Horrible user interfaces lead to horrible user experiences. When we use a product, we love to be able to use it without any previous tutorial, right? Sometimes, when some basic features, like scrolling or dragging & dropping, aren't so intuitive, we will lack ideas on how to move on the app. One of the most common issues are on tables, which for the user aren't totally visible horizontally, but they don't know that it's scrollable.
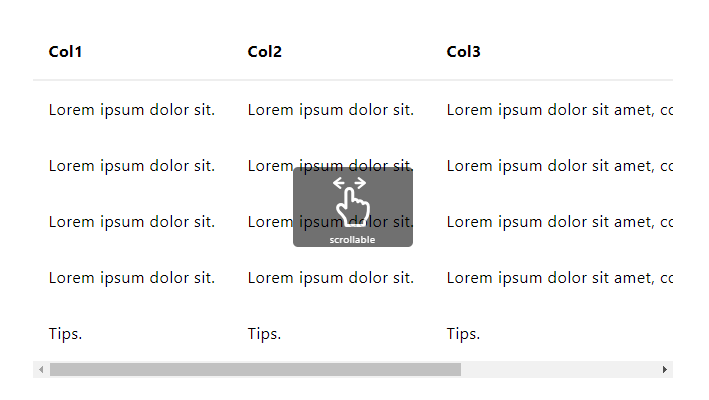
That's why we want to share with you a useful javascript library that will help you to suggest to the user with a simple floating div that the elements are scrollable horizontally, with the pointer icon.
1. Include ScrollHint
In order to display this suggestion to the user, we will rely on the ScrollHint JavaScript library. This library suggests to the user that the elements are scrollable horizontally, with a pointer icon. To add this library to your project, you will need to add a reference in your document to the CSS file:
<link rel="stylesheet" href="scroll-hint.css">And the JavaScript source code:
<script src="scroll-hint.min.js"></script>Remember that you can get the latest release of the library here. For more information about this library, please visit the official repository at Github here.
2. Enabling suggestion
As the first step, you need to have a table that you can horizontally scroll. If you don't have any to test, you may use the following HTML that will generate a horizontal scrollable table (note that it includes a CSS rule that you may skip if you use a framework like bootstrap, using table-responsive instead):
<style>
.js-scrollable{
/* Allow horizontal scroll on table */
overflow-x: auto;
}
</style>
<div class="js-scrollable">
<table>
<tbody>
<tr>
<th>First Name</th>
<th>Last Name</th>
<th>Points</th>
<th>Points</th>
<th>Points</th>
<th>Points</th>
<th>Points</th>
<th>Points</th>
<th>Points</th>
<th>Points</th>
<th>Points</th>
<th>Points</th>
<th>Points</th>
<th>Points</th>
<th>Points</th>
<th>Points</th>
<th>Points</th>
<th>Points</th>
<th>Points</th>
<th>Points</th>
<th>Points</th>
</tr>
<tr>
<td>Carlos</td>
<td>Delgado</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
</tr>
<tr>
<td>Carlos</td>
<td>Delgado</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
</tr>
<tr>
<td>Carlos</td>
<td>Delgado</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
</tr>
<tr>
<td>Carlos</td>
<td>Delgado</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
</tr>
<tr>
<td>Carlos</td>
<td>Delgado</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
<td>50</td>
</tr>
</tbody>
</table>
</div>Then, all that you need to do is initialize the hint with the following code:
new ScrollHint('.js-scrollable');The method expects as first argument a CSS selector, whose selection will have the scroll hint attached. That's basically all that you need to do in order to display the hint.
3. Extra options
The plugin allows to customize some properties through a simple object that can receive the following properties:
| Name | Default | Description |
|---|---|---|
suggestClass |
is-active | Classname to be added when the element is scrolled-in |
scrollableClass |
is-scrollable | Classname to be added when the element is scrollable |
scrollableRightClass |
is-right-scrollable | Classname to be added when the element is right-scrollable |
scrollableLeftClass |
is-left-scrollable | Classname to be added when the element is left-scrollable |
scrollHintClass |
scroll-hint | Classname to be added to the element |
scrollHintIconClass |
scroll-hint-icon | Classname to be added to the icon |
scrollHintIconAppendClass |
scroll-hint-icon-white | Another classname to be added to the element's icon |
scrollHintIconWrapClass |
scroll-hint-icon-wrap | Classname to be added to the icon's wrapper |
scrollHintText |
scroll-hint-text | Classname to be added to the text |
remainingTime |
-1 | When to hide scroll-hint icon (ms) |
scrollHintBorderWidth |
10 | Shadowbox border width of the element |
enableOverflowScrolling |
true | When using iOS and the value is true, -webkit-overflow-scrolling property will be added to the element |
suggestiveShadow |
false | Show suggestive shadow, when the element is scrollable |
applyToParents |
false | Apply JavaScript to the parent element |
i18n.scrollable |
scrollable | You can change the scrollable text from here |
For example, if you would like to change the scroll hint text when the user sees the table, you may specify it like this:
new ScrollHint('.js-scrollable', {
i18n: {
scrollable: 'Deslice hacia la derecha'
}
});This plugin will add only a 5KB footprint on your project including both CSS and JavaScript.
Happy coding ❤️!