If you work on tools that help another developers to debug applications, you may know how useful it is to see graphically the structure of an array or object in JavaScript. This can be usually done on the console, however if you work on a tool inside of your application, you may rely on HTML to create such structure. For your luck, there's already a javascript library written in vanilla js that can help you to render a JavaScript object as a collapsible tree structure. We are talking about renderjson. Render JSON is a plugin that allows you to display a JavaScript object into a collapsible and themeable HTML togglable list. This library aims to be very simple with few options and no external dependencies. It’s aimed at debugging but you can use it wherever it is useful. The code renders the JSON lazily, only building the HTML when the user reveals the JSON by clicking the disclosure icons. This makes it extremely fast to do the initial render of huge JSON objects, since the only thing that renders initially is a single disclosure icon.
In this article, we want to share with you an useful plugin to render JSON/JS Objects as collapsible tree structures in your web application using vanilla JavaScript or jQuery.
1. Include renderjson
In order to use renderjson in your project, just download a copy of the renderjson script or reference it from a free CDN. Then include a script tag in your document:
<!-- Include from a free CDN -->
<script src="https://cdn.rawgit.com/caldwell/renderjson/master/renderjson.js"></script>
<!-- Or a local copy -->
<script src="renderjson.js"></script>And that's it, the renderjson variable will be automatically exposed in the window. For more information about this library, don't forget to visit the official Github repository here and the homepage here.
2. How to use
As explained previously, the renderjson variable exposed in the window is a function that takes in the JS Object that you want to render as a single argument and returns an HTML element, not a string.
So if you want to display the collapsible with vanilla JavaScript you will be able to render it with:
<!-- Element where the list will be created -->
<div id="container"></div>
<script>
// The JSObject that you want to render
var data = {
hello: [1,2,3,4],
there: {
a:1,
b:2,
c:["hello", null]
}
};
// Render toggable list in the container element
document.getElementById("container").appendChild(
renderjson(data)
);
</script>Or alternatively if you prefer jQuery:
<!-- Element where the list will be created --><
<div id="container"></div>
<script>
// The JSObject that you want to render
var data = {
hello: [1,2,3,4],
there: {
a:1,
b:2,
c:["hello", null]
}
};
$("#container").append($(renderjson(data)));
</script>
This will render a toggable list without styles, but totally functional:

However, that's pretty boring isn't? Although you can click and toggle items on the list, it needs color. Renderjson doesn't include any CSS for the list, so is up to you to define the styles. We will use the following rules to render the collapsible structure with colors and a dark background:
#container {
text-shadow: none;
background: #303030;
padding: 1em;
}
.renderjson a {
text-decoration: none;
}
.renderjson .disclosure {
color: crimson;
font-size: 150%;
}
.renderjson .syntax {
color: grey;
}
.renderjson .string {
color: red;
}
.renderjson .number {
color: cyan;
}
.renderjson .boolean {
color: plum;
}
.renderjson .key {
color: lightblue;
}
.renderjson .keyword {
color: lightgoldenrodyellow;
}
.renderjson .object.syntax {
color: lightseagreen;
}
.renderjson .array.syntax {
color: lightsalmon;
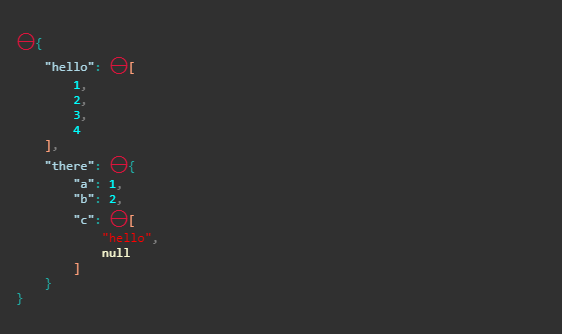
}So the output of the structure would be now:

You can test it only in the following fiddle if you want:
Happy coding !