Many projects don't start with a defined structure and change with the pass of time. For example, a basic blog may start from the beginning using the HTML format to store its content on the database, however someday someone may want to start using Markdown instead of HTML due to its simplicity, in such case you need to convert the content from one format to another. In case that you're using server side logic with JavaScript (Node.js) or even in the browser directly to just convert the HTML into Markdown inside a editor, you will be able to achieve such task easily using the Turndown library, an HTML to Markdown converter written in JavaScript.
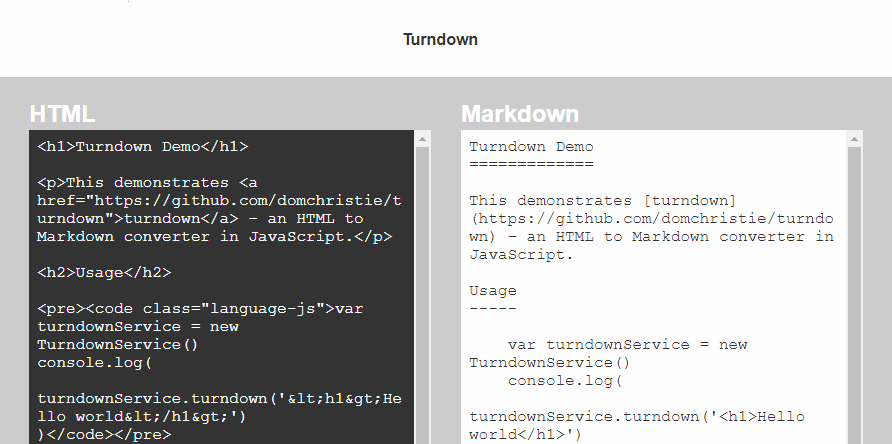
In this article we'll show you how to convert HTML into Markdown in Node.js or even in the browser. For more information about this library, please visit the official repository at Github here or visit the official homepage to test the converter online.
A. Using the library as a module (Node.js or ES6)
If you are into the theme of Bundlers like Webpack, Browserify etc. Turndown offers support for UMD in the official NPM package that you can install in your project easily with the following NPM command:
npm install turndown --saveAfter the installation you will be able to import the module from Node.js or ES6 using require or import. After importing the module the logic is very straightforward. Create an instance of the turndown service and store it into a variable, from this variable execute the turndown method providing as first argument the HTML string that you want to convert into markdown and that's it:
// Import Turndown module
const TurndownService = require('turndown');
// Create an instance of the turndown service
let turndownService = new TurndownService();
// Use the turndown method from the created instance
// to convert the first argument (HTML string) to Markdown
let markdown = turndownService.turndown('<h1>Hello world!</h1>');
// Outputs:
//
// Hello world!
// ============
console.log(markdown);B. Using VanillaJS
If you don't like module bundlers or you are working only from the browser, then you can simply include the source script of turndown using a script tag in your HTML document:
<!-- Include Using the unpkg cdn -->
<script src="https://unpkg.com/turndown/dist/turndown.js"></script>
<!-- Or from a local copy -->
<script src="./path-to/turndown.js"></script>Note that you can download the latest version from the releases in the official repository at Github. After including the script, you should be able to convert HTML to markdown using the same logic mentioned on the previous way to work:
// Create an instance of the turndown service
var turndownService = new TurndownService();
// Use the turndown method from the created instance
// to convert the first argument (HTML string) to Markdown
var markdown = turndownService.turndown('<h1>Hello world!</h1>');
// Outputs:
//
// Hello world!
// ============
console.log(markdown);Custom options
The library offers obviously customizable properties that you can specify to the converter through a simple object. This object with the configuration needs to be providen in the instantiation of the TurndownService class, specifically in the constructor as first argument (this is valid for both Node.js and VanillaJS):
| Option | Valid values | Default |
|---|---|---|
headingStyle |
setext or atx |
setext |
hr |
Any Thematic break | * * * |
bulletListMarker |
-, +, or * |
* |
codeBlockStyle |
indented or fenced |
indented |
fence |
``` or ~~~ |
``` |
emDelimiter |
_ or * |
_ |
strongDelimiter |
** or __ |
** |
linkStyle |
inlined or referenced |
inlined |
linkReferenceStyle |
full, collapsed, or shortcut |
For example, to change the emphasis characters from _ to *, you could just simply do:
// Configure turndown
var options = {
emDelimiter: "*"
};
// Create an instance of the turndown service with custom options
var turndownService = new TurndownService(options);
// Use the turndown method from the created instance
// to convert the first argument (HTML string) to Markdown
var markdown = turndownService.turndown('<h1>Hello world!</h1> <em>Welcome</em>');
// Outputs:
//
// Hello world!
// ============
//
// *Welcome*
console.log(markdown);Happy coding !