The drag-and-drop feature is the action of selecting an object, in this case files from the Operative System as images, text files etc, moving them (dragging), and then placing it (dropping) into an alternate area (in this case an specific DOM element of the document).
The HTML5 working draft specification includes support for drag & drop so we wont need any third party Javascript library to achieve this. The drag and drop is an important feature to improve the user experience, this feature is available in a lot of native applications, so you probably want to implement this into your hybrid desktop app.
Handle Drag and Drop
As mentioned before, HTML5 provides support for drag and drop, so in order to handle the drag and drop event in a DOM element, you can use the following snippet:
<style>
#drag-file {
background-color: blue;
color:white;
text-align: center;
width:300px;
height:300px;
}
</style>
<div id="drag-file">
<p>Drag your files here</p>
</div>
<script>
(function () {
var holder = document.getElementById('drag-file');
holder.ondragover = () => {
return false;
};
holder.ondragleave = () => {
return false;
};
holder.ondragend = () => {
return false;
};
holder.ondrop = (e) => {
e.preventDefault();
for (let f of e.dataTransfer.files) {
console.log('File(s) you dragged here: ', f.path)
}
return false;
};
})();
</script>We add some event listener to our desired DOM element. It can be either the document or a even a span element. The ondrop event will be triggered when the user leaves the files on the element.
Note that is important to set the ondragover, ondragleave and ondragend the returned values as false to prevent the default behaviour (i.e with images, if you drag an image the current document will disappear and will be replaced by the image and you can't go back).
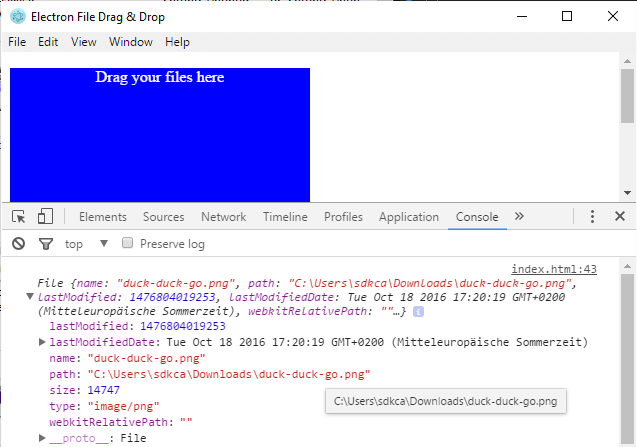
Every object inside the files array has the following structure:
{
"lastModified": 1476893272627,
"lastModifiedDate": "WedOct19 2016 18: 0 7: 52GMT+0200(MitteleuropäischeSommerzeit)",
"name": "myfilename.png",
"path": "C:\path-to\myfilename.png",
"size": 10648,
"type": "image/png",
"webkitRelativePath": ""
}The implementation of the previous snippet, should has as result:

About this feature in the Google Chrome browser
If you're attentive, you've probably noticed that this feature doesn't need any built-in or external module to work. So, what's the point of publish this article if you can do it in the same way that you do in Javascript in the browser? the answer is simple, it works too, however you will not receive the same information.
If you execute the shown snippet in any browser that support these events, you'll find that the object has a different structure:
{
"lastModified": 1476893272627,
"lastModifiedDate": "WedOct19 2016 18: 0 7: 52GMT+0200(MitteleuropäischeSommerzeit)",
"name": "myfilename.png",
"size": 10648,
"type": "image/png",
"webkitRelativePath": ""
}As you can see in Google Chrome or any updated browser, doesn't contain the path property (the full path to the file). This happens because according to the specifications of HTML5, a file upload control should not reveal the real local path to the file you have selected, if you manipulate its value string with JavaScript. This requirement is already implemented in Internet Explorer 8 - the real path to the file will be shown only if the page that contains the control is added to the trusted sites collection of the browser.
Fortunately, Electron is more than a Web Browser, therefore it removes this known limitation (that someway, isn't a limitation but a security feature that we don't need in this case as a Desktop app has obviously rights to modify things on the system).
Have fun !