Debugging on shopware can be a headache if you don't know or use the right tools. As mentioned previously on our tutorial of Debugging and profiling Shopware in the right way using the Shopware Profiler, we showed how to install the Shyim profiler to debug Templates, Querys, Network performance with an useful toolbar in the frontend. However, how can you debug an error that doesn't show up in the frontend but just a white screen? If you are not seeing the exceptions thrown by PHP in the frontend, then you probably don't have configured properly your config.php file to display exceptions on the frontend.
1. Showing PHP Exceptions and disabling templates cache
As most of frameworks, you can configure global options in a single file. In this case for shopware, PHP settings are configured in the config.php file of the root folder in the project. The file returns basically a simple array with some options. The configuration is totally up to you, so for more information, read the docs for more information about this file.
As we want to debug, the following configuration will show information about JS and PHP errors in the frontend and the backend of your shopware application:
Note
This configuration is only safe for development environment (locally), never use it for production.
<?php
return array(
// Here you should find the database config ...
// ../
// Warning:
// Only for Debug Purpose, do not use this configuration in production.
'front' => [
'throwExceptions' => true,
'showException' => true
],
'template' => [
'forceCompile' => true
],
'model' => [
'cacheProvider' => 'Array'
],
'cache' => [
'backend' => 'Black-Hole',
'backendOptions' => [],
'frontendOptions' => [
'write_control' => false
]
],
"phpsettings" => [
'display_errors' => 1,
'error_reporting' => E_ALL
]
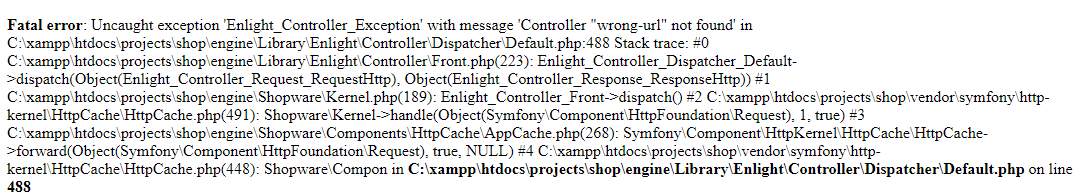
);After cleaning all the caches with the new configuration, you will now be able to see detailed messages and exceptions that shopware may throw:

The most important properties for debugging are phpsettings, the cache and the template. For example, setting forceCompile to false prevents the caching of the Smarty templates. Normally you have to clear your cache after every change on the template, but if you set forceCompile to true your template will be compiled on every reload. This should be an essential option for every developer. Keep in mind that it does have a great impact on loading times and should never be used in production.
The difference between throwExceptions and showExceptions is how an exception will be handled. The option showException keeps the Shopware error handler enabled, catches the PHP exception and prints the message instead of showing the generic "Oops! An error has occurred!" message. In contrast, the option throwExceptions skips the Shopware error handler and outputs the pure PHP exception. This is important to understand, because some errors need to be caught by the Shopware error handler for self-healing processes e.g. CSRF Token invalidation.
2. Debugging Smarty Templates
If you want to debug your smarty templates, you can use smarty modifiers like:
{somevariable|@var_export}
{somevariable|@var_dump}
{somevariable|@print_r}Besides you can dump all the variables assigned to a template by using the Smarty Debug Console. Yes, smarty don't invade the HTML structure of your project to debug variables if you use the debug block on any template where you want to debug:
{block name="frontend_index_logo"}
{* This will show the Smarty Debug PopUp*}
{debug}
<div class="shop--slogan">
<h2>Some HTML</h2>
</div>
{/block}Adding this line inside any block will display a PopUp with a view of Smarty that display a lsit of used variables in the template where you added the block. As mentioned, the PopUp may be blocked on some browsers for security reasons, to don't forget to allow the popups in your browser for the website that you are debugging:

after allowing the PopUps (in case it was blocked), reload the page and the PopUp of the browser should show up:

If you know another configuration or tools to debug in Shopware, please share it with the community in the comment box.
Happy coding !









