One of the problems you run into when working in Node.js is that constantly logged messages, mainly the most important messages get lost in the shuffle with verbose output. The colors are useful on the console to make more dramatic errors, or simply to draw attention to important errors and other warnings.
In this article, you'll learn how to show some text in the node console with colors and style easily with or without a library.
Do it easy with a library
If you don't want to complicate yourself, then you probably want to be modular and use a third party library to achieve your goal. In this case, to change the color of the text in the console we recommend you the colors.js module available on NPM. This module allow you to show color and style in your node.js console with chainable methods (i.e "text".bgBlue.white.underline):
To install the colors.js module in your project execute the following command in your Node.js command prompt:
npm install colorsWarning: do not confuse it with another package with the name colors.js
Read more information about the library and its documentation in the official Github repository here.
Text color
The default way add some properties (with all the available colors as name) in the String.prototype which makes the customization of colors in the console pretty easy:
var colors = require('colors');
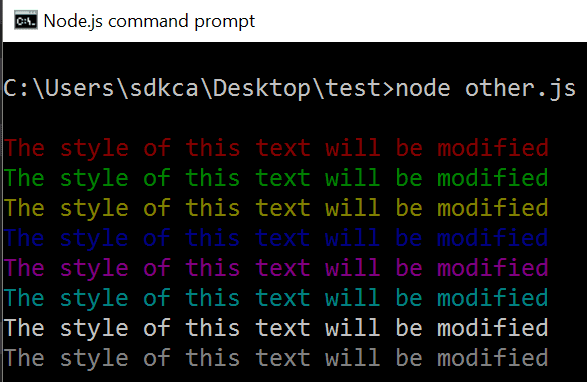
console.log("The style of this text will be modified".black);
console.log("The style of this text will be modified".red);
console.log("The style of this text will be modified".green);
console.log("The style of this text will be modified".yellow);
console.log("The style of this text will be modified".blue);
console.log("The style of this text will be modified".magenta);
console.log("The style of this text will be modified".cyan);
console.log("The style of this text will be modified".white);
console.log("The style of this text will be modified".gray);However, if you're afraid of extending String.prototype you can use the safe mode using the non-prototype method:
var colors = require('colors/safe');
console.log(colors.black('The style of this text will be modified'));
console.log(colors.red('The style of this text will be modified'));
console.log(colors.green('The style of this text will be modified'));
console.log(colors.yellow('The style of this text will be modified'));
console.log(colors.blue('The style of this text will be modified'));
console.log(colors.magenta('The style of this text will be modified'));
console.log(colors.cyan('The style of this text will be modified'));
console.log(colors.white('The style of this text will be modified'));
console.log(colors.gray('The style of this text will be modified'));The execution of any of the previous snippets should produce the following result in the console:

Background color
The default way to add a background color to some text in the console, add some properties (with all the available colors and the prefix bg as name) in the String.prototype which makes the customization of colors in the console pretty easy:
var colors = require('colors');
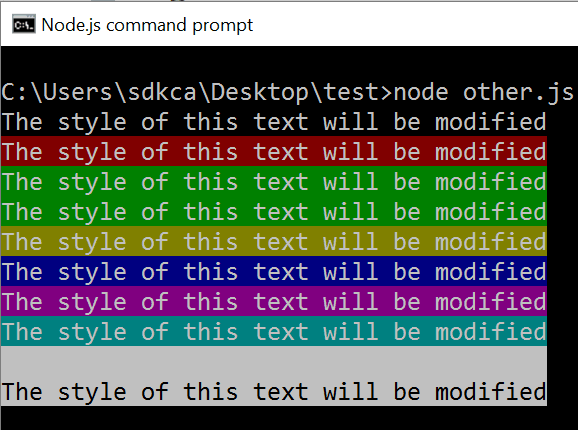
console.log('The style of this text will be modified'.bgBlack);
console.log('The style of this text will be modified'.bgRed);
console.log('The style of this text will be modified'.bgGreen);
console.log('The style of this text will be modified'.bgYellow);
console.log('The style of this text will be modified'.bgBlue);
console.log('The style of this text will be modified'.bgMagenta);
console.log('The style of this text will be modified'.bgCyan);
console.log('The style of this text will be modified'.bgWhite);
// Change the text color to black
console.log('The style of this text will be modified'.bgWhite.black);
// or "text".black.bgWhiteHowever, if you're afraid of extending String.prototype you can use the safe mode using the non-prototype method:
var colors = require('colors/safe');
console.log(colors.bgBlack('The style of this text will be modified'));
console.log(colors.bgRed('The style of this text will be modified'));
console.log(colors.bgGreen('The style of this text will be modified'));
console.log(colors.bgGreen('The style of this text will be modified'));
console.log(colors.bgYellow('The style of this text will be modified'));
console.log(colors.bgBlue('The style of this text will be modified'));
console.log(colors.bgMagenta('The style of this text will be modified'));
console.log(colors.bgCyan('The style of this text will be modified'));
console.log(colors.bgWhite('The style of this text will be modified'));
// Change the text color to black
console.log(colors.bgWhite.black('The style of this text will be modified'));
// or colors.black.bgWhite("Text")The execution of any of the previous snippets should produce the following result in the console:

Text styles
There are 8 available styles to apply with Colors.js:
var colors = require('colors');
console.log('The style of this text will be modified'.reset);
console.log('The style of this text will be modified'.bold);
console.log('The style of this text will be modified'.dim);
console.log('The style of this text will be modified'.italic);
console.log('The style of this text will be modified'.underline);
console.log('The style of this text will be modified'.inverse);
console.log('The style of this text will be modified'.hidden);
console.log('The style of this text will be modified'.strikethrough);However, if you're afraid of extending String.prototype you can use the safe mode using the non-prototype method:
var colors = require('colors/safe');
console.log(colors.reset('The style of this text will be modified'));
console.log(colors.bold('The style of this text will be modified'));
console.log(colors.dim('The style of this text will be modified'));
console.log(colors.italic('The style of this text will be modified'));
console.log(colors.underline('The style of this text will be modified'));
console.log(colors.inverse('The style of this text will be modified'));
console.log(colors.hidden('The style of this text will be modified'));
console.log(colors.strikethrough('The style of this text will be modified'));Do it without a library
If you don't want to depend on any module, you can implement your own methods based in the following information.
