A guitar tuner can detect the frequency of the sound. The frequency of a wave is the number of wave peaks that pass a fixed point in a given amount of time, this frequency is measured in Hertz (Hz), which corresponds to the number of crests passing in a single second. Thanks to the Web Audio API, there are multiple methods to "get the frequency" of the sound, which is coming from the microphone. With this information, a guitar tuner can be created.
In this article you will learn how to display a very simple yet useful guitar tuner snippet in HTML5.
1. Include the guitar tuner script
You can download the minified or entire source code of guitar-tuner.js from the repository at Github or you can simply use a free CDN:
<!-- from a free CDN -->
<script src="https://cdn.rawgit.com/citronneur/onlinetuner.co/master/js/onlinetuner.min.js"></script>
<!-- From a local copy -->
<script src="onlinetunner.min.js"></script>After the installation, you will be able to access the tuner in the window with the OnlineTuner object. The tuning is made with the help of the Web Audio API to manipulate the frequencies etc. and the Media API to retrieve the audio from the microphone. For more information about this cool library, please visit the official repository at Github here.
2. Initialize single instance of tuner
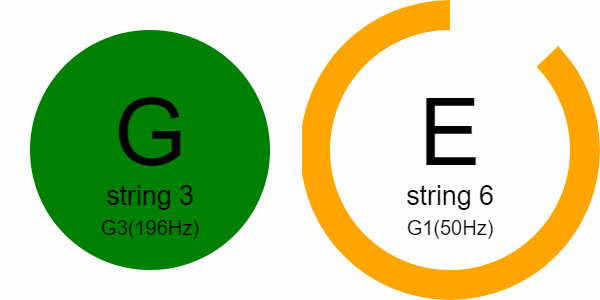
The initialization of a tuner, is pretty simple. The library manipulates and render the information on a canvas, so the first thing you need to do is to create a canvas element that will be used during the initialization. You can customize up to 4 color properties of the chart that will rendered on the canvas, the color when the note is totally tuned (which is usally green) and the color that warns that the string hasn't been tuned yet. You can initialize a single instance of the tuner using the following code:
<!-- Create a canvas where the tuner will be rendered -->
<canvas id="guitar-tuner" height="300"></canvas>
<script>
var Settings = {
container: document.getElementById("guitar-tuner"),
backgroundColor: "white", // or hex colors "#ffffff"
notOkayColor: "orange",
okayColor: "green",
fontColor: "black"
};
function initializeTuner() {
// Create a single or multiple instance of tuners at time
var tuners = [
new OnlineTuner.Controller.GuitareTuner(
new OnlineTuner.Widget.CircleWidget(
Settings.container,
Settings.backgroundColor,
Settings.notOkayColor,
Settings.okayColor,
Settings.fontColor
)
)
];
// Initialize the tuner with the callbacks
new OnlineTuner.Analyser(tuners).install(function() {
console.log("Succesfully initialized");
}, function(errorMessage) {
console.error("Oops, this shouldn't happen", errorMessage);
});
}
// Render the guitar tuner on the canvas by running the function
initializeTuner();
</script>Running the snippet in the browser, will generate a simple chart that changes everytime you play a string near to the microphone (see article image).
3. Multiple tuner instances
If you are willing to display multiple tuner charts, that work in the same way, just push another circle widget to the initialization code and add another canvas:
<!-- Create a canvas where the tuner will be rendered -->
<canvas id="guitar-tuner" height="300"></canvas>
<!-- Create a canvas where the second tuner will be rendered -->
<canvas id="second-guitar-tuner" height="300"></canvas>
<script>
var Settings = {
container: document.getElementById("guitar-tuner"),
backgroundColor: "white", // or hex colors "#ffffff"
notOkayColor: "orange",
okayColor: "green",
fontColor: "black"
};
var SettingsSecondTuner = {
container: document.getElementById("guitar-tuner"),
backgroundColor: "white", // or hex colors "#ffffff"
notOkayColor: "red",
okayColor: "#69934d",
fontColor: "black"
};
function initializeTuners() {
// Create a single or multiple instance of tuners at time
var tuners = [
// First tuner
new OnlineTuner.Controller.GuitareTuner(
new OnlineTuner.Widget.CircleWidget(
Settings.container,
Settings.backgroundColor,
Settings.notOkayColor,
Settings.okayColor,
Settings.fontColor
)
),
// Second Tuner
new OnlineTuner.Controller.GuitareTuner(
new OnlineTuner.Widget.CircleWidget(
SettingsSecondTuner.container,
SettingsSecondTuner.backgroundColor,
SettingsSecondTuner.notOkayColor,
SettingsSecondTuner.okayColor,
SettingsSecondTuner.fontColor
)
)
];
// Initialize the tuner with the callbacks
new OnlineTuner.Analyser(tuners).install(function() {
console.log("Succesfully initialized");
}, function(errorMessage) {
console.error("Oops, this shouldn't happen", errorMessage);
});
}
// Render the guitar tuner on the canvas by running the function
initializeTuners();
</script>Live example
Take your guitar and play some chords (or single strings) using the following live demo of the guitar tuner:
Note
In some browsers the demo will not work in this website due to the iframe, so open it in a new window to test it.
Conclusions
Although there are other awesome implementations that works as well as this plugin, like the Guitar Tune demo from the Google Chrome Team:

This plugins is one of the most simplest to implement as you can see.
Happy coding !