Sass (Syntactically Awesome Style Sheets) is an extension of CSS that enables you to use things like variables, nested rules, inline imports and more. It also helps to keep things organised and allows you to create style sheets faster. Thanks to the implementation of CSS Preprocessors in NetBeans you will be able to compile automatically SASS files on the fly in your project, so you won't need to run the commands by yourself everytime you make a little change.
In this article we'll show you how to configure NetBeans correctly to compile automatically SASS and SCSS files into CSS.
Requirements
You will need SASS available on your computer. Sass needs Ruby installed first and make it available from the path in the command prompt. Once Ruby is installed on your computer, you can install the sass gem using the following command in your terminal:
gem install sassIf you already have sass installed, you can proceed with the configuration in NetBeans.
1. Access to the configuration
As first step, proceed to open the Properties Dialog of your project. This dialog allows you to change specifically settings related to your project and are stored in the nbproject folder of your project. In order to compile SASS files into CSS automatically, NetBeans integrates the so named File Watchers that allow you to execute some action when you make changes on some files. You need to configure the CSS Preprocessors options in your project, so open properties dialog by doing right click on your project:

Once you click on properties, the Project Properties dialog will appear, here select the CSS Preprocessors tab and click on Configure Executables:

As next step, click on Configure Executables and proceed with the next step.
2. Configure SASS executable path
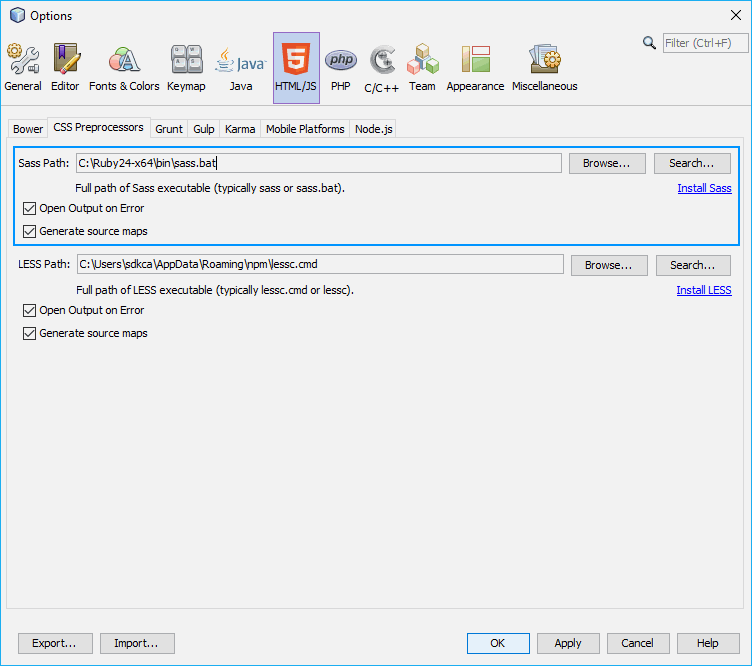
In order to run automatically the compile commands, Netbeans needs the absolute path to the the sass compiler, as installed with Ruby, you can find the cmd file of the sass compiler path in C:\Ruby24-x64\bin\sass.bat. Provide this path in the SASS Path input:

Apply or save changes and follow the last step.
3. Configure SASS folders to compile and output path
As last step, you need to specify where are the SASS files that will be compiled and where should be the CSS files generated. In this case, our project structure is the following:

So we would register a single watcher that converts the files in /scss to /css and don't forget to check "Compile SASS Files on Save" as this will be triggered everytime you make changes on the SASS files:

In the root folder of our projects there's the sass folder where we'll store all SASS files. They will be automatically compiled into CSS files when you press CTRL + S or you save manually the file. Now you can modify the source files of your project and they'll be automatically build into CSS ready for production (note that you will need to minify those files as well for production).
Happy coding !









