In love with the developer tools of Google Chrome? Imagine intercepting all the traffic of every single application that executes some requests in the background in your operative system. That's pretty posible and all thanks to Betwixt. This electron based desktop applications provides you with an useful Network Panel to track all of those request that third party applications do. With Betwixt you will be able to intercept both protocols HTTP and HTTPS requests.
What is Betwixt?
Betwixt is an awesome and useful tool that will help you to the analyze web traffic outside of your browser (other apps on your operative system) using the widely known and familiar (at least for Chrome Developers) Chrome DevTools interface. It works in short words as a Web Debugging Proxy Tool based on Chrome DevTools Network panel.
How to use it?
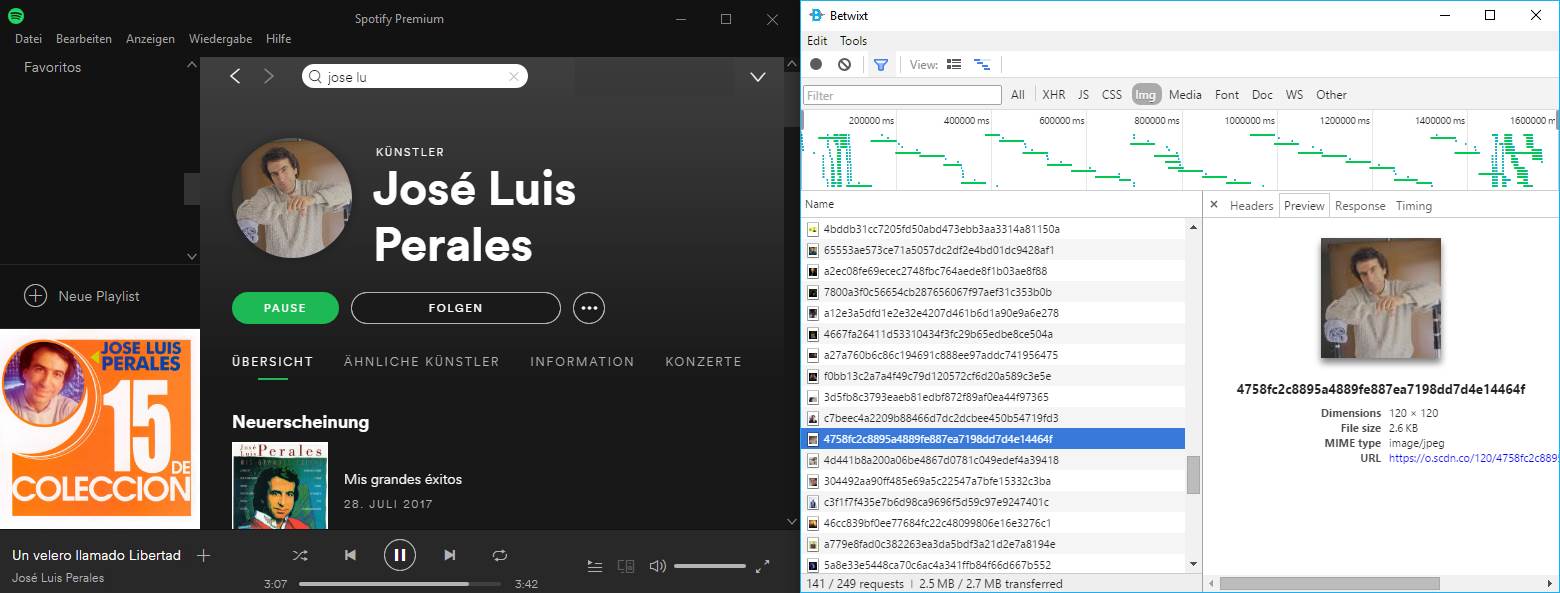
You can download a build of Betwixt for your operative system (windows, MacOS, Linux) from the releases folder in the official repository here. Extract the downloaded content and start the application. And when we say your entire network, we really mean it, as long as you know how to configure correctly Betwixt to works with HTTPS as well. For example, in the following image we're interceptng the data from the Desktop application Spotify with Betwixt easily:

To capture the traffic with Betwixt, you'll have to direct it to the proxy created in the background (http://localhost:8008). You can proceed to analyze traffic system wide by configuring a proxy, a process that varies on every operative system but that can be easily followed:

- on OS X -
System Preferences → Network → Advanced → Proxies → Web Proxy (HTTP) - on Windows -
Settings → Network & Internet → Proxy - on Ubuntu -
All Settings → Network → Network Proxy
The proxy of your OS needs to target the localhost address and the port 8008, a misconfigured proxy would lead to an innaccesible web. As mentioned, Betwixt creates a proxy in the background that process the information and displays it in the graphical interface (Dev Tools) and forwards the information again, so you will be able to access the web again in your applications.
How is it technically made?
The application itself runs with Electron Framework, a framework that allows you to build cross platform desktop apps with JavaScript, HTML, and CSS. However there's no HTML UI but the native development tools of Chrome. Under the hood in JavaScript, Betwixt uses the node-http-mitm-proxy module, this proxy module written in node.js supports the capture and modification of requests and response data.
Some tipical problems
If you face an exception after the implementation and installation of the ca.pem certificate of Betwixt like the next one:
PROXY_TO_SERVER_REQUEST_ERROR: Error: unable to verify the first certificate
This is due to the hardcodes list of CA certificates of Node.js so it doesn't care for Keychain/certmgr/etc. You may need to change the NODE_TLS_REJECT_UNAUTHORIZED to 0:
REM In MacOS
export NODE_TLS_REJECT_UNAUTHORIZED=0
REM In Windows
set NODE_TLS_REJECT_UNAUTHORIZED=0
This will overcome your issue and will ignore the invalid certificated.
Contributing to the project
The project is open source under the MIT license and you can contribute to the project if you want, so visit its official repository at Github here.









