What is Electron
Electron enables you to create desktop applications with pure JavaScript by providing a runtime with rich native (operating system) APIs. You could see it as a variant of the Node.js runtime that is focused on desktop applications instead of web servers.
This doesn’t mean Electron is a JavaScript binding to graphical user interface (GUI) libraries. Instead, Electron uses web pages as its GUI, so you could also see it as a minimal Chromium browser, controlled by JavaScript.
Do you understand Javascript ? What are you waiting for ? learn how to implement an Electron Blank Project in windows easily with this article.
Free applications based in Electron :
What you need
- Javascript knowledge
- NodeJS distribution for windows (Nodejs command prompt)
1. Install a Node.js distribution
You need Node.js installed on your machine. Node is a javascript runtime built on Chrome javascript core, is lightweight and efficient and will allow you to install an electron release an create your hybrid project.
You can download Node.js latest distribution in the homepage here.
 After downloaded, install the distribution and execute Node.js Command Prompt (which looks the same as the windows command promp cmd.exe). Here you'll execute all the mentioned commands in this post.
After downloaded, install the distribution and execute Node.js Command Prompt (which looks the same as the windows command promp cmd.exe). Here you'll execute all the mentioned commands in this post.

2. Create the basic structure for your project
You can download a official ready to test prebuilt version executing to skip this step executing on your node.js command prompt :
# Locate yourself in a folder, where you want and Clone the repository
$ git clone https://github.com/atom/electron-quick-start
# Then go to step 3 !If you want to build your own then keep reading.
Electron allow you to create a hybrid application from web resources, to start up with your project you need :
Create a folder with the name of your project anywhere and call it like you want , in this example our folder will be ocwDemo and will contain 3 files :
- index.html (your template)
- main.js (set up the basic native configuration here)
- package.json (all the dependencies of the project)
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Our Code World Rocks</title>
</head>
<body>
<h1>Our Code World Electron Demo</h1>
We are using node <script>document.write(process.versions.node)</script>,
Chrome <script>document.write(process.versions.chrome)</script>,
and Electron <script>document.write(process.versions.electron)</script>.
<br>
<img src="http://ourcodeworld.com/resources/img/ocw-empty.png"/>
</body>
</html>
main.js
If you decide to change the name of your html file, remember to change it in main.js and package.json file.
const electron = require('electron')
// Module to control application life.
const app = electron.app
// Module to create native browser window.
const BrowserWindow = electron.BrowserWindow
// Keep a global reference of the window object, if you don't, the window will
// be closed automatically when the JavaScript object is garbage collected.
let mainWindow
function createWindow() {
// Create the browser window.
mainWindow = new BrowserWindow({
width: 800,
height: 600,
frame: false
})
// and load the index.html of the app.
mainWindow.loadURL(`file://${__dirname}/index.html`)
// Open the DevTools.
mainWindow.webContents.openDevTools()
// Emitted when the window is closed.
mainWindow.on('closed', function() {
// Dereference the window object, usually you would store windows
// in an array if your app supports multi windows, this is the time
// when you should delete the corresponding element.
mainWindow = null
})
}
// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// Some APIs can only be used after this event occurs.
app.on('ready', createWindow)
// Quit when all windows are closed.
app.on('window-all-closed', function() {
// On OS X it is common for applications and their menu bar
// to stay active until the user quits explicitly with Cmd + Q
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', function() {
// On OS X it's common to re-create a window in the app when the
// dock icon is clicked and there are no other windows open.
if (mainWindow === null) {
createWindow()
}
})
// In this file you can include the rest of your app's specific main process
// code. You can also put them in separate files and require them here.package.json
The package json is a quick description about your project which contains also the dependencies that you want to add (node package manager) and of course, our electron prebuilt that will contain the desired version of electron, read more about the releases here.
