According to the Google Maps Docs, it is possible to change the look of your maps if you define your own styles for the elements of the map. This however isn't done directly with CSS but with custom JS properties definition (an array of data) that can be defined in the styles property during the initialization of the map:
// Some custom data that will change the look of your map
var CustomMapStyles = [...];
google.maps.event.addDomListener(window, "load", function () {
// Initialize your map
var map = new google.maps.Map(document.getElementById("map_div"), {
center: new google.maps.LatLng(33.808678, -117.918921),
zoom: 14,
mapTypeId: google.maps.MapTypeId.ROADMAP,
styles: CustomMapStyles
});
});Every item in this array should be a literal object with some properties that define to which element should the styles inside of it should have the specified style. For example, if we want a black styled map, we can follow and analyze the following rules in the CustomMapStyles variable:
<!-- Map Container -->
<div id="map_div"></div>
<script>
/**
* Define an array of custom styles.
*/
var CustomMapStyles = [
{
"featureType": "all",
"elementType": "labels.text.fill",
"stylers": [
{
"saturation": 36
},
{
"color": "#000000"
},
{
"lightness": 40
}
]
},
{
"featureType": "all",
"elementType": "labels.text.stroke",
"stylers": [
{
"visibility": "on"
},
{
"color": "#000000"
},
{
"lightness": 16
}
]
},
{
"featureType": "all",
"elementType": "labels.icon",
"stylers": [
{
"visibility": "off"
}
]
},
{
"featureType": "administrative",
"elementType": "geometry.fill",
"stylers": [
{
"color": "#000000"
},
{
"lightness": 20
}
]
},
{
"featureType": "administrative",
"elementType": "geometry.stroke",
"stylers": [
{
"color": "#000000"
},
{
"lightness": 17
},
{
"weight": 1.2
}
]
},
{
"featureType": "landscape",
"elementType": "geometry",
"stylers": [
{
"color": "#000000"
},
{
"lightness": 20
}
]
},
{
"featureType": "poi",
"elementType": "geometry",
"stylers": [
{
"color": "#000000"
},
{
"lightness": 21
}
]
},
{
"featureType": "road.highway",
"elementType": "geometry.fill",
"stylers": [
{
"color": "#000000"
},
{
"lightness": 17
}
]
},
{
"featureType": "road.highway",
"elementType": "geometry.stroke",
"stylers": [
{
"color": "#000000"
},
{
"lightness": 29
},
{
"weight": 0.2
}
]
},
{
"featureType": "road.arterial",
"elementType": "geometry",
"stylers": [
{
"color": "#000000"
},
{
"lightness": 18
}
]
},
{
"featureType": "road.local",
"elementType": "geometry",
"stylers": [
{
"color": "#000000"
},
{
"lightness": 16
}
]
},
{
"featureType": "transit",
"elementType": "geometry",
"stylers": [
{
"color": "#000000"
},
{
"lightness": 19
}
]
},
{
"featureType": "water",
"elementType": "geometry",
"stylers": [
{
"color": "#000000"
},
{
"lightness": 17
}
]
}
];
google.maps.event.addDomListener(window, "load", function () {
// Initialize your map
var map = new google.maps.Map(document.getElementById("map_div"), {
center: new google.maps.LatLng(33.808678, -117.918921),
zoom: 14,
mapTypeId: google.maps.MapTypeId.ROADMAP,
styles: CustomMapStyles
});
});
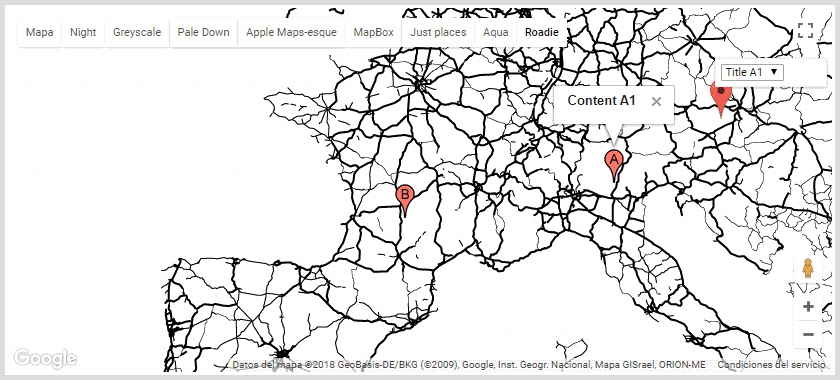
</script>You can find a live example in JSFiddle here to see our custom map with the defined styles:
The definition of styles ain't a simple task, so you will need to read the documentation of Google Maps here to learn how to stylize your map according to your needs.
Where to find custom ready-to-use themes
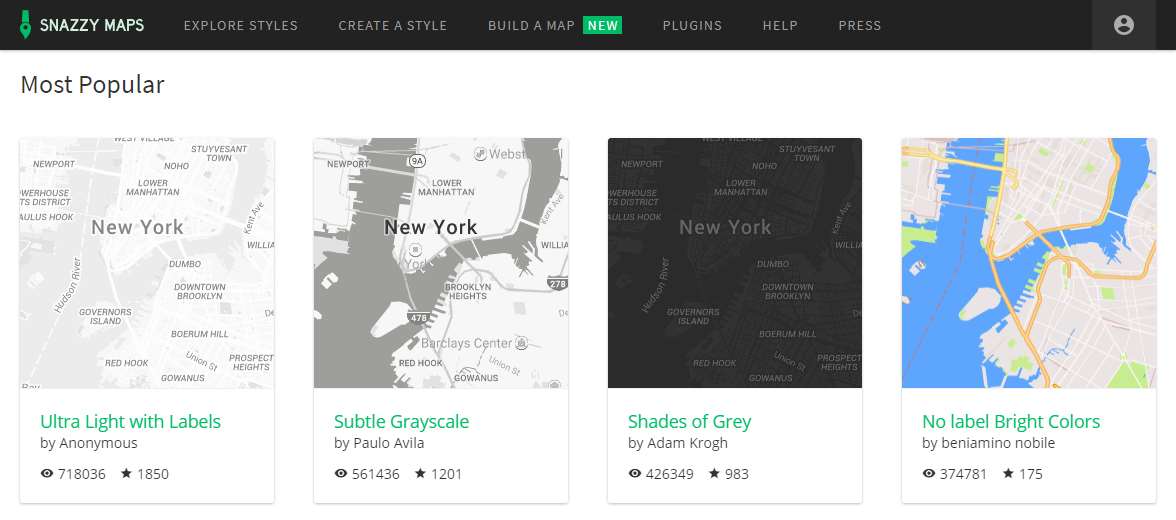
If you think exactly like me, it would be pretty boring when you try to build your own theme, so you can find prebuilt themes that you can use on your project easily or change them as you want (which is easier than get started from scratch). We are talking about the Snazzy Maps website:

In this website you will find a collection of JSON strings that you can define as a variable in your script to define a custom theme. You will find as well a screenshot to see how the map looks like.
Happy coding !