Tired of using the default terminal on your favorite operative system? The command prompt of Windows can be very boring. Only Powershell is acceptable, however it is not customizable. Today, there is an awesome open source project that implements a customizable terminal component (as a desktop application) that can replace the default terminal of your computer like the CMD or PowerShell.
What is Hyper?
Hyper is an hybrid terminal emulator application built on top of web technologies namely CSS, JavaScript and HTML. The goal of the project is to create a beautiful and extensible experience for command-line interface users, built on open web standards. In the beginning, the focus was primarily around speed, stability and the development of the correct API for extension authors. In the future, the developers anticipate that the community will come up with innovative additions to enhance what could be the simplest, most powerful and well-tested interface for productivity.
Get started with the usage of the application by downloading a distribution for your Operative System on the official website. It is open source under the MIT license, its source code is available at Github and the releases are available for Windows, Mac, Debian, Fedora and other Linux distributions.
How is it technically made?
The application itself is made with the awesome JavaScript framework ReactJS, the library for building user interfaces and has been packaged with Electron Framework, a framework that allows you to build cross platform desktop apps with JavaScript, HTML, and CSS.
Hyper Plugins
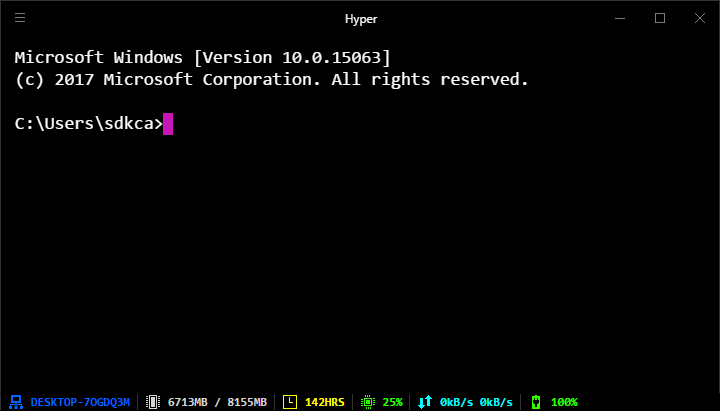
Hyper is extremely extensible with plugins that achieve awesome things like new tool lists, tabs and so on. For example, using the Hyperline plugin, you can add a status line at the bottom of your Hyper terminal:

All that you need to add new plugins, is to open the preferences of Hyper (that will open the hyper.js file) and edit it with your favorite code editor. Add the identifier of the plugin to the plugins array:
plugins: [
"hyperline",
],save changes, wait till Hyper installs it in the background and finally restart Hyper and you will have now the plugins available. We recommend you to visit Awesome Hyper to check a list of a lot of plugins for Hyper that you can start using right now.
Hyper Themes
As mentioned, Hyper is extremely customizable, so if you are bored of Monotonous black and white themes, try to install some theme of the collection of Awesome Hyper, like the hyper-pokemon theme:

The themes are installed in the same way you do with a plugin by adding its identifier in the plugins array of the configuration file. As every open source project, it is open to recommendations, issues, contributions etc, so don't forget to visit the official repository or the website.









