If you care about your project, probably you write already your JavaScript using the latest syntax of ES6. The only disadvantage of writing all your code following the ES6 syntax is that it won't be compatible with older browser that doesn't offer support for it. The best solution for this problem is simply use BabelJS to transpile your code and provide cross-browser support. In this tutorial, we'll show you how to convert ES6 JS files into ES5 automatically configuring Babel Js in NetBeans.
Note
According to the way that you work, this may not be the best option to transpile your code as you may want to minify it as well. In such case it's recommendable to use gulp instead. This tutorial will work only if you want to transpile all ES6 JS files into its ES5 version in another directory.
Requirements
You will need to have Node.js installed on your machine and NPM as well.
1. Install Babel and create compile script
As first step, you need to have the babel-cli installed on your project. This will ensure that you are able to execute (netbeans) the babel command from the command line. You can install the babel-cli module in your project using the following command:
npm install --save-dev babel-cli babel-preset-envAfter installing the babel-cli, you will be able to write a command that builds the ES6 files from a directory to another. To make the things easier for you, we wrote a very simple command that does the mentioned process. With this command we are specifying that all the content of the es6 folder should be compiled into ES5 using the babel-preset-env and its output should be placed in the js directory of the root of the project (you can obviously change the dir). The important point of the automatic compilation when you make changes is the --watch argument that will compile your ES6 code everytime you save/create/modify a file:
npx babel es6 --watch --presets babel-preset-env --out-dir jsYou would only need to register this command in your package.json file to proceed, for example in our project we'll name it ES6-to-ES5:
{
"name": "myapp",
"version": "1.0.0",
"description": "",
"scripts": {
"ES6-to-ES5": "npx babel es6 --watch --presets babel-preset-env --out-dir js"
},
"author": "",
"license": "MIT",
"presets": [
"env"
],
"devDependencies": {
"babel-cli": "^6.26.0",
"babel-preset-env": "^1.6.1"
}
}
Now you will be able run the command from NetBeans later.
2. Execute compile command
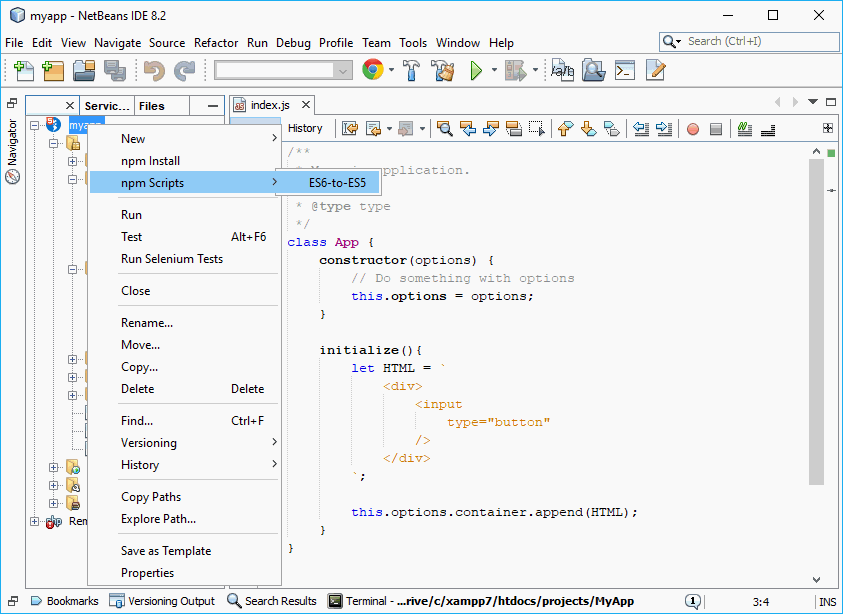
Before running the command you should install the packages in case that they're not installed using npm install. This will install the required modules and you will be able to run the ES6-to-ES5 script. As next, select your project or package.json file and do right click on it, this will display the context menu with the npm Scripts option. This will list all the scripts inside the package.json file and allow you to simply click on it to execute it. As we only have this command, we could just simply click on it:

