Whatever the reason, why you want to prevent the text selection in your document, this is a task that can be achieved using wheter CSS or Javascript easily.
The CSS way
CSS allow you to prevent the selection easily with the user-select rule. The text of the element and sub-elements will not be able to be selected by the user action. The selection can be re-enabled on sub-elements using user-select:text. The following class disable-select contains the user-select rule with all the available prefixes on every browser:
.disable-select {
-webkit-touch-callout: none; /* iOS Safari */
-webkit-user-select: none; /* Chrome/Safari/Opera */
-khtml-user-select: none; /* Konqueror */
-moz-user-select: none; /* Firefox */
-ms-user-select: none; /* Internet Explorer/Edge */
user-select: none; /* Non-prefixed version, currently supported by any browser but < IE9 */
}Then add the class to any element in which you want to prevent the text selection:
<p class="disable-select">
Hello, this text cannot by copied by the user action.
</p>The jQuery way
The jQuery method will start by adding the unselectable attribute to your DOM Element. The unselectable attribute (only in Internet Explorer) specifies that an element cannot be selected by the user. Then, we'll reforce the prevention of the selection of an element, not only with Javascript but also CSS. The second instruction will add the user-select:none; css instruction to the element and it will be unselectable, in case that Javascript isn't available (the user-select rule is available from IE9 to newer versions).
Finally, we are going to add a selectstart and dragstart listener to reject this event returning false and you're ready to go!
(function($){
$.fn.disableSelection = function() {
return this
.attr('unselectable', 'on')
.css('user-select', 'none')
.on('selectstart dragstart', false);
};
})(jQuery);Alternatively, instead of create a jQuery method, you can select the DOM element and apply the instructions (the same instructions described previously) directly.
var element = $("#element");
element.attr('unselectable', 'on').css('user-select', 'none').on('selectstart dragstart', false);Prevent copy feature
If you only need to prevent the text selection of an element, to prevent that the user from making mistakes while using your app, then any of the previous solutions should be enough.
However, if the main goal of this task for you is to prevent the extraction of text (copy text feature), an usual action from any user in a website, then you can disable this event in the document adding the following attributes to your HTML document (mainly oncopy and oncut):
<body oncopy="return false" oncut="return false" onpaste="return false">Or using jQuery to prevent the execution of the events:
$('body').on('copy',function(e) {
e.preventDefault();
return false;
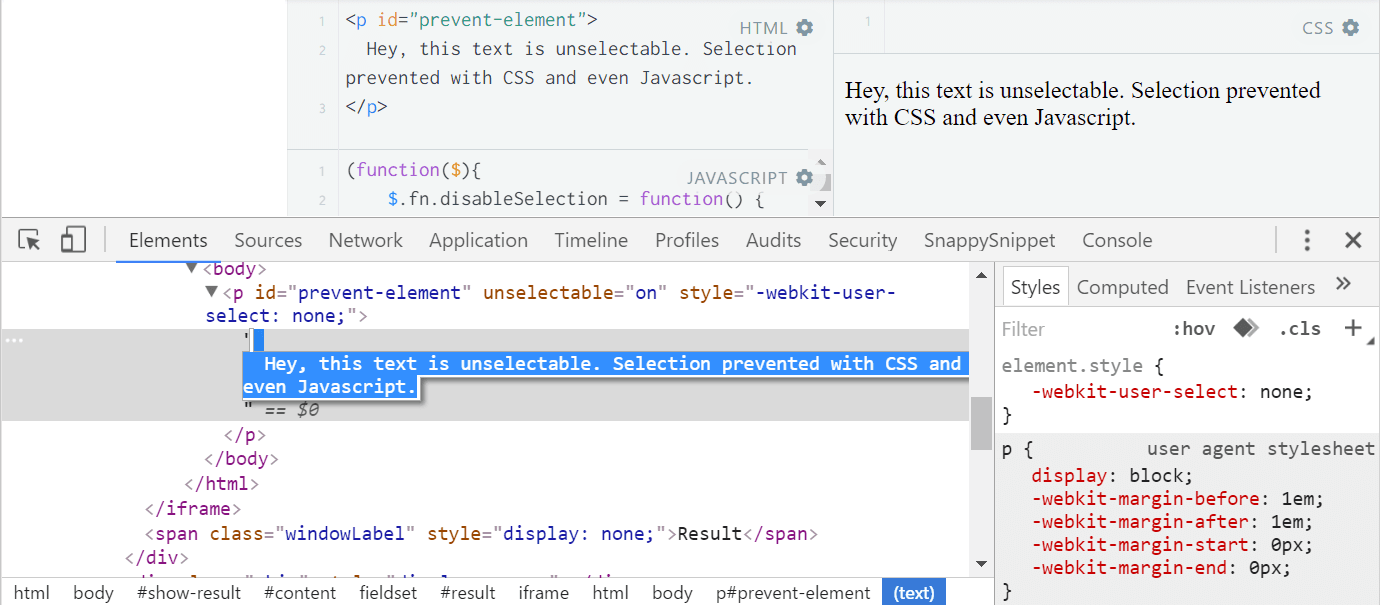
});But you need to know that it's not possible to prevent the extraction of text in your document of any way (100% secure), as there are a lot of ways to retrieve the content of a website i.e the Developers Console in the Browser:

Besides, to make the extraction of text harder you can instead of provide text in your document, provide an image of your content.
This will make the text not copyable. However, your content is neither safe from being copied as someone can use OCR (Optical Character Recognition) to extract the text in the images.
Have fun !








