A sane developer idents his code and writes extremely well and in a concise way (only when his code needs to be shown to someone else, we know you're disorganized as ****). You know all of those code screenshots you see on Twitter? Though the code's usually impressive, we saw room for improvement in the aesthetic department. Carbon makes it easy to create and share beautiful images of your source code. So what are you waiting for? Go impress all of your followers with your newfound design prowess.
Features of this online tool
- Import from GitHub gist. Simply append a GitHub gist id to the url.
- Customization. Customize things like your image's syntax theme, window style, and more.
- Share quickly. Save your image or Tweet a link with one click.
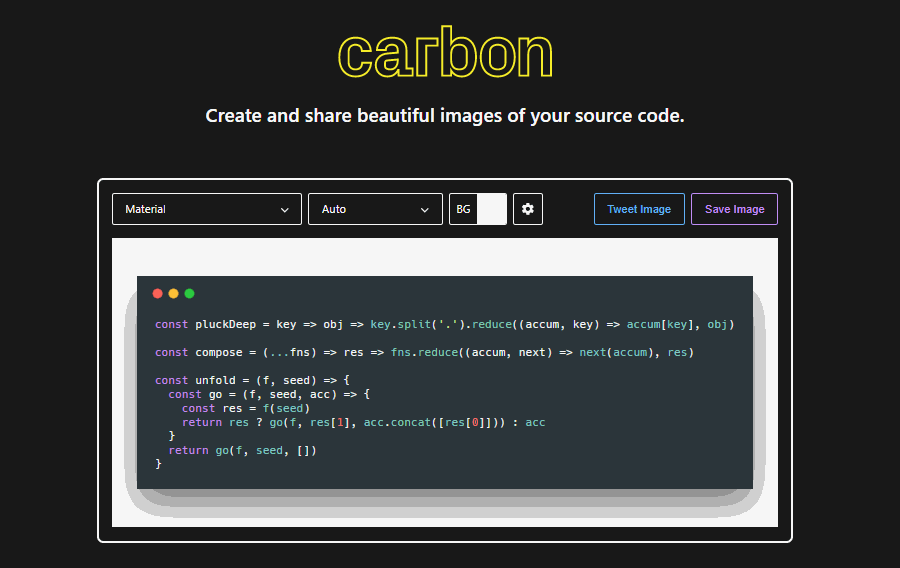
Once you've got all of your code into Carbon, you can customize your image by changing the syntax theme, background color/image, window theme, or padding. You can even drop an image file onto the editor to set the background to that image. You can test the tool online here.
Work on the project
Carbon is open source and it's built on the awesome ReactJS, so if you're willing to work on the project by yourself, learn how it works or even contribute with code, feel free to visit the official repository at Github here and star the repository.