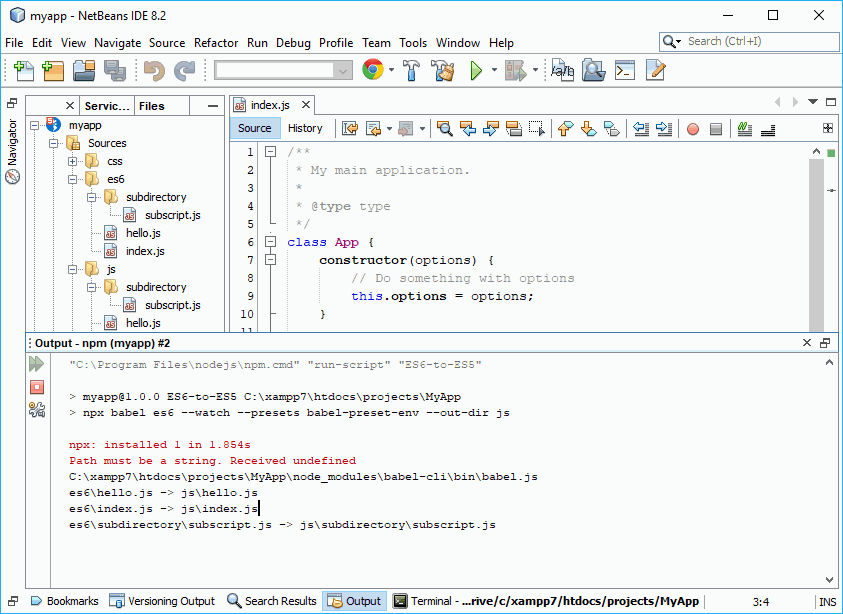
This will start a new console process in NetBeans that will initially transpile the current code to ES5 and the new one dinamically:

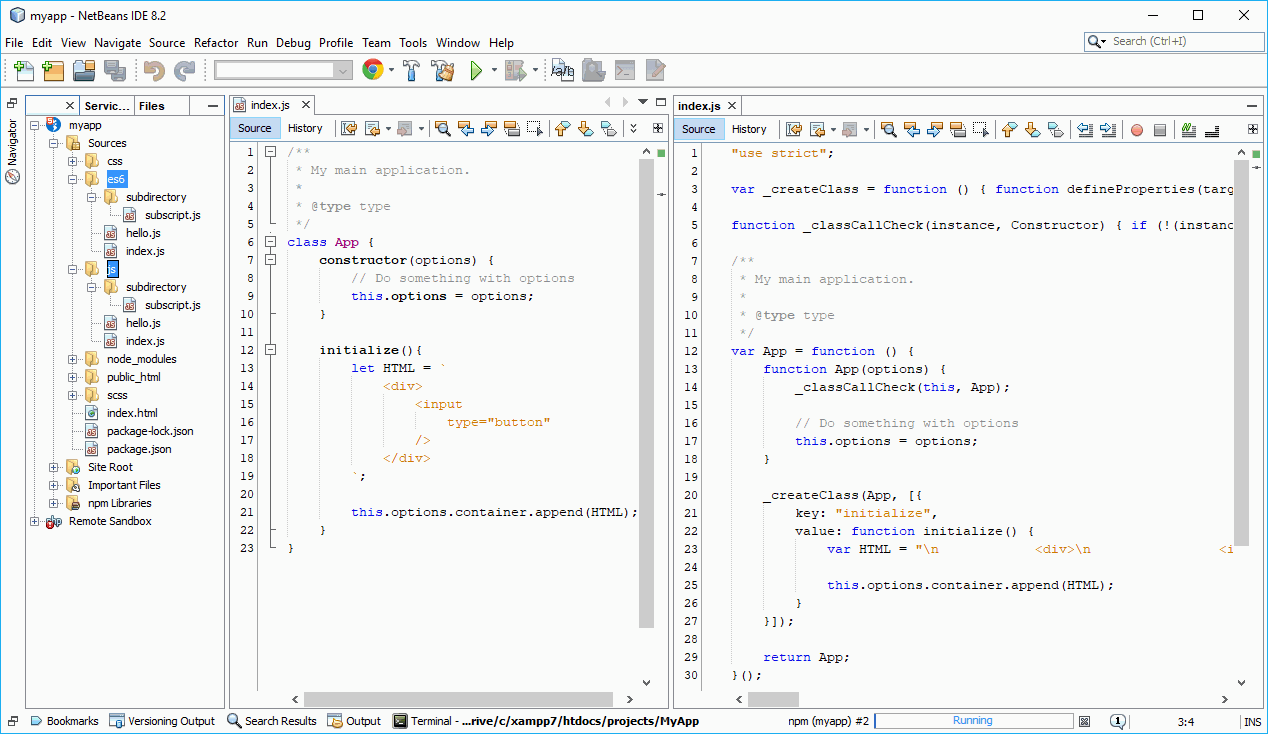
This process should be opened until you don't want that the ES6 files are automatically compiled to ES5 in the output directory. By simply making modifications on the code, creating new files, Babel will transpile the code from one directory to another:
Note
Everytime you close the output window (terminate process) or you quit from NetBeans, you will need to trigger the command again.

As you can see the npm process still runs in the background, so you can make modifications and the files will be anyway transpiled.
Happy coding !