{
"name": "ourcodeworldelectron",
"version": "1.0.0",
"description": "A quick description of your project",
"main": "main.js",
"scripts": {
"start": "electron main.js"
},
"author": "Our Code World",
"license": "CC0-1.0",
"devDependencies": {
"electron-prebuilt": "^1.4.1"
}
}
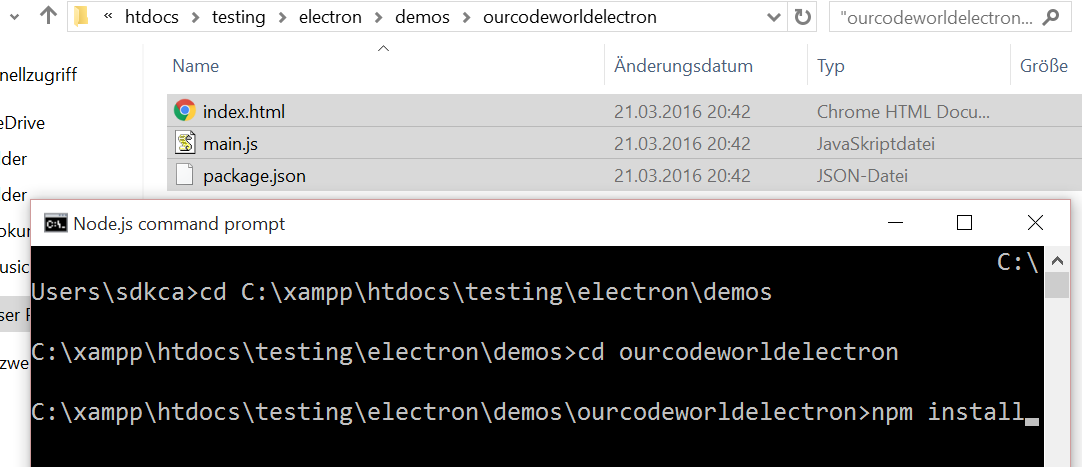
3. Install dependencies
After create our structure (or cloned the demo repo) we need to go into the folder where the project is with the console :
# Go into the repository (folder ourcodeworldelectron) using cd command
$ cd ourcodeworldelectron
# and then install dependencies using
npm install
The dependencies will start downloading and the project will be almost ready for testing.
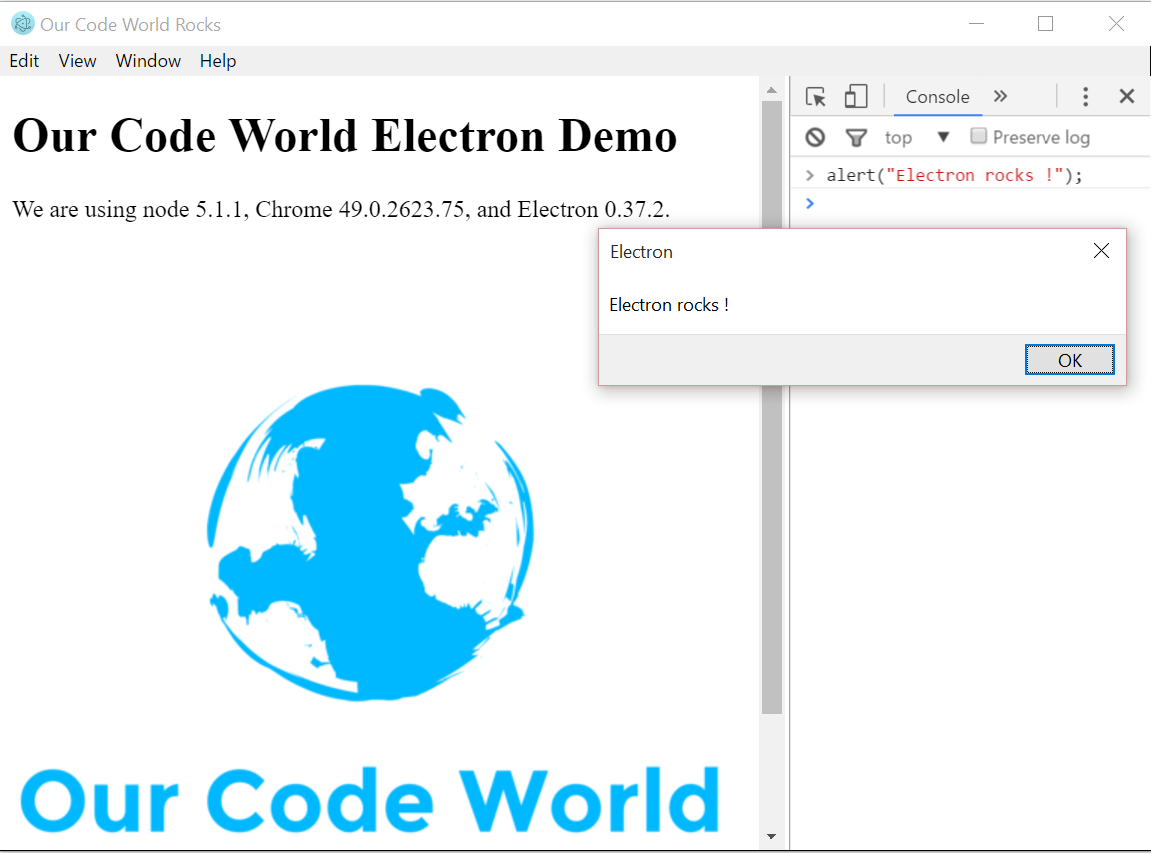
4. Execute and preview
npm startAnd after a little time building ... you'll get something like :

Thanks to electron, you'll be able to create an hybrid app in minutes with Node.js.
Is important to read all that you can about the framework here. After you’re done writing your app, you can create a distribution by following the Application Distribution guide and then executing the packaged app. Have fun !








