Many PDFs have a Footer and Header where you need to place the logo of the enterprise, addresses, emails etc. In Dompdf this may be a little tricky due to the margins or the size of the page, so you need to be patient and test continously different sizes and setting what fits in your case. In this article, we'll show you how to implement a header and footer on your PDF using HTML or images in Dompdf.
A. HTML Based Header/Footer
If you only want to set HTML on your footer and header, it will be enough to include the header and footer tags in the document with a specific dimensions. The position of both elements need to be fixed, otherwise they will be relative to the content of your PDF, thing that obviously we don't want. You need to provide the dimensions of the page as well according to your needs. The following example generates a PDF of 2 pages with margins of the described height:
<html>
<head>
<style>
/** Define the margins of your page **/
@page {
margin: 100px 25px;
}
header {
position: fixed;
top: -60px;
left: 0px;
right: 0px;
height: 50px;
/** Extra personal styles **/
background-color: #03a9f4;
color: white;
text-align: center;
line-height: 35px;
}
footer {
position: fixed;
bottom: -60px;
left: 0px;
right: 0px;
height: 50px;
/** Extra personal styles **/
background-color: #03a9f4;
color: white;
text-align: center;
line-height: 35px;
}
</style>
</head>
<body>
<!-- Define header and footer blocks before your content -->
<header>
Our Code World
</header>
<footer>
Copyright © <?php echo date("Y");?>
</footer>
<!-- Wrap the content of your PDF inside a main tag -->
<main>
<p style="page-break-after: always;">
Content Page 1
</p>
<p style="page-break-after: never;">
Content Page 2
</p>
</main>
</body>
</html>If you generate the previous markup, the generated PDF will look like:

The header and footer repeats itself on every page of the PDF. You can obviously append the HTML that you want inside them, as this is just an example, we made it so simple as possible.
B. Full width HTML Based Header/Footer
With the previous approach, you have a little problem. The header and the footer fit inside the margins of the page, which sometimes isn't exactly what you need. In case that you need that the footer and header have the same width of the paper sheet, you need to proceed different. If this is the case, you may do the following: set the margins of the page to 0, this will automatically make that all the content of the PDF fits in the entire sheet, making that the footer and header have the 100% width. But you have another problem now and that is the margins of the real content of your PDF. This can be set with margins on the body, note that the margins (at least the top and bottom) need to be greater than the height of the footer and header or you won't see part of your content. As last, apply your own styles to the elements as shown in the following example:
<html>
<head>
<style>
/**
Set the margins of the page to 0, so the footer and the header
can be of the full height and width !
**/
@page {
margin: 0cm 0cm;
}
/** Define now the real margins of every page in the PDF **/
body {
margin-top: 2cm;
margin-left: 2cm;
margin-right: 2cm;
margin-bottom: 2cm;
}
/** Define the header rules **/
header {
position: fixed;
top: 0cm;
left: 0cm;
right: 0cm;
height: 2cm;
/** Extra personal styles **/
background-color: #03a9f4;
color: white;
text-align: center;
line-height: 1.5cm;
}
/** Define the footer rules **/
footer {
position: fixed;
bottom: 0cm;
left: 0cm;
right: 0cm;
height: 2cm;
/** Extra personal styles **/
background-color: #03a9f4;
color: white;
text-align: center;
line-height: 1.5cm;
}
</style>
</head>
<body>
<!-- Define header and footer blocks before your content -->
<header>
Our Code World
</header>
<footer>
Copyright © <?php echo date("Y");?>
</footer>
<!-- Wrap the content of your PDF inside a main tag -->
<main>
<h1>Hello World</h1>
</main>
</body>
</html>
The markup in Dompdf would generate the following PDF:

C. Image Based Header/Footer
If you want to add an image as footer and header, you will need to follow the same structure of the Full Width Html Based Header and Footer. However the content of the footer and header would be now an img tag with the corresponding image (with full height and width).
<html>
<head>
<style>
/**
Set the margins of the page to 0, so the footer and the header
can be of the full height and width !
**/
@page {
margin: 0cm 0cm;
}
/** Define now the real margins of every page in the PDF **/
body {
margin-top: 3cm;
margin-left: 2cm;
margin-right: 2cm;
margin-bottom: 2cm;
}
/** Define the header rules **/
header {
position: fixed;
top: 0cm;
left: 0cm;
right: 0cm;
height: 3cm;
}
/** Define the footer rules **/
footer {
position: fixed;
bottom: 0cm;
left: 0cm;
right: 0cm;
height: 2cm;
}
</style>
</head>
<body>
<!-- Define header and footer blocks before your content -->
<header>
<img src="header.png" width="100%" height="100%"/>
</header>
<footer>
<img src="footer.png" width="100%" height="100%"/>
</footer>
<!-- Wrap the content of your PDF inside a main tag -->
<main>
<h1>Hello World</h1>
</main>
</body>
</html>
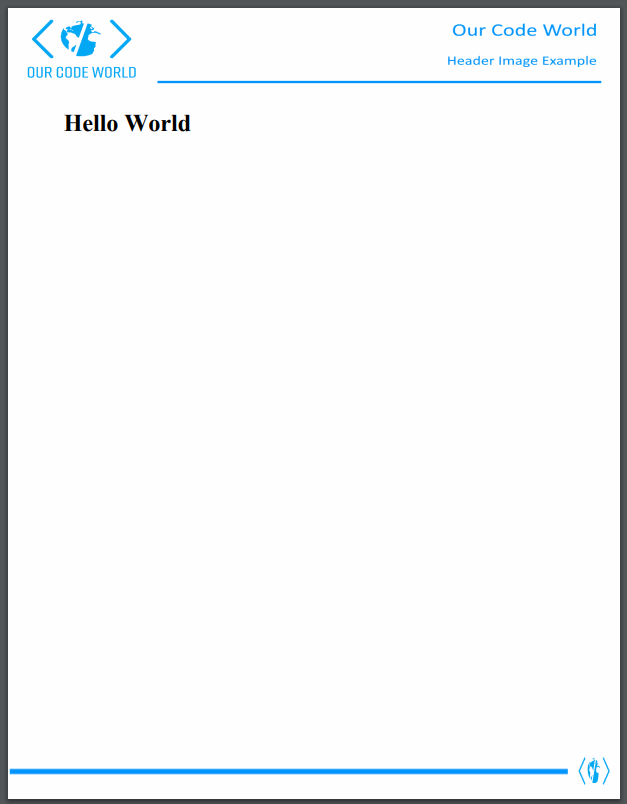
The previous markup would generate in Dompdf something like:
Note
To get a perfect PDF with Header and Footer based on an image, you may need to experiment, change heights in CSS and even resize the image until everything passes as expected.

Happy coding !