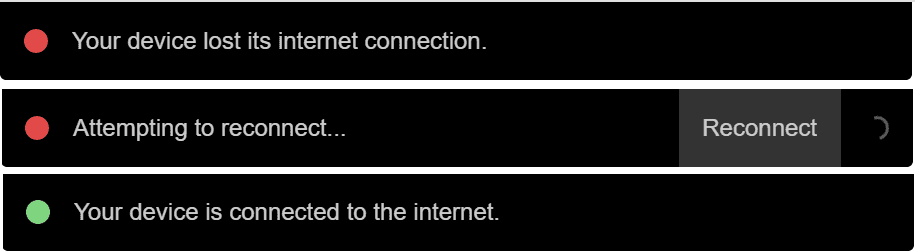
Offline.js is a library to automatically alert your users when they've lost internet connectivity. It captures AJAX requests which were made while the connection was down, and remakes them when it's back up, so your app reacts perfectly.
It has a number of beautiful themes and requires no configuration.
Include the javascript, one of the themes, and one of the languages on your site and you're done! To use only the JavaScript API without a UI indicator, simply leave out the CSS file.
If you'd like to get a peek at how it looks on your site, disconnect your internet, or try out the simulator in the homepage. Visit the repository of the library in Github here.
Have fun !