There are a lot of factors to consider if we want to give an answer to this trivial question, should i really use a javascript framework or use plain javascript?. In internet there are many points of view of this theme and many of them are not impartial. If someone says : You should definitely use a framework,it is because that person has worked with frameworks since many years and it's quite hard to change the mentality of a person. To our point of view, the answer of this question is relative.
You shouldn't believe that plain javascript is always the best, javascript is not the absolute truth
- You need to write more
- High performance, since they're native functionalities.
- Is not significantly less readable than the structure of a framework.
You shouldn't believe neither that a framework will be always the best, a framework is neither the absolute truth
- To learn a framework, you need acceptable knowledge of plain javascript to understand why we do what we do.
- However the purpose of the frameworks are to make your relation with javascript a lot easier.
- In most of the cases, the frameworks gives you cross browser support.
- They’re not languages in their own right, is just wrapped javascript.
Like anything else in the development, this is a matter of experience. Let's answer this question with more questions !
You choose a framework simply because you write less or ?
// Vanilla JS
var element = document.getElementById('item');
// jQuery
var jElement = $('#item');The difference is quite simple, you took less time typing and with jQuery framework looks easier in this case. There are many reasons why the frameworks needs to be used, the development skills across the team aren’t high enough to write vanilla JavaScript and there’s not time or money or interest in training the team and improving their skills, the business needs to support very old browsers etc.
Worth sacrificing speed for readability ?
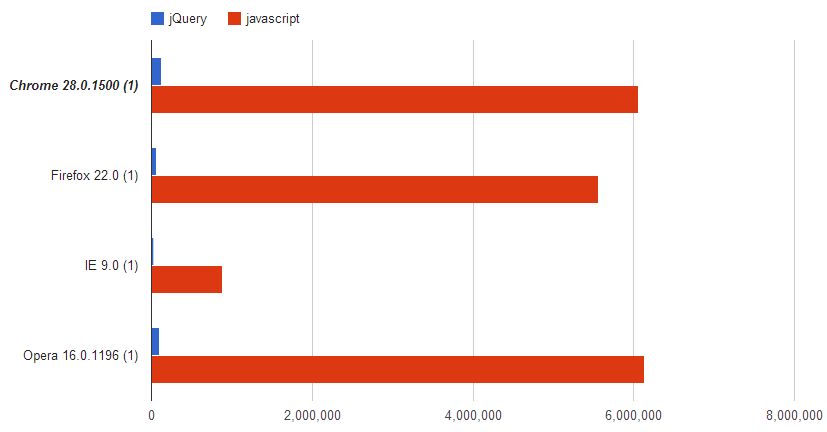
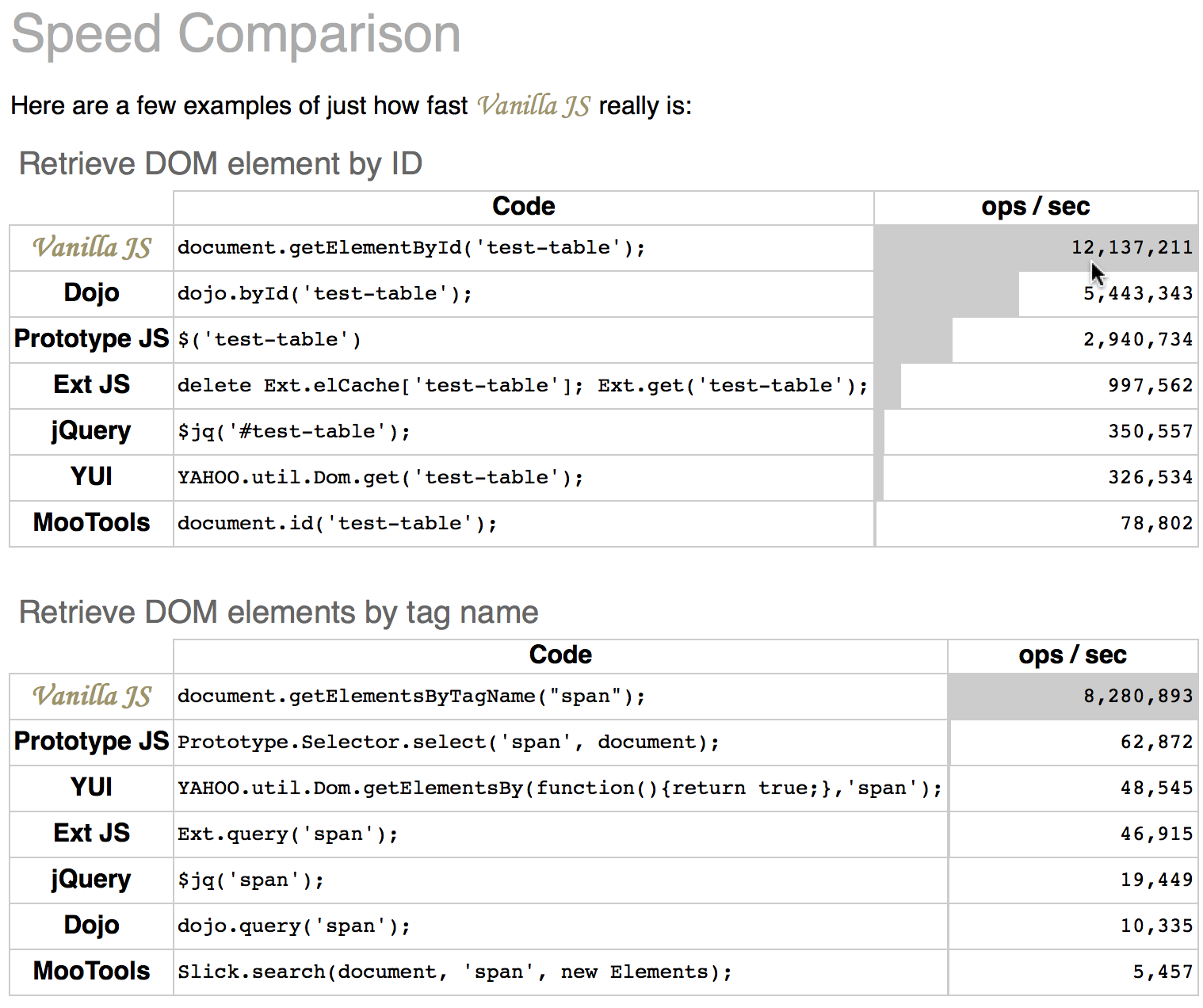
You can see the clear difference of vanillaJS (plain javascript) among other frameworks in the following chart.

