Most modern web browsers support spell checking as you type. This feature is really useful for preventing typos and spelling mistakes, and while it is limited to words found in dictionaries. If your user is able to insert important information or data in forms inside of your app, it's pretty important that you implement such a feature.
In this article we'll explain how to setup and enable the grammar and spellchecker in your Electron Application easily.
1. Install electron-spellchecker
electron-spellchecker is a library to help you implement spellchecking in your Electron applications, as well as handle default right-click Context Menus (since spell checking shows up in them). This library intends to solve the problem of spellchecking in a production-ready, international-friendly way.
To install this module in your electron app, execute the following command in your terminal:
npm i electron-spellcheckerThe installation process at the first time should execute node gyp to create the native module. For more information about this library, please visit the official repository at Github here. Some of the characteristics of the module are:
- Spell checks in all of the languages that Google Chrome supports by reusing its dictionaries.
- Automatically detects the language the user is typing in and silently switches on the fly.
- Handles locale correctly and automatically (i.e. users who are from Australia should not be corrected for 'colour', but US English speakers should)
- Automatically downloads and manages dictionaries in the background.
- Checks very quickly, doesn't introduce input lag which is extremely noticable
- Only loads one Dictionary at a time which saves a significant amount of memory
2. Enable the spellchecker
To enable the spellchecker , you will need to require the installed module. From the required object you will need 3 objects namely SpellCheckHandler, ContextMenuListener and ContextMenuBuilder. Then create a global instance of the spell checker on the window, as next a context menu that receives as first argument the handler of the spell checker and finally attach the listener to show the context menu on the wrong written words:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello World!</title>
</head>
<body>
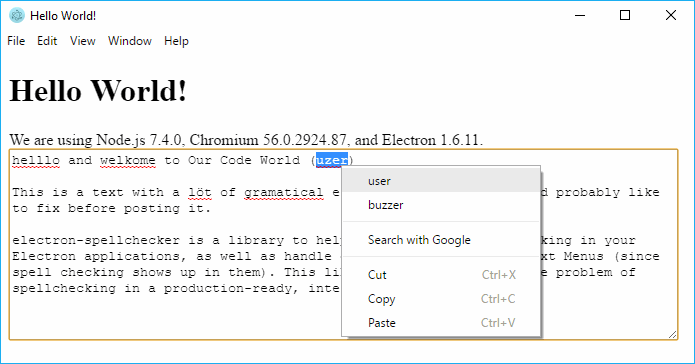
<h1>Hello World!</h1>
<p>Hello, type some wrong things in the following textarea !</p>
<textarea rows="5"></textarea>
</body>
<script>
// Require the electron spellchecker
const electronSpellchecker = require('electron-spellchecker');
// Retrieve required properties
const SpellCheckHandler = electronSpellchecker.SpellCheckHandler;
const ContextMenuListener = electronSpellchecker.ContextMenuListener;
const ContextMenuBuilder = electronSpellchecker.ContextMenuBuilder;
// Configure the spellcheckhandler
window.spellCheckHandler = new SpellCheckHandler();
window.spellCheckHandler.attachToInput();
// Start off as "US English, America"
window.spellCheckHandler.switchLanguage('en-US');
// Create the builder with the configured spellhandler
let contextMenuBuilder = new ContextMenuBuilder(window.spellCheckHandler);
// Add context menu listener
let contextMenuListener = new ContextMenuListener((info) => {
contextMenuBuilder.showPopupMenu(info);
});
</script>
</html>Note that the code to initialize the Spell checker can be written in another file and imported of other way. In this example we have written it in the same HTML document inside a script tag to make it easier to understand. Now that the spell checker has been configured, you only need to execute your app.
3. Run and fix DLL Initialization
Till the previous step, the spell checker has been correctly configured and it should normally work, so you can run your application using:
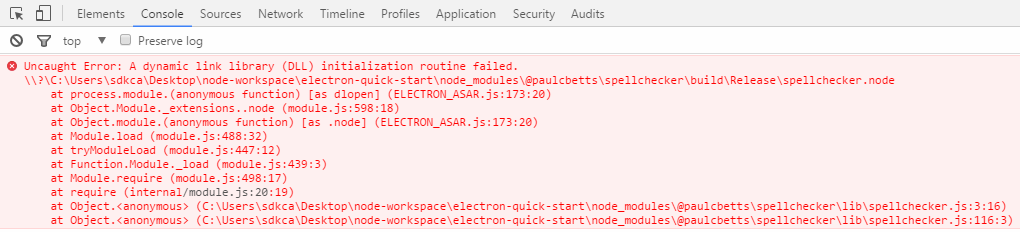
npm startHowever, if you're unlucky (thing that will happen to most of the developers), you will face the following exception in the console:

Electron Uncaught Error: A dynamic link library (DLL) initialization routine failed
Because this module is native, it needs to be built. The native Node modules are supported by Electron, but since Electron is using a different V8 version from official Node, you have to manually specify the location of Electron's headers when building native modules.
To fix this issue, install the electron-rebuild library in your project on the development mode using the following command:
npm install --save-dev electron-rebuildAfter the installation, you will need to run the electron rebuild command. This command looks as follows:
REM Every time you run "npm install", run this
./node_modules/.bin/electron-rebuild
REM On Windows if you have trouble, try:
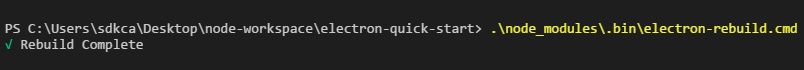
.\node_modules\.bin\electron-rebuild.cmdNote that everytime you install a package that uses a native module, you will need to run the command. In this case, we are on working in a Windows platform, so we'll run the second one:

After the command is succesfully executed, the problem shouldn't appear anymore. There are other ways to enable the usage of native modules, however the previously explained method is the easiest. In case you want to choose another one, please refer to the docs of Electron here.
4. Run again
Now that the native module has been built, you can run your project once again:
npm startAnd as expected, you will be able to fix any grammar error on text inputs, textarea etc in your application.
Happy coding !