There are many good and bad things about QR Codes, they have cropped up everywhere from billboards to water bottles, and have become a must have for some marketers. The opinion about whether these codes are good or not, i'll leave it to your own opinion. Most of the QRCodes that you will see are very tipical, black and white and therefore boring which ends up with little atention from the customer.
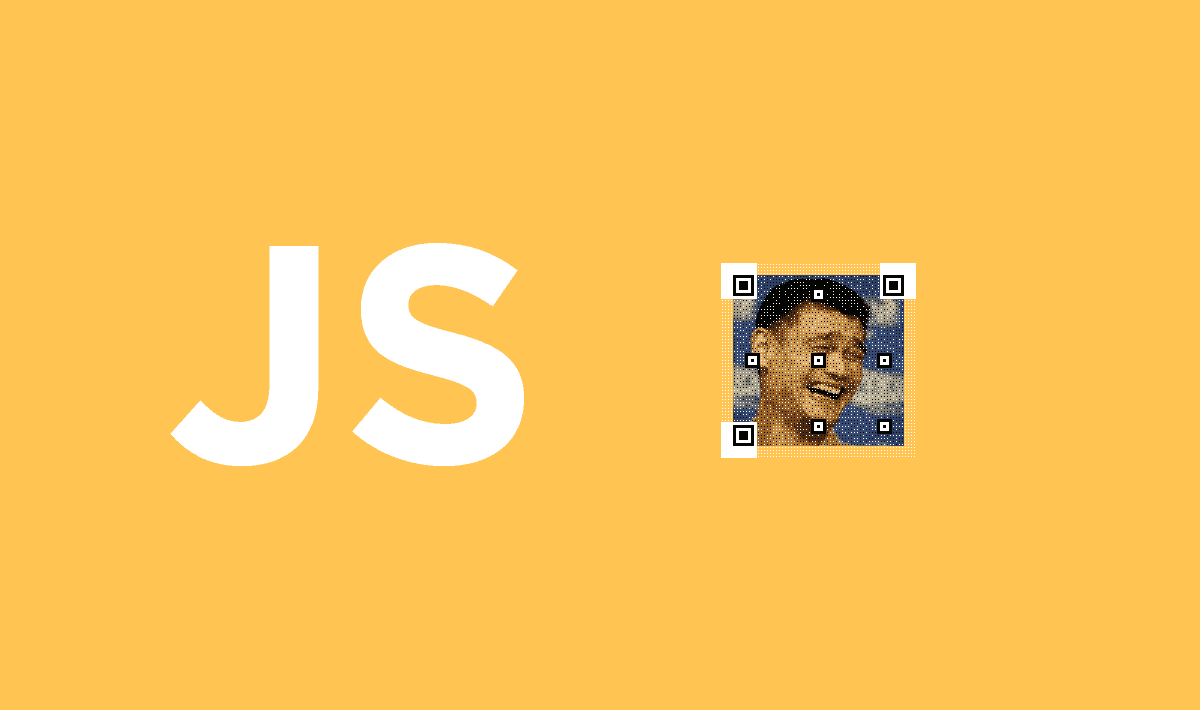
Be original and create a fabulous (or maybe creepy) QR Code merging an image on it using the JavaScript library Qart.js
Download and include qart.js
Qart.js is an awesome QR Code generator with a custom functionality that allows you to merge an image into the QR Code. In this way the generated QR Codes will have an original and artistic touch.
To install qart.js, you will need to download a copy of the source code. You can install the plugin directly with NPM executing the following command in your terminal:
npm install qartjsOr if you are willing to the test the plugin, use it from the CDN:
<script src="//cdnjs.cloudflare.com/ajax/libs/qartjs/1.0.2/qart.min.js"></script>Alternatively, if you don't use a package manager, get a copy of the qart.min.js file from the repository in the dist folder and include it with a script tag in your document. Once the plugin is included in your project with any of the mentioned ways, you will be able to access or require the plugin in your code as follows:
// With ES6
import QArt from 'qartjs';
// Browserify
var QArt = require('qartjs');
// If you are using qart.js in the browser
// the global variable QArt will be available in the window.With this plugin, you will say NO to the boring QR Codes that you see everyday and everywhere. For more information about the plugin, please visit the official repository in Github here.
Create QR Code with an image
The QArt function expects an object with the properties shown in the following table:
| Field | Type | Description | Default |
|---|---|---|---|
| value | String | The data of the QR code. | Required |
| imagePath | String | The path of the combined image. | Required |
| filter | String | Define an image filter. threshold or color |
threshold |
| version | Integer | QRCode version (1 <= version <= 40) | 10 |
The QArt function returns an object, from the returned object you need to use the make method to append it into a DOM element (preferably a div). See the following example:
<!-- A div container element that qart will use to insert the Canvas-->
<div id="area"></div>
<!-- The qart.js script -->
<script src="qart.js"></script>
<script>
var QR_CONTENT = "This is the content of the QR Code";
//var QR_IMAGE = "/path/to/image_png_or.jpg";
// Important: the image needs to be hosted in the same domain of the script
// otherwise you won't be able to make the plugin works (tainted canvas issue)
var QR_IMAGE = "hqdefault.jpg";
// Mode of the image in the QR code Possible values: "threshold" or "color"
var QR_FILTER = "color";
// The element of the document in which the qr code will be drawn
var QR_CONTAINER = document.getElementById("area");
// Render the QR Code
new QArt({
value: QR_CONTENT,
imagePath: QR_IMAGE,
filter: QR_FILTER
}).make(QR_CONTAINER);
</script>Or if you're working with EcmaScript 2016:
import QArt from 'qartjs';
const qart = new QArt({
value: "QR Code Content",
imagePath: './example.png',
filter: "color"
});
qart.make(document.getElementById('qart'));Using qart.js with famous frameworks
If you use a framework like React, Angular or Vue, then you don't need to create a custom component for qarts as they already exist:
React
The React component of qart.js is available as a NPM module written by @BatuhanK. To install it in your project, execute the following command in your terminal:
npm install react-qartAnd you can use it like:
import React, { Component } from 'react';
// Import QArt
import QArt from 'react-qart';
export default class App extends Component {
render() {
return (
<div>
<h1>Hello QR Custom</h1>
<QArt
value="QR Content"
imagePath="./image.jpg"
filter="color"
/>
</div>
)
}
}Angular
The Angular directive of qart.js is available as a NPM module written by @isonet. To install it in your project, execute the following command in your terminal:
npm install angular-qartAnd use it like:
angular.module('MyExampleApp', ['angular-qart']);Vue.js
The Vue.js component of qart.js is available as a NPM module written by @superman66. To install it in your project, execute the following command in your terminal:
npm install vue-qartThen, import the component:
import VueQArt from 'vue-qart'
new Vue({
components: {VueQArt}
})Once the component is loaded, you can use it in your template:
<vue-q-art :config="config"></vue-q-art>Don't forget to add the required data:
data () {
return {
msg: 'Welcome to Your Vue.js App',
config: {
value: 'https://www.baidu.com',
imagePath: './examples/assets/logo.png',
filter: 'color'
},
}
}Limitations
Till the date of publication of this article, you cannot change the size of the generated qr. The dimensions of the generated canvas will be always of 195x195.
From the usage of the plugin, you will obtain a totally readable QR Code for any app or device that allows to read QR Codes. You can see a live example of how qart.js works in the browser here. The demo allows you to select any image from your computer or mobile device and it will immediately convert it into an artistic QR Code with or without colors.
Happy coding !