As we wrote on our article "How to customize with css your debug on the javascript console", you are able to use CSS to customize the messages on the console as you want. And when we say as you want, we really mean it. Facebook uses style to show a warning to the users when they access the console (due to the selfxss attack):

Reasonable isn't? But, do you want to use an image instead of a style? You can do it ! In this article you will learn how to display images on the console using the console.image library.
Using console.image
There is no such method in the console as console.image, however thanks to the console.image library written by @adriancooney, you will be able to display images (it even supports gifs) on the console easily. To get started with this library on your project, download a copy of the minified code or the source code and add a reference to the file in your document using a script tag:
<!-- Add a reference from a local file -->
<script src="console.image.min.js"></script>
<!-- Or use a CDN -->
<script src="https://cdn.rawgit.com/adriancooney/console.image/c9e6d4fd/console.image.min.js"></script>It's worth to say that this only works in the console of the browser and not a terminal in the case of Node.js. After this, you will be able to access the console.image method with JavaScript.
The console.image method expects a URL to the image that should be shown in the console:
console.image("http://i.imgur.com/hv6pwkb.png");
console.image("http://i.imgur.com/hv6pwkb.png");
console.image("http://i.imgur.com/hv6pwkb.png");
console.image("http://i.imgur.com/hv6pwkb.png");You are to able to display base64 data URIs as well:
console.image("data:image/gif;base64,R0lGODlhPQBEAPeoAJosM//AwO/AwHVYZ/z595kzAP/s7P+goOXMv8+fhw/v739/f+8PD98fH/8mJl+fn/9ZWb8/PzWlwv///6wWGbImAPgTEMImIN9gUFCEm/gDALULDN8PAD6atYdCTX9gUNKlj8wZAKUsAOzZz+UMAOsJAP/Z2ccMDA8PD/95eX5NWvsJCOVNQPtfX/8zM8+QePLl38MGBr8JCP+zs9myn/8GBqwpAP/GxgwJCPny78lzYLgjAJ8vAP9fX/+MjMUcAN8zM/9wcM8ZGcATEL+QePdZWf/29uc/P9cmJu9MTDImIN+/r7+/vz8/P8VNQGNugV8AAF9fX8swMNgTAFlDOICAgPNSUnNWSMQ5MBAQEJE3QPIGAM9AQMqGcG9vb6MhJsEdGM8vLx8fH98AANIWAMuQeL8fABkTEPPQ0OM5OSYdGFl5jo+Pj/+pqcsTE78wMFNGQLYmID4dGPvd3UBAQJmTkP+8vH9QUK+vr8ZWSHpzcJMmILdwcLOGcHRQUHxwcK9PT9DQ0O/v70w5MLypoG8wKOuwsP/g4P/Q0IcwKEswKMl8aJ9fX2xjdOtGRs/Pz+Dg4GImIP8gIH0sKEAwKKmTiKZ8aB/f39Wsl+LFt8dgUE9PT5x5aHBwcP+AgP+WltdgYMyZfyywz78AAAAAAAD///8AAP9mZv///wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAEAAKgALAAAAAA9AEQAAAj/AFEJHEiwoMGDCBMqXMiwocAbBww4nEhxoYkUpzJGrMixogkfGUNqlNixJEIDB0SqHGmyJSojM1bKZOmyop0gM3Oe2liTISKMOoPy7GnwY9CjIYcSRYm0aVKSLmE6nfq05QycVLPuhDrxBlCtYJUqNAq2bNWEBj6ZXRuyxZyDRtqwnXvkhACDV+euTeJm1Ki7A73qNWtFiF+/gA95Gly2CJLDhwEHMOUAAuOpLYDEgBxZ4GRTlC1fDnpkM+fOqD6DDj1aZpITp0dtGCDhr+fVuCu3zlg49ijaokTZTo27uG7Gjn2P+hI8+PDPERoUB318bWbfAJ5sUNFcuGRTYUqV/3ogfXp1rWlMc6awJjiAAd2fm4ogXjz56aypOoIde4OE5u/F9x199dlXnnGiHZWEYbGpsAEA3QXYnHwEFliKAgswgJ8LPeiUXGwedCAKABACCN+EA1pYIIYaFlcDhytd51sGAJbo3onOpajiihlO92KHGaUXGwWjUBChjSPiWJuOO/LYIm4v1tXfE6J4gCSJEZ7YgRYUNrkji9P55sF/ogxw5ZkSqIDaZBV6aSGYq/lGZplndkckZ98xoICbTcIJGQAZcNmdmUc210hs35nCyJ58fgmIKX5RQGOZowxaZwYA+JaoKQwswGijBV4C6SiTUmpphMspJx9unX4KaimjDv9aaXOEBteBqmuuxgEHoLX6Kqx+yXqqBANsgCtit4FWQAEkrNbpq7HSOmtwag5w57GrmlJBASEU18ADjUYb3ADTinIttsgSB1oJFfA63bduimuqKB1keqwUhoCSK374wbujvOSu4QG6UvxBRydcpKsav++Ca6G8A6Pr1x2kVMyHwsVxUALDq/krnrhPSOzXG1lUTIoffqGR7Goi2MAxbv6O2kEG56I7CSlRsEFKFVyovDJoIRTg7sugNRDGqCJzJgcKE0ywc0ELm6KBCCJo8DIPFeCWNGcyqNFE06ToAfV0HBRgxsvLThHn1oddQMrXj5DyAQgjEHSAJMWZwS3HPxT/QMbabI/iBCliMLEJKX2EEkomBAUCxRi42VDADxyTYDVogV+wSChqmKxEKCDAYFDFj4OmwbY7bDGdBhtrnTQYOigeChUmc1K3QTnAUfEgGFgAWt88hKA6aCRIXhxnQ1yg3BCayK44EWdkUQcBByEQChFXfCB776aQsG0BIlQgQgE8qO26X1h8cEUep8ngRBnOy74E9QgRgEAC8SvOfQkh7FDBDmS43PmGoIiKUUEGkMEC/PJHgxw0xH74yx/3XnaYRJgMB8obxQW6kL9QYEJ0FIFgByfIL7/IQAlvQwEpnAC7DtLNJCKUoO/w45c44GwCXiAFB/OXAATQryUxdN4LfFiwgjCNYg+kYMIEFkCKDs6PKAIJouyGWMS1FSKJOMRB/BoIxYJIUXFUxNwoIkEKPAgCBZSQHQ1A2EWDfDEUVLyADj5AChSIQW6gu10bE/JG2VnCZGfo4R4d0sdQoBAHhPjhIB94v/wRoRKQWGRHgrhGSQJxCS+0pCZbEhAAOw==");Have some fun
