When you work on a product that includes a lot of open source components, you usually care to write a license page/document or something that acredits the developers of the other components. A lot of people don't do that and that's a pity and someway disrespectul.
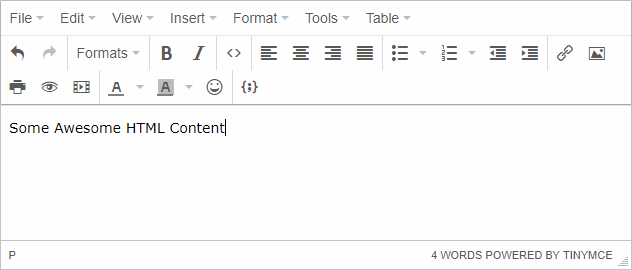
Some components, for example TinyMCE decide to show a branding name in the text editor by default, just to remember you that this weren't written by your team. This doesn't look pretty well during the usage of the component on a enterprise level application, so you may really need and want to hide that message (and be sure to write a page about licenses or something like that in your application).
In order to hide the branding message "Powered by TinyMCE" of the richt text editor component, simply set the branding option to false during the initialization of the component:
tinymce.init({
selector: '#tinymce-div',
// Disable branding message, remove "Powered by TinyMCE"
branding: false
});Happy coding !