The Social Networks are without a doubt one of the best ways to help your blog to expand. Facebook introduced Open Graph in 2010, the Open Graph protocol enables any web page to become a rich object in a social graph. For instance, this is used on Facebook to allow any web page to have the same functionality as any other object on Facebook:

Usually using only the basic og metatags in your document:
<meta property="og:site_name" content="Our Code World"/>
<meta property="og:title" content="The title of my website"/>
<meta property="og:image" content="http://images.com/the-image-of-the-post"/>
<meta property="og:url" content="http://url.com/the-post-url"/>
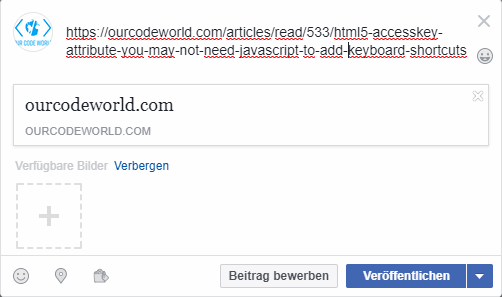
<meta property="og:description" content="The description that will appear on Facebook"/>Will automatically allow you to create such card when sharing a simple URL of your website in Facebook. However, sometimes you will only see as title and description your domain name. Normally, this is not a Facebook problem but something wrong with your markdown, pitifully there's no way to know what's going on directly while you share the link in Facebook, however you can use the Open Graph Object Debugger tool to know what's happening in the background.
Using the Open Graph Object Debugger
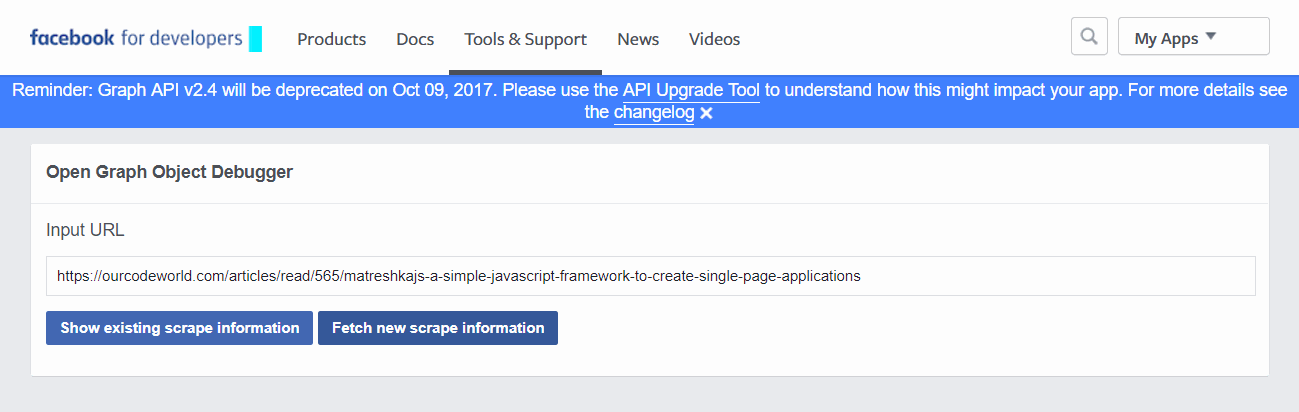
The Open Graph Object Debugger is an useful tool that lets you debug an URL of your website and returns information about the page itself and the problems that it may have when sharing in Facebook. To access this tool you need obviously a Facebook account. Then visit the Open Graph Object Debugger page and provide the URL that you want to debug in the available input:

Once you select an action (new scrape information recommended) you will see the information that the crawler can read on your webpage on a table:

As you can see, if there's a problem with the crawler, you will see the error description in the errors that must be fixed. In this case, due to a misconfigured SSL certificate, the crawler can't read the image defined for the article.
Happy sharing !