By default on any sane browser, you are able to find or search for a specific word or phrase on a web page, while browsing with a simple procedure. You will see the find bar is useful for quick searches and will automatically disappear after a while. In case you are working on your electron project and the generated content can be very extensive, you may save a problem to your user and implement a search in app feature.
In this article, we'll show you how to create an in page search feature in your electron application.
1. Install Electron in page search
The electron-in-page-search module provides Chrome's native in-page search feature to Electron applications. Electron exposes Chrome's native API to JavaScript. But native in-page search API has some pitfalls and stateful. So this package wraps it and provide provide more easy, pitfall-free APIs.
To install it in your project, run the following command in your terminal:
npm i electron-in-page-searchIn-page search can be used for browser window or webview (BrowserWindow instance or <webview> tag) in Electron app. You can use only one function for both of them in renderer process. For more information about this library, please visit the official repository at Github here.
2. Enable in search menu
The menu can be enabled in the render process with the following code. You need to use the default function of the electron-in-page-search module and you need to require the remote module of electron. Initialize the searchInPage function providing as first argument the content of the Window and that would be enough. You can open the menu using the openSearchWindow method:
// Retrieve the electron in page search module
const searchInPage = require('electron-in-page-search').default;
const remote = require('electron').remote;
// or
// import searchInPage from 'electron-in-page-search';
// Create an instance with the current window
const inPageSearch = searchInPage(remote.getCurrentWebContents());
// Display the search menu
inPageSearch.openSearchWindow();As next, you will need to include the CSS of the search menu. This is pretty useful as you can modify the menu as you want to make it match with the style of your application. Besides, it can be positioned wherever you want because you can handle it as any DOM element.
In this example, we are going to make it look like the default search menu element in the Chrome Browser:
/*
* .electron-in-page-search-window is a class specified to default
* <webview> element for search window.
*/
.electron-in-page-search-window {
position: fixed;
top: 0;
right: 0;
border: solid grey 1px;
background-color: white;
width: 300px;
height: 36px;
}
/*
* .search-inactive is added to search window <webview> when the window
* is inactive.
*/
.search-inactive {
visibility: hidden;
}
/*
* .search-inactive is added to search window <webview> when the window
* is active.
*/
.search-active {
visibility: visible;
}Once the style and the initialization code has been placed in your application, you are ready to run your app and use the search menu by running npm start.
3. Example
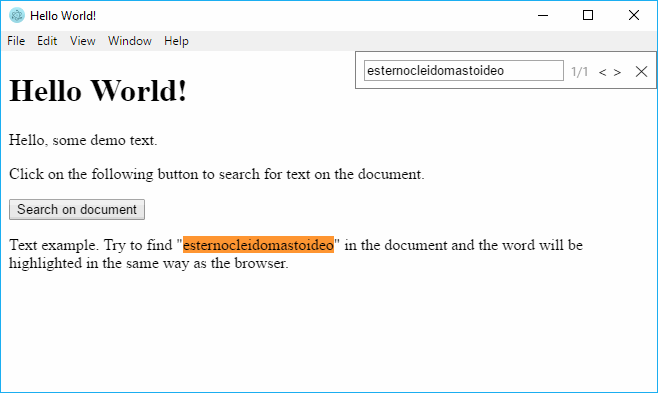
The following example displays a very minimal electron application that shows the search menu in the same style of the Chrome Browser:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello World!</title>
<style>
/*
* .electron-in-page-search-window is a class specified to default
* <webview> element for search window.
*/
.electron-in-page-search-window {
position: fixed;
top: 0;
right: 0;
border: solid grey 1px;
background-color: white;
width: 300px;
height: 36px;
}
/*
* .search-inactive is added to search window <webview> when the window
* is inactive.
*/
.search-inactive {
visibility: hidden;
}
/*
* .search-inactive is added to search window <webview> when the window
* is active.
*/
.search-active {
visibility: visible;
}
</style>
</head>
<body>
<h1>Hello World!</h1>
<p>Hello, some demo text.</p>
<p>Click on the following button to search for text on the document.</p>
<input type="button" id="trigger-search" value="Search on document"/>
<p>
Text example. Try to find "esternocleidomastoideo" in the document and the word will be highlighted in the same way as the browser.
</p>
</body>
<script>
// Retrieve the electron in page search module
const searchInPage = require('electron-in-page-search').default;
const remote = require('electron').remote;
// or
// import searchInPage from 'electron-in-page-search';
// Create an instance with the current window
const inPageSearch = searchInPage(remote.getCurrentWebContents());
// Attach an event listener to open the search menu
document.getElementById('trigger-search').addEventListener('click', () => {
inPageSearch.openSearchWindow();
});
// Alternatively add the key event listener [CTRL+F]
window.addEventListener("keydown", (e) => {
if ((e.ctrlKey || e.metaKey) && e.keyCode === 70) {
inPageSearch.openSearchWindow();
}
}, false);
</script>
</html>The template will generate the window shown in the image of the article.
Happy coding !