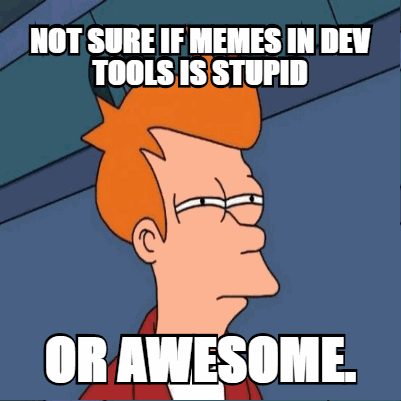
For unknown reasons, the library allows you to display memes in the console and display some custom text on them (dinamically). For this, you can use the console.meme function. This method expects as first argument the Text that should be placed on the top of the image, as second argument the text that should be shown on the bottom of the image, as third argument the name of the Meme that should be used and as fourth and fifth argument the width and height (respectively) of the image that will be shown in the console:
console.meme("Not sure if memes in dev tools is stupid", "or disastrous.", "Not Sure Fry", 400, 300);Note
Instead of providing the name of a meme to display, you can change it for a URL of an image instead or its base64 data URI representation.
That should display on the console the following image:

The possible meme options are:
- "10 Guy"
- "3rd World Success Kid"
- "90's Problems"
- "Aaand It's Gone"
- "Actual Advice Mallard"
- "Advice Dog"
- "Advice God"
- "Almost Politically Correct Redneck"
- "Am I The Only One"
- "Ancient Aliens"
- "Annoyed Picard"
- "Annoying Childhood Friend"
- "Annoying Facebook Girl"
- "Anti-Joke Chicken (Rooster)"
- "Awkward Penguin"
- "Back In My Day Grandpa"
- "Bad Advice Mallard"
- "Bad Luck Brian"
- "Bear Grylls"
- "Brace Yourself"
- "Captain Obvious"
- "Chemistry Cat"
- "College Freshman"
- "College Liberal"
- "Condescending Wonka"
- "Confession Bear"
- "Confession Kid"
- "Confused Gandalf"
- "Conspiracy Keanu"
- "Courage Wolf"
- "Dating Site Murderer"
- "Depression Dog"
- "Drunk Baby"
- "English Motherfucker"
- "Evil Plotting Raccoon"
- "First Day On The Internet Kid"
- "First World Cat Problems"
- "First World Problem"
- "Forever Alone"
- "Forever Resentful Mother"
- "Foul Bachelor Frog"
- "Foul Bachelorette Frog"
- "Friendzone Fiona"
- "Frustrated Farnsworth"
- "Fuck Me, Right?"
- "Gangster Baby"
- "Good Girl Gina"
- "Good Guy Greg"
- "Grandma Finds The Internet"
- "Grinds My Gears"
- "Grumpy Cat (Tard)"
- "High Expectations Asian Father"
- "Hipster Barista"
- "Horrifying House Guest"
- "I Dare You Samuel Jackson"
- "I Should Buy A Boat"
- "I Too Like To Live Dangerously"
- "Idiot Nerd Girl"
- "Insanity Wolf"
- "Joker Mind Loss"
- "Joseph Ducreux"
- "Lame Joke Eel"
- "Lame Pun Raccoon"
- "Lazy College Senior"
- "Mad Karma"
- "Masturbating Spidey"
- "Matrix Morpheus"
- "Mayonnaise Patrick"
- "Musically Oblivious 8th Grader"
- "Not Sure Fry"
- "Oblivious Suburban Mom"
- "One Does Not Simply"
- "Overly Attached Girlfriend"
- "Overly Manly Man"
- "Paranoid Parrot"
- "Pedobear"
- "Pepperidge Farm Remembers"
- "Philosoraptor"
- "Priority Peter"
- "Rasta Science Teacher"
- "Redditor's Wife"
- "Revenge Band Kid"
- "Schrute Facts"
- "Scumbag Brain"
- "Scumbag Stacy"
- "Scumbag Steve"
- "Sexually Oblivious Rhino"
- "Sheltering Suburban Mom"
- "Shut Up And Take My Money"
- "Skeptical Third World Kid"
- "Smug Spongebob"
- "Socially Awesome Penguin"
- "Success Kid"
- "Successful Black Man"
- "Sudden Clarity Clarence"
- "Tech Impaired Duck"
- "The Most Interesting Man In The World"
- "The Rent Is Too High"
- "Tough Spongebob"
- "Unhelpful Highschool Teacher"
- "Vengeance Dad"
- "What Year Is It?"
- "X, X Everywhere"
- "Yeah That'd Be Great"
- "Yo Dawg Xzibit"
- "You're Bad And You Should Feel Bad"
- "You're Gonna Have A Bad Time"
If you are working with canvas on your document and want to show their result on the console, you can use another library to achieve the same namely console.snapshot.
Happy debugging !