Nowadays, there's a way to optimize and reduce the size of almost everything, from images to text files. The SVG format is not an exception and it can be optimized in many ways, this kind of files usually contain a lot of redundant and useless information. This can include editor metadata, comments, hidden elements, default or non-optimal values and other stuff that can be safely removed or converted without affecting the SVG rendering result. One of these ways is with the SVGO tool written in Node.js. SVG Optimizer is a Nodejs-based tool for optimizing SVG vector graphics files.
In this article, we'll show you how to install the Node.js SVGO module in your computer to optimize SVG files.
A. Using from the CLI
A.1) Install SVGO
The svgo module should be installed globally on your computer, so get started with the installation using the following command:
npm install -g svgoFor more information about this library/module, please visit the official repository at Github here.
A.2) CLI usage
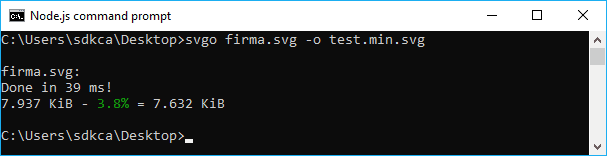
The svgo CLI utility works like this: the first argument of the command will be the path to the original SVG file that you want to optimize,
svgo input_file.svg -o output_file.svg
As you can see, the most simple usage case of svgo optimizes our base svg file and shows almost a 4% reduction in the total file size.
B. Using as a module
A.1) Install SVGO
The svgo module should be installed in your project in order to be required within the code, so be sure to install it so:
npm install svgoFor more information about this library/module, please visit the official repository at Github here.
A.2) Script usage
The svgo module allows you to easily optimize SVG files with code. The only thing that you need to do is to create an instance of the SVGO module and define which plugins should be used to optimize the file:
// Require filesystem module
var FS = require('fs'),
// Require the SVGO module
// it will need to be installed on the project (not globally if you are willing to use it from a script)
// npm install svgo
SVGO = require('svgo'),
// Path of the svg file
filepath = 'test.svg',
svgo = new SVGO({
plugins: [{
cleanupAttrs: true,
}, {
removeDoctype: true,
},{
removeXMLProcInst: true,
},{
removeComments: true,
},{
removeMetadata: true,
},{
removeTitle: true,
},{
removeDesc: true,
},{
removeUselessDefs: true,
},{
removeEditorsNSData: true,
},{
removeEmptyAttrs: true,
},{
removeHiddenElems: true,
},{
removeEmptyText: true,
},{
removeEmptyContainers: true,
},{
removeViewBox: false,
},{
cleanupEnableBackground: true,
},{
convertStyleToAttrs: true,
},{
convertColors: true,
},{
convertPathData: true,
},{
convertTransform: true,
},{
removeUnknownsAndDefaults: true,
},{
removeNonInheritableGroupAttrs: true,
},{
removeUselessStrokeAndFill: true,
},{
removeUnusedNS: true,
},{
cleanupIDs: true,
},{
cleanupNumericValues: true,
},{
moveElemsAttrsToGroup: true,
},{
moveGroupAttrsToElems: true,
},{
collapseGroups: true,
},{
removeRasterImages: false,
},{
mergePaths: true,
},{
convertShapeToPath: true,
},{
sortAttrs: true,
},{
removeDimensions: true,
},{
removeAttrs: {attrs: '(stroke|fill)'},
}]
});
// Read the SVG file
FS.readFile(filepath, 'utf8', function(err, data) {
if (err) {
throw err;
}
svgo.optimize(data, {path: filepath}).then(function(result) {
console.log(result);
// {
// // optimized SVG data string
// data: '<svg width="10" height="20">test</svg>'
// // additional info such as width/height
// info: {
// width: '10',
// height: '20'
// }
// }
});
});Happy coding !