However, readability with most of the actual frameworks is more important than the performance (in comparation with vanillaJS), so the question to solve this doubt is, is my project big enough to care for this performance numbers ? Without this benchmarks and testing by yourself playing with the application, you shouldn't notice big difference, that's the awesome human eye.
The wheel already exists, why reinvent it ?
var element = document.getElementById("something");
var jElement = $('#something');
// Removing a class with jQuery
jElement.removeClass('myclass');
// Removing a class with VanillaJS
element.className = element.className.replace( new Regexp("(?:^|\\s+)"+myclass+"(?:\\s+|$)",'g'), '' );What do you choose ? I vote for the jQuery solution, do you? If you work in a company, you don't have such time to create your own library (unless you do it in your free time and share it for free with your team) because that's very unproductive and you can get fired (in worst of the cases), you need to provide a solution for the client using simple and quick solutions that will help you to work faster to satisfy your boss and the client.
var element = document.getElementById("something");
var jElement = $('#something');
//id with jQuery
console.log(jElement.attr('id'));
//id with vanillaJS
console.log(element.id);
In this balance there's no advantage,everything is like the chess, you must think through every movement and take the right decision at the right time.
Conclusion
I’m not saying you should never use a framework, because you shouldn't underestimate the enormous development effort and assistance that the libraries provides you.Be very conscious of what each framework does, when to use which feature, it’s pros and cons, how maintainable is the written code,how's it performance and how moves in different devices.
Break the dependency when you want, some naked javascript will not hurt anyone if you know how to handle it, nothing stops you to write your own functions. Remember that the knowledge is not lost time.
If you have another point of view, please let us know in the box comment down here.