Thanks to electron, the creation of a desktop app has been never easier. Now, you're probably ready with the design, preparation and debugging of your app, so you only need to create your first release, but, do you have any idea of how to do it?. Don't worry ! in this article we are going to learn how to create a release of your Electron app for different platforms (Windows, Mac, Linux) and in all architectures (x32, x64) using the electron packager module.
Electron Packager is known to run on the following host platforms:
- Windows (32/64 bit)
- OS X
- Linux (x86/x86_64)
It generates executables/bundles for the following target platforms:
- Windows (also known as
win32, for both 32/64 bit) - OS X (also known as
darwin) / Mac App Store (also known asmas)* - Linux (for x86, x86_64, and armv7l architectures)
*Note for OS X / MAS target bundles: the .app bundle can only be signed when building on a host OS X platform.
Electron Packager is a command line tool and Node.js library that bundles Electron-based application source code with a renamed Electron executable and supporting files into folders ready for distribution. Note that packaged Electron applications can be relatively large (40-60 MB).
Requirements
In order to build and package your app, as mentioned before, we need the electron-packager module. In this article, you'll learn to build how to package your app from the command line (if you want to package it using Javascript, you'll need to download other version of the module,if that's your case please refer to the official documentation of the module instead), therefore download the package using the following command in the Node.js command prompt:
npm install electron-packager -gThis command will install globally the electron packager in your Node console, so you can build an app from everywhere.
Packaging application for deployment
We'll suppose that you have already worked in your project and you only want to create a distribution for every platform. In our case, we have already an app with a basic template that shows the Node and Electron version:

Before the packaging, you need to know that's recommendable to build every platform on it's respective platform i.e build the Windows version of your app in a Desktop with Windows as operative system. Although for some platforms is possible to build for other platforms i.e you can build the Linux and Windows versions in a Windows computer, you'll be unable to create a Mac application in a Windows platform, therefore you need to build it in a Mac environment.
Basically, to build an application for a platform you'll need to execute the following command in the Node.js command prompt (providing the required information):
electron-packager <sourcedir> <appname> --platform=<platform> --arch=<arch> [optional flags...]Note that if the appname parameter is omitted, this will use the name specified by "productName" or "name" in the package.json file as well other unspecified properties in the command.
Now, in this example our app (our-code-world) is located in C:\electron-projects\our-code-world, to build your app you can either provide the path as parameter in the command or navigate directly to the path where the project is located and execute the command inside.
The possible values for the platform option are:
- Windows:
win32 - MacOS:
darwinormas - Linux:
linux
And the possible values for the arch option are:
- 32 Bits OS:
x86 - 64 Bits OS:
x64 armv7l(only for Linux)
Building for a specific platform
To package an app using electron-packager from wherever you are, provide the absolute path as second parameter in the following command followed by the platform and architecture. You can omit --platform, --arch, the app name if you want
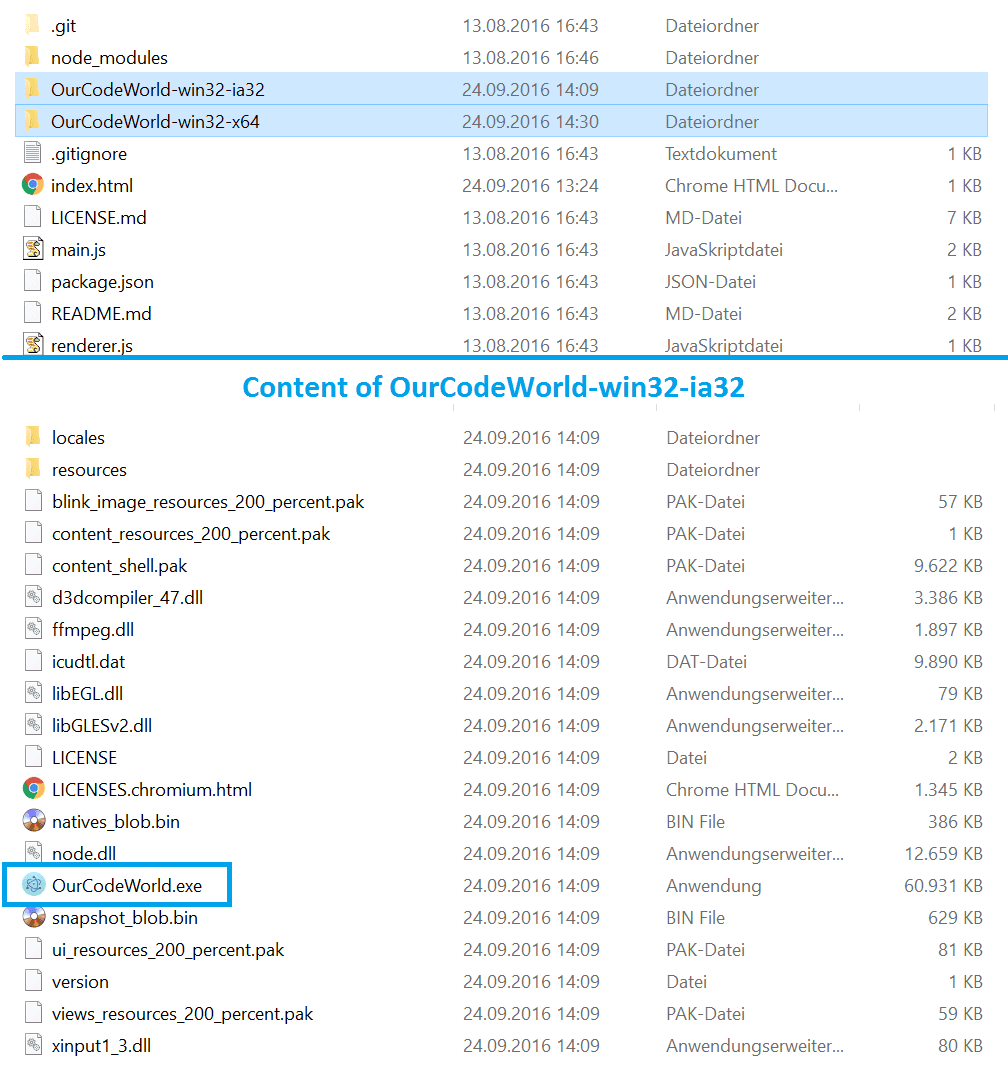
electron-packager c:\electron-projects\our-code-world --platform=win32 --arch=x86 OurCodeWorldIf you're already located in the folder of the project with the console, then replace the path with a dot (.) to use the current path:
electron-packager . --platform=win32 --arch=x86 OurCodeWorldBoth previous commands will build a distribution of your app in both architectures x86 and x64. Inside your project 2 different folders will be created specifically with the given name in the command, platform name and architecture, every folder will contain the required files and folders to run your app on the mentioned platform.

And you're ready to do what you want with your app.
Building for all platforms
Instead of specify manually every platform and architecture, you can build a distribution for all the platforms automatically using the --all parameter in your command.
electron-packager . --allNote that the command will build only the platforms available for its platform (i.e in a Windows environment, electron-packager could only build for Linux and Windows).
electron-packager will do the following with the previous command:
- Use the current directory for the
sourcedir - Infer the
appnamefrom theproductNameinpackage.json - Infer the
app-versionfrom theversioninpackage.json - Download all supported target platforms and arches of Electron using the installed
electronorelectron-prebuiltversion (and cache the downloads in~/.electron) - For the
darwinbuild, as an example:- build the OS X
Foo Bar.app - place
Foo Bar.appinfoobar/Foo Bar-darwin-x64/(since anoutdirectory was not specified, it used the current working directory)
- build the OS X
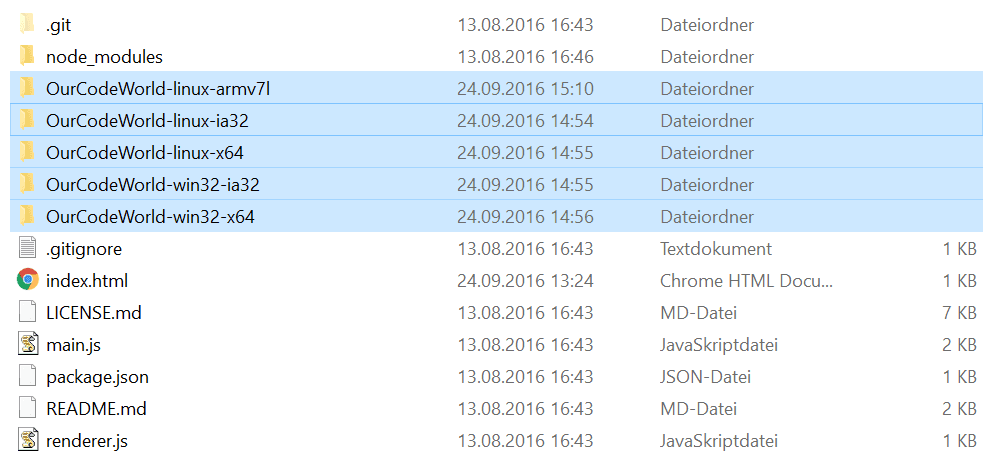
The following command executed in windows:

Should create the following distributions in the folder of your project:

The generated folders can be executed by a system running it's specified platform. As you can see, to build the app for Mac you'll need to work in a Mac environment as in windows that's not possible.
Have fun !