Text color
In order to display text with a specific color, you need to wrap your text within specific symbols and it will be interpreted by the console.
To understand how this works, analyze the following example:
var myText = "Hello World";
var startWrapper = "[31m";
var closeWrapper = "[39m";
// Show some text in the console with red Color
console.log(startWrapper + myText + closeWrapper);However if you execute the previous code in the console, it won't work! as it will output the plain text "[31mHello World[39m" in the console. So, what's the trick then? The console.log, to show the output, expects the plain string as first parameter (in the same way that the examples of Color.js). Therefore, the following example should work:
// Show some text in the console with red Color
console.log("[31mHello World[39m");The following table specifies the code for every available color to show:
| Color | Starts with | Ends with | Example |
|---|---|---|---|
| Black | [30m | [39m | [30mREPLACE-THIS[39m |
| Red | [31m | [39m | [31mREPLACE-THIS[39m |
| Green | [32m | [39m | [32mREPLACE-THIS[39m |
| Yellow | [33m | [39m | [33mREPLACE-THIS[39m |
| Blue | [34m | [39m | [34mREPLACE-THIS[39m |
| Magenta | [35m | [39m | [35mREPLACE-THIS[39m |
| Cyan | [36m | [39m | [36mREPLACE-THIS[39m |
| White | [37m | [39m | [37mREPLACE-THIS[39m |
| Gray | [90m | [39m | [90mREPLACE-THIS[39m |
Background color
In order to display text with a specific background color, you need to wrap your text within specific symbols (even if they're already using a text color) and it will be interpreted by the console.
The background color works in the same way that the text color does. However, instead of using the [3x prefix, it uses [4x.
| Color | Starts with | Ends with | Example |
|---|---|---|---|
| Black | [40m | [49m | [40mREPLACE-THIS[49m |
| Red | [41m | [49m | [41mREPLACE-THIS[49m |
| Green | [42m | [49m | [42mREPLACE-THIS[49m |
| Yellow | [43m | [49m | [43mREPLACE-THIS[49m |
| Blue | [44m | [49m | [44mREPLACE-THIS[49m |
| Magenta | [45m | [49m | [45mREPLACE-THIS[49m |
| Cyan | [46m | [49m | [46mREPLACE-THIS[49m |
| White | [47m | [49m | [47mREPLACE-THIS[49m |
The following example should display some text with blue background and white text color:
console.log("[37m[44mOur Code World Rocks[49m[39m");Text styles
In order to apply some text styles to your text, you need to wrap your text within specific symbols (in most of the cases, in order to work, they need to have already a text color) and it will be interpreted by the console.
| Color | Starts with | Ends with | Example |
|---|---|---|---|
| Reset | [0m | [0m | [0mREPLACE-THIS[0m |
| bold | [1m | [22m | [1mREPLACE-THIS[22m |
| dim | [2m | [22m | [2mREPLACE-THIS[22m |
| italic | [3m | [23m | [3mREPLACE-THIS[23m |
| underline | [4m | [24m | [4mREPLACE-THIS[24m |
| inverse | [7m | [27m | [7mREPLACE-THIS[27m |
| hidden | [8m | [28m | [8mREPLACE-THIS[28m |
| strikethrough | [9m | [29m | [9mREPLACE-THIS[29m |
The following example should display some red text with an underline:
console.log("[4m[31mSome text[39m[24m");
// Or in other order with the same result
console.log("[31m[4mSome text[24m[39m");Note that (obviously) the symbols needs to end up respectively in the way they started (<starts color tag|<open style tag|{some text}|close style tag>close color tag> or vice versa).
Happy